Maison >interface Web >tutoriel HTML >La différence entre FLOW CHART et la production de pages UI FLOW_HTML/Xhtml_Web
La différence entre FLOW CHART et la production de pages UI FLOW_HTML/Xhtml_Web
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:36:301644parcourir
De nombreux concepts de conception d'interface utilisateur ne semblent peut-être pas très différents sur le papier, mais en fait, ils sont très différents. Le professeur @Akane_Lee, un designer taïwanais qui n'a pas posté depuis longtemps, en a profité pour analyser des concepts et développer les fonctions de Flow Chart et UI Flow~
Je n'ai rien posté depuis presque un mois. Je suis occupé à rédiger des projets, à réaliser des prototypes et à rédiger les rapports des étudiants en laboratoire. Récemment, j'ai dû trier de nombreux flux d'assurance-chômage, et plus je les règle, plus mon cerveau se sent en désordre. Parlons du flux d'interface utilisateur et de l'organigramme. Flow est un "processus", UI Flow est un flux de pages et Flow Chart est un organigramme. Les deux sont des organigrammes complètement différents.
UI Designer connaît très bien UI Flow, mais n'est peut-être pas familier avec Flow Chart. Dans le développement de logiciels, Flow Chart est généralement écrit par SA, et l'accent est mis sur le « jugement »... Ce n'est pas si difficile. Considérez-le comme un test psychologique attaché à un magazine. Si vous choisissez « Oui », allez sur. vers la droite, et si vous choisissez « Non », allez vers la gauche.
Pour RD, avant d'écrire un programme, il faut d'abord connaître la « logique », qui est la structure opérationnelle composée de divers « jugements ». La logique est également très importante pour l'UI, sinon quelle réponse doit-on donner à l'utilisateur après l'opération ?
La connexion membre la plus joyeuse
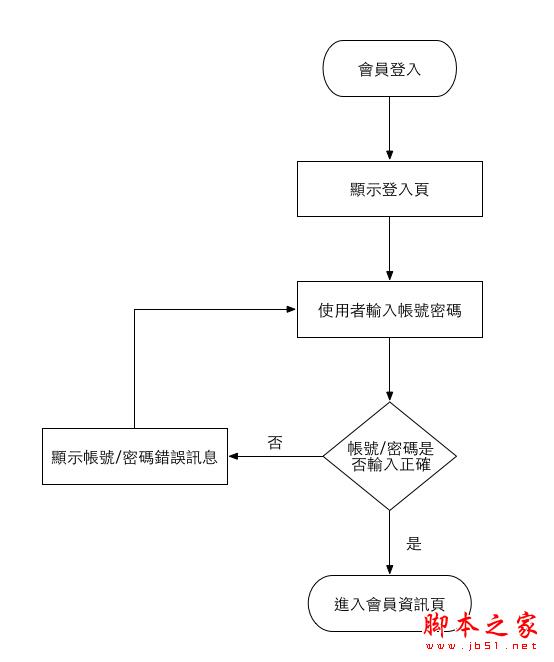
En prenant comme exemple « Connexion membre », l'utilisateur saisit le compte et le mot de passe. Si la saisie est correcte, il passera automatiquement à la page d'informations du membre. Si la saisie est incorrecte, un message d'erreur apparaîtra...

Je souhaite dessiner le flux de l'interface utilisateur uniquement à partir de la carte fonctionnelle. J'ignore souvent "que faire si l'utilisateur fait une erreur d'opération". Ce n'est qu'au dernier moment que je découvre que la page manquante est le dessin d'urgence de l'interface utilisateur. de la page manquante. La fonction RD n'est pas élégante et le message d'erreur n'est pas Posez les choses à un stade ou rattrapez-les quand vous avez le temps. Les pages et les programmes ne sont pas dessinés et écrits oralement...
.Si vous entrez au hasard, vous recevrez un code de vérification
Cela paraît très simple ? Ce n’est pas que ça. Lorsque vous dessinez réellement, vous constaterez qu'il y a beaucoup de choses qui sont facilement négligées dans l'UI Flow. (Et comment cela pourrait-il être comme ça sans ajouter de fonctions ?)
