Maison >interface Web >tutoriel HTML >Compilation de notes d'étude quotidiennes sur le modèle de conception HTML_HTML/Xhtml_Production de pages Web
Compilation de notes d'étude quotidiennes sur le modèle de conception HTML_HTML/Xhtml_Production de pages Web
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:36:211153parcourir
Notes d'étude du modèle de conception HTML
Cette semaine, j'ai principalement appris les modèles de conception HTML. Je résume maintenant mon contenu d'apprentissage comme suit :
1. Apprentissage du modèle de boîte
Il existe un modèle de conception de base en CSS appelé modèle de boîte, qui définit la manière dont les éléments sont analysés sous forme de boîtes. J'ai principalement appris six types de modèles de boîtes, à savoir le modèle de boîte en ligne (inline box), le modèle de boîte de bloc en ligne (inline-block box), le modèle de boîte de bloc (block box), le modèle de boîte de table (table box), le modèle de boîte absolue (absolute boîte) et modèle de boîte flottante (boîte flottante).
Le modèle de conception du modèle de boîte est intégré en CSS et définit la relation entre les propriétés suivantes : border, border, padding et content. Chaque attribut comprend quatre parties : haut, droite, bas, gauche ; ces quatre parties peuvent être définies en même temps ou séparément ; la bordure a une taille et une couleur, que nous pouvons comprendre comme l'épaisseur de la boîte que nous voyons dans la vie et la couleur. De quelle couleur est faite la boîte, la limite est la distance entre la boîte et d'autres choses, le contenu est le contenu de la boîte et le matériau remplissant l'espace vide dans la boîte de remplissage.
Modèle de boîte en ligne 1.1
Les modèles de boîtes en ligne sont analysés dans l'ordre en ligne. Ils sont triés horizontalement de gauche à droite et sont déplacés vers une nouvelle ligne lorsqu'ils dépassent la largeur de leur ancêtre de bornier le plus proche. width, height et overflow ne fonctionnent pas sur les éléments en ligne car ils correspondent toujours à la largeur et à la hauteur du contenu. La marge et la hauteur de ligne peuvent être appliquées aux éléments en ligne d'une manière spéciale. Les marges horizontales modifient la position des éléments en ligne dans l'ordre de classement. Une valeur positive pour margin-left éloignera l'élément de l'élément qui le précède, tandis qu'une valeur négative le rapprochera. Une valeur positive pour margin-right éloignera l'élément de son élément suivant, tandis qu'une valeur négative le rapprochera. margin-top et margin-bottom n'ont aucun effet sur les éléments en ligne. Border définit une bordure pour les éléments en ligne d'une manière spéciale. La bordure horizontale modifiera la position des éléments en ligne dans l'arrangement. La bordure gauche déplace l'élément vers la gauche et la bordure droite déplace l'élément suivant vers la droite. Les bordures supérieure et inférieure apparaîtront à l'extérieur du remplissage, mais ne s'étendront pas jusqu'à la hauteur de la ligne et ne modifieront pas la position verticale de l'élément. Le modèle de ce modèle peut être représenté comme suit :
INLINE_SELECTOR{
affichage :inline;
visibility:value;
line-height:value;
margin:value
border: width style color; 🎜>
Ce modèle de conception peut être appliqué à n’importe quel élément en ligne et à n’importe quel élément affiché en ligne.
L'élément block en ligne est situé dans l'ordre de tri en ligne, tout comme les autres boîtes en ligne, sauf qu'il contient également certaines propriétés de l'élément block : margin, border, padding, width et high. Les éléments de bloc en ligne ne croiseront pas d'autres lignes. Les éléments de bloc en ligne ajoutent une hauteur de ligne pour s'adapter à leur hauteur, leur remplissage, leurs bordures et leurs marges. width et height définissent la hauteur et la largeur de l'élément. Vous pouvez agrandir ou réduire un élément alternatif, tel qu'une image, en définissant sa largeur ou sa hauteur sur une valeur spécifique. Vous pouvez également utiliser width:auto et height:auto pour que la taille de l'élément de remplacement corresponde à la taille réelle. En supposant une étendue avec display:inline-block, vous pouvez ajuster la taille en définissant leur largeur et leur hauteur. Vous pouvez également utiliser width:auto et height:auto pour envelopper des éléments de bloc en ligne. Vous pouvez utiliser width:100% pour étirer l'élément de bloc en ligne, qui est le même que l'élément de bloc. L'élément margin modifiera la taille de l'élément dans les quatre directions haut, bas, gauche et droite. margin-top et margin-bottom augmenteront ou diminueront la hauteur de la ligne margin-left et margin-right rapprocheront l'élément. ou plus dans le sens horizontal vers l'avant et l'arrière de celui-ci. La distance des éléments. Les bordures et le remplissage peuvent également être utilisés pour étendre les dimensions extérieures des éléments en ligne. Le modèle typique du modèle de boîte en ligne est le suivant :
Copier le code
visibility:value;
width:value;
height:value;
margin:value;
padding :value;
border:width style color;
}
Ce modèle de conception peut être appliqué à tous les éléments en ligne.
Modèle de boîte à blocs 1.3
Dans un environnement de formatage de bloc, le modèle de boîte de bloc est disposé verticalement de haut en bas, ce qui correspond à la disposition normale des éléments de bloc. Les modèles de boîtes de blocs peuvent contenir d'autres modèles de boîtes de blocs, ou ils peuvent mettre fin à un environnement de formatage de blocs et démarrer un environnement de formatage en ligne contenant des modèles de boîtes en ligne. L'élément bornier crée un environnement de formatage en ligne dans son boîtier intérieur, mais son boîtier extérieur doit se trouver dans un environnement de formatage en bloc à ce stade.
La longueur d'un élément bloc peut être la même que celle de son élément parent, ou elle peut être plus petite ou plus grande que son élément parent. Lorsque sa taille est supérieure à celle de l'élément parent, il déborde. L'attribut overflow est utilisé pour contrôler la manière dont le navigateur gère le débordement. Dans le modèle de boîte de blocs, la largeur et la hauteur sont toujours utilisées pour définir la largeur et la hauteur des éléments. Parmi eux, width:auto signifie qu'il rend la largeur de l'élément cohérente avec l'élément parent, et height:auto signifie qu'il fait en sorte que la hauteur de l'élément enveloppe tous ses éléments enfants. margin-left et margin-right indenteront ou étendront les côtés d'un élément de bloc étiré, et ils ajusteront la taille de l'élément de bloc. margin-top et margin-bottom peuvent augmenter ou diminuer la distance entre les différents éléments de bloc, ou même les faire se chevaucher. Les navigateurs décalent les marges supérieure et inférieure des éléments de bloc adjacents. Utilisez margin-left:auto et margin-right:auto pour contrôler la disposition horizontale des éléments de bloc de taille fixe. Si un élément de bloc a une largeur définie, margin-left:auto organisera l'élément de bloc à droite de l'élément parent, et margin-right:auto organisera l'élément de bloc à gauche de l'élément parent. Définir margin-left:auto et margin-right:auto en même temps placera l'élément block au milieu de l'élément parent. Les bordures et le rembourrage étendent également la largeur et la hauteur extérieures du modèle de boîte. Le modèle de boîte à blocs est structuré comme suit :
SELECTOR{
affichage :block;
overflow:value;
visibility:value;
width:value;
height:value;
margin:value;
padding:value;
border: couleur du style de largeur ;
}
Ce modèle de conception peut être utilisé pour tous les éléments de bloc.
Modèle de boîte de table 1.4
Un tableau est un modèle de boîte de bloc avec de nombreuses rangées de cellules. Les tableaux sont également disposés dans un agencement d'éléments de bloc, tandis que les cellules des tableaux sont disposées en « lignes » et « colonnes ». Le tableau a des marges mais pas de remplissage. Les cellules ont des marges intérieures mais pas de marges extérieures. Utilisez width pour définir la largeur du tableau. La largeur fait ici référence à la largeur à l'extérieur de la bordure plutôt qu'à la largeur à l'intérieur du remplissage. Utilisez height pour définir la hauteur de la table. La hauteur fait ici référence à la hauteur à l'extérieur de la bordure plutôt qu'à la hauteur à l'intérieur du rembourrage. La façon dont les marges sont analysées dépend de la taille du tableau, de son renvoi à la ligne ou de son étirement. Les marges déplacent le tableau et les éléments suivants lorsqu'il est dimensionné et enveloppé. Des marges négatives entraîneront le chevauchement des éléments adjacents dans le tableau. Lorsqu'un tableau est étiré, les marges entraînent un retrait du tableau, ce qui réduit ses dimensions intérieures et réduit la taille des cellules. Border réduira la boîte intérieure d’un tableau qui a des dimensions définies ou qui s’étend. Le débordement ne peut pas être appliqué aux tableaux, car les tableaux ne peuvent pas déborder, seules les cellules du tableau peuvent déborder. Overflow:hidden doit être attribué à la cellule pour garantir un comportement cohérent dans tous les navigateurs lorsqu'une cellule de taille fixe déborde. Border-collapse détermine si les bordures adjacentes sont fusionnées en une seule, et table-layout détermine si le tableau est de taille fixe (fixed) ou s'il change en fonction de son contenu (auto). Le schéma du modèle table box est le suivant :
SELECTOR{
affichage :table;
visibilité:valeur;
largeur:valeur;
hauteur:valeur;
marge:valeur;
bordure:couleur de style largeur;
bordure-collapse:valeur;
table -layout:value;
}
Ce modèle de conception peut être utilisé pour tous les éléments de la table.