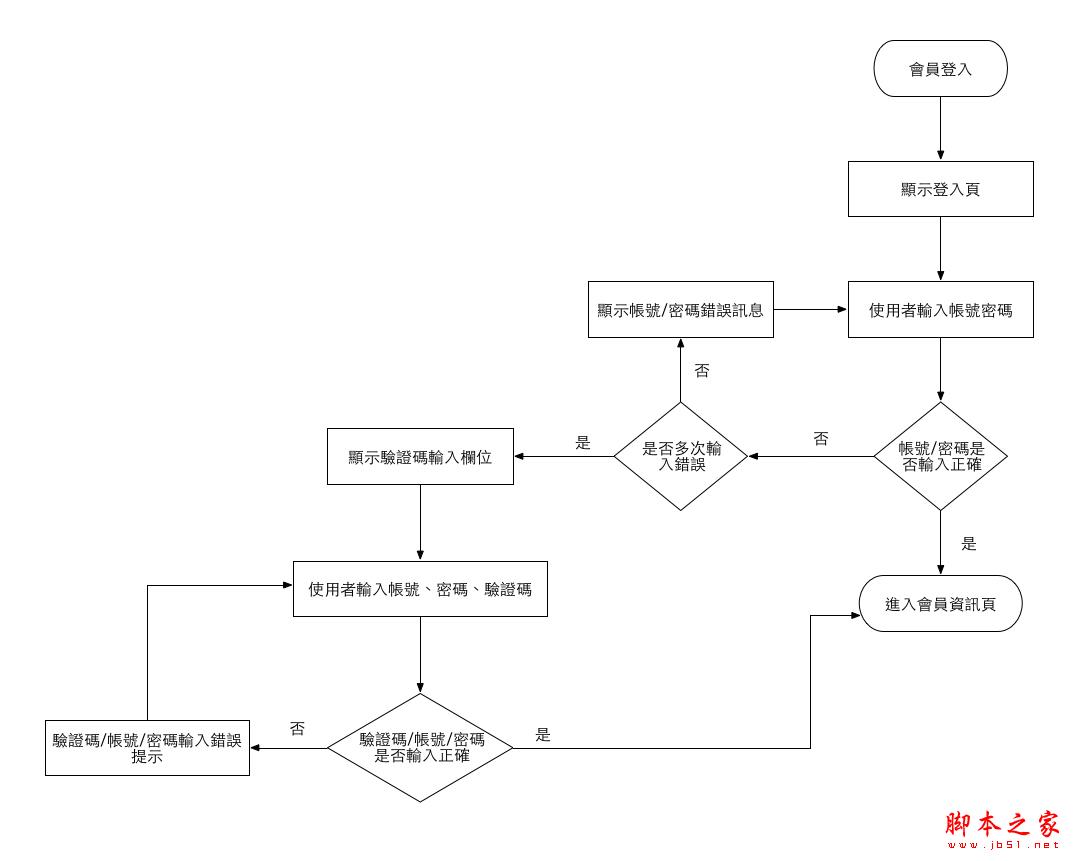
Parfois, les utilisateurs continuent de faire des erreurs. Il est raisonnable de deviner que quelqu'un essaie de voler le compte. Une méthode de blocage courante consiste à demander aux utilisateurs qui effectuent plusieurs entrées incorrectes de remplir un champ de code de vérification supplémentaire. Le Flow Chart devient donc :

L'image ci-dessus n'est qu'une simple démonstration du processus. Si vous dites simplement "Hé, aidez-moi à ajouter une fonction de code de vérification" avec désinvolture, l'organigramme deviendra soudainement plus gros. Il y a plus d'astuces et de considérations de sécurité dans la vérification de la connexion d'un membre réel. Par exemple, si vous vous connectez trois fois de manière incorrecte, vous serez invité à indiquer « mot de passe oublié », etc., ou plus gravement encore, le compte sera directement verrouillé et le compte sera automatiquement verrouillé. l'utilisateur sera invité à faire appel au service client.
Flow Chart et UI Flow se complètent, et même Flow Chart vient en premier avant UI Flow. Lorsqu'il n'y a pas d'organigramme et que vous ne savez pas combien de jugements traiter, le flux d'interface utilisateur est généré. La probabilité de fuite de pages en raison d'une mauvaise planification est très, très élevée.
S'il n'y a qu'un flux d'interface utilisateur et aucun organigramme, RD peut à peine imaginer l'organigramme et comment utiliser la formule de jugement basée sur l'écran. Cependant, plus le système est grand, plus il est facile d'avoir des bugs. du forfait est déterminé en fonction de la valeur de l’expérience RD. Mais il n'y a même pas d'UI Flow. S'appuyer uniquement sur quelques wireframes ou maquettes est simplement un aveugle qui essaie de comprendre l'éléphant qui ne saura pas comment lier des pages en regardant une seule image statique. sur le brainstorming.
Si vous ne me donnez rien, lancez simplement le prototype à RD et demandez-lui de le copier. C'est facile d'en faire un exactement pareil, n'est-ce pas ? RD doit vérifier chaque bouton sur chaque écran et essayer toutes sortes de choses. erreurs avant de pouvoir le faire. Sachez comment connecter la fonction. À quel point je déteste RD pour taquiner les gens comme ça...
Référence :
Organigramme – Encyclopédie MBA Think Tank
Description de l'organigramme
Du point de vue d'un concepteur d'interface utilisateur, l'organigramme peut être considéré comme « comment l'utilisateur opère pour accomplir la tâche dans cette situation et comment le logiciel répond », et le flux d'interface utilisateur est étendu à « parce que l'utilisateur opère de cette façon, et nous avons ces fonctions et exigences d'information" Présentation, donc les pages sont tellement connectées. "
UI Designer n'a pas nécessairement besoin d'être capable de dessiner un organigramme, mais doit être capable de le comprendre. Les symboles courants des organigrammes sont corrigés. Ne concevez pas un nouveau style simplement parce qu’il a l’air moche. RD va certainement renverser la situation.
Il y a un dicton célèbre : « L'eau dans votre tête avant le mariage, ce sont les larmes que vous versez après le mariage. » Lorsqu'on l'applique au développement de logiciels, « Le cerveau qui est moins dépensé avant de commencer à travailler est le foie qui sera blessé après. commencer le travail. » Il y a de nombreuses fonctions qui n'étaient pas attendues au début, et il y a de nombreuses heures de travail qui n'étaient pas attendues plus tard...