1.5 Modèle de boîte de positionnement absolu
Les éléments positionnés de manière absolue sont séparés de l'ordre normal de disposition des éléments et placés à un niveau supérieur ou inférieur. Il est positionné par rapport à l'ancêtre positionné le plus proche ou fixé à une position dans la fenêtre. Vous pouvez définir des dimensions, l'envelopper ou l'étirer à la même taille que l'élément parent. N'importe quel élément peut être positionné de manière absolue. La position d'un modèle de boîte en position absolue n'affecte pas la position des autres modèles de boîte.
z-index contrôle l'ordre d'empilement des éléments positionnés. Les valeurs négatives les placeront en dessous du calque d'arrangement normal, les valeurs positives les placeront au-dessus. Plus la valeur est grande, plus elle sera avancée dans la disposition verticale. Vous pouvez attribuer le haut, la gauche, le bas et la droite au modèle de boîte en position absolue Lorsqu'une valeur est définie, la gauche sera positionnée en fonction du conteneur de l'élément en position absolue et positionnée en fonction de la valeur positive ou négative que vous avez définie. Le même principe s’applique aux trois autres attributs. Utilisez width pour définir la largeur de l'élément et height pour définir la hauteur de l'élément. Lorsque la marge est positive, elle déplacera le modèle de boîte en position absolue vers le centre de son conteneur. Lorsqu'elle est négative, elle s'éloignera du centre. La bordure et le remplissage réduiront la boîte intérieure du modèle de boîte étiré en position absolue. Le motif du modèle de boîte en position absolue est le suivant :
SÉLECTEUR{
position :absolute_fixed;
z-index:value;
overflow:value;
visibility:value;
left:value;
right:value;
top:value;
bottom:value ;
width:value;
height:value;
margin:value;
padding:value;
border:width style couleur;
}
Ce modèle de conception peut être appliqué à tous les éléments.
Modèle de boîte flottante 1.6
Utilisez float:left ou float:right pour faire flotter n'importe quel élément. Les éléments flottants sont également hors de l'ordre normal des éléments et placés au-dessus des bordures et des arrière-plans des éléments de bloc adjacents. Cela réduit l'élément parent de l'élément flottant et disparaît complètement lorsque tous ses enfants flottent. Même si l'élément flottant s'écarte de la disposition originale des éléments, le contenu adjacent dans la file d'attente sera indenté dans une certaine direction. Un flottement à gauche entraînera un retrait du contenu adjacent vers la droite, tandis qu'un flottement à droite entraînera un retrait du contenu vers la gauche. Les éléments flottants sont positionnés verticalement dans leur position d'origine. Et dans le remplissage de l'élément parent, il est positionné horizontalement à droite ou à gauche. Les éléments flottants sont disposés verticalement à leur position d'origine. Lorsqu'un élément flottant ne peut pas être immédiatement adjacent à son prochain élément flottant, il se déplacera en dessous. La position, la taille, le remplissage, les bordures et les marges d'un élément flottant affectent tous la position des éléments flottants adjacents et du contenu en ligne adjacent. width et height sont utilisés pour définir la largeur et la hauteur des éléments flottants. La marge a une fonction flottante unique. Les marges positives éloigneront l'élément flottant de sa position d'origine et en éloigneront les autres éléments flottants et le contenu en ligne. Les marges négatives feront le contraire. La bordure et le remplissage augmentent la taille de la boîte extérieure des éléments flottants. La marge gauche et le remplissage gauche d'un élément flottant à gauche le pousseront vers la droite, tandis que sa marge droite et son remplissage droit pousseront les autres éléments flottants et le contenu en ligne à droite plus à droite. Pour les éléments flottants à droite, l’inverse est vrai. Le motif du modèle de boîte flottante est le suivant :
SELECTOR{
float :left_right;
width:value;
height:value;
z-index:value;
margin:value;
padding:value;
border:width style couleur;
débordement :valeur;
visibilité:valeur;
}
Ce modèle de conception peut être appliqué à tous les éléments.
2 : Apprentissage du modèle de positionnement
CSS propose 6 modèles de positionnement pour placer des éléments : statique, absolu, fixe, relatif, flottant et flottant relatif. Les modèles de positionnement statique sont capables de positionner des modèles en ligne, en bloc en ligne, en bloc et en boîte de table. Les modèles de positionnement absolu et fixe permettent le positionnement de modèles de boîtes absolues. Le modèle de positionnement flottant peut positionner le modèle de boîte flottante. Le modèle de positionnement relatif peut effectuer un positionnement relatif sur n'importe quel modèle de boîte, à l'exception du modèle de boîte absolue. Le modèle de positionnement flottant relatif peut positionner le modèle de boîte flottante de manière relative. Chaque modèle de positionnement utilise le même ensemble d'attributs de base pour contrôler le positionnement.
2.1 Positionnement statique
Si vous souhaitez que les éléments soient disposés les uns après les autres dans l'ordre des éléments en ligne et des éléments de bloc, vous pouvez utiliser position:static pour appliquer les éléments. Au sein d'un élément de bloc, un ou plusieurs éléments de bloc ou en ligne se résolvent verticalement vers le bas. Dans les éléments en ligne, le texte et les objets sont analysés horizontalement, ligne par ligne. La position de départ d'un élément statique est déterminée par l'élément statique précédent. Le schéma est le suivant :
Éléments statiques en ligne :
INLINE-SELECTOR{
position:static;
line-height:value;
margin-left:value;
margin-right :valeur;
}
Élément statique en bloc :
BLOCK-SELECTOR{
position : statique;
largeur:valeur;
hauteur:valeur;
marge:valeur;
}
2.2 Positionnement absolu
Les éléments absolus vous permettent de contrôler avec précision leur position par rapport à leur élément ancêtre le plus proche positionné. Les éléments absolus sont analysés à un niveau de positionnement supérieur à l'ordre normal des éléments, tout comme un modèle de boîte séparé. Contrairement aux éléments flottants, les éléments absolus ne sont pas fluides. Vous pouvez utiliser position:absolute pour analyser n'importe quel élément en tant que modèle de boîte absolue. Utilisez la largeur et la hauteur pour définir sa taille. Le pourcentage est relatif au modèle de boîte le plus proche positionné, et non à l'élément parent. Vous pouvez attribuer des valeurs à gauche, à droite, en bas et en haut et les placer d'un côté de l'élément ancêtre le plus proche. Vous pouvez utiliser margin pour décaler le bord d'un élément par rapport au bord de son élément ancêtre le plus proche. Utilisez z-index pour contrôler l'ordre d'empilement des éléments. Les éléments avec une grande valeur z-index seront positionnés plus près de l'utilisateur. Le schéma est le suivant :
SÉLECTEUR{
position :absolu;
z-index:valeur;
largeur:valeur;
gauche:valeur;
droite:valeur;
haut:valeur;
bas:valeur;
marge:valeur ;
}
2.3 Positionnement fixe
Vous souhaitez que l'élément soit supprimé de son calque de positionnement et fixé quelque part dans la fenêtre, ou vous souhaitez qu'il reste dans sa position d'origine dans l'ordre des éléments. Lorsque la fenêtre défile, vous ne voulez pas qu'elle se fige. C'est ce qu'on appelle un élément positionné fixe ou un élément fixe. Vous pouvez utiliser position:fixed pour convertir n'importe quel élément en élément de positionnement fixe. Les éléments fixes sont positionnés par rapport à la fenêtre plutôt que par rapport aux autres éléments ancêtres les plus proches. Ainsi, si vous fixez un élément à sa position d'origine dans la commande, il restera en place lors du défilement de la fenêtre. Le schéma est le suivant :
SÉLECTEUR{
position :fixed;
z-index:value;
width:value;
height:value;
margin:value;
left:value;
top:value;
bas:valeur ;
droite:valeur;
}
2.4 Positionnement relatif
Afin de contrôler l'ordre d'empilement des éléments dans leur disposition normale, vous pouvez utiliser position:relative pour les positionner les uns par rapport aux autres. Le positionnement d'un élément relatif ne s'écarte pas de la disposition normale de l'élément, ni ne change sa forme dans la disposition normale. Par exemple, si un élément en ligne s'étend sur plusieurs lignes (une ou plusieurs lignes), il conservera cette disposition unique lorsqu'il sera positionné de manière relative. Vous pouvez éventuellement décaler un élément positionné relativement par rapport à sa disposition d'origine en utilisant gauche et haut. Attribuer une position : relative à n’importe quel élément afin que les éléments descendants absolus puissent être positionnés par rapport à lui. Le schéma est le suivant :
SÉLECTEUR{
position :relative;
z-index:value;
left:auto;
top:auto;
}
3 : Exploration et apprentissage du modèle de boîte
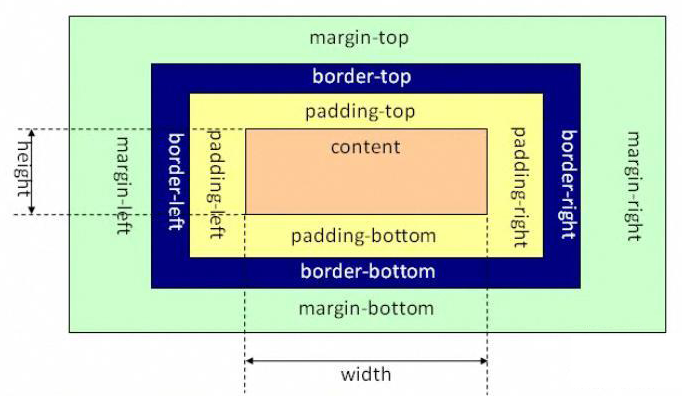
Dans CSS2.1, les éléments au niveau du bloc ne peuvent avoir qu'une forme rectangulaire. Lorsque nous devons calculer la taille globale d'un élément au niveau du bloc, nous devons prendre en compte la longueur et la largeur de la zone de contenu, ainsi que les marges, le remplissage et les bordures de l'élément. Le modèle de boîte peut être divisé en modèle de boîte standard W3C et en modèle de boîte IE. Le modèle de boîte standard du W3C est le suivant :

Photo 1
La portée de ce modèle de boîte comprend la marge, la bordure, le remplissage et le contenu, et la partie contenu n'inclut pas d'autres parties. C'est-à-dire que lorsque nous concevons les attributs de largeur et de hauteur d'un élément de niveau bloc en CSS, tel que .box{width: 100px height:100px}, la largeur et la hauteur ne sont définies que pour la partie contenu, c'est-à-dire , la figure ci-dessus est définie La longueur de la zone entre padding-top et padding-bottom (la largeur de la zone entre padding-left et padding-right). Plutôt que la somme du contenu, du remplissage et des bordures. Le modèle de boîte IE est le suivant :

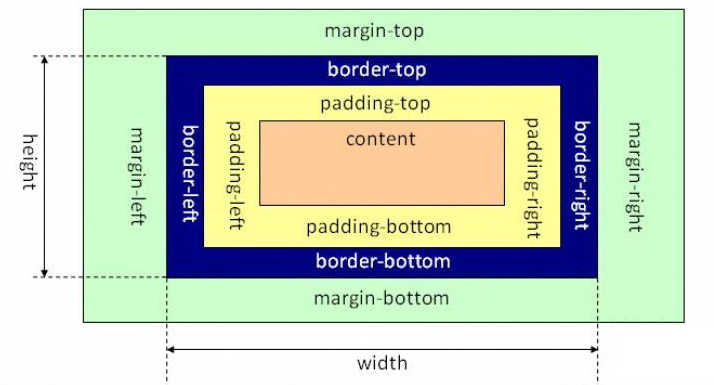
Photo 2
La portée de ce modèle de boîte inclut la marge, la bordure, le remplissage et le contenu. La différence par rapport au modèle de boîte standard du W3C est que la partie contenu du modèle de boîte IE inclut la bordure et le remplissage. C'est-à-dire que lorsque nous concevons les attributs de largeur et de hauteur d'un élément de niveau bloc en CSS, tel que .box{width: 100px height:100px}, la largeur et la hauteur sont la somme du contenu, du remplissage et frontière.
Pour les éléments positionnés statiques (c'est-à-dire sans positionnement) avec une largeur automatique et des éléments positionnés relativement, la largeur est calculée en soustrayant toutes les marges horizontales de l'élément de la largeur de leur bloc contenant, remplissage, bordures, barres de défilement. Autrement dit, la largeur des marges horizontales, du remplissage, des bordures et des barres de défilement (le cas échéant) de l'élément est supprimée de la largeur du bloc conteneur, et c'est ce qui reste. Donnez un exemple,
.test1{
hauteur:200px ;
rembourrage:20px;
marge:30px;
bordure:10px gris pointillé;
arrière-plan:rouge;
}
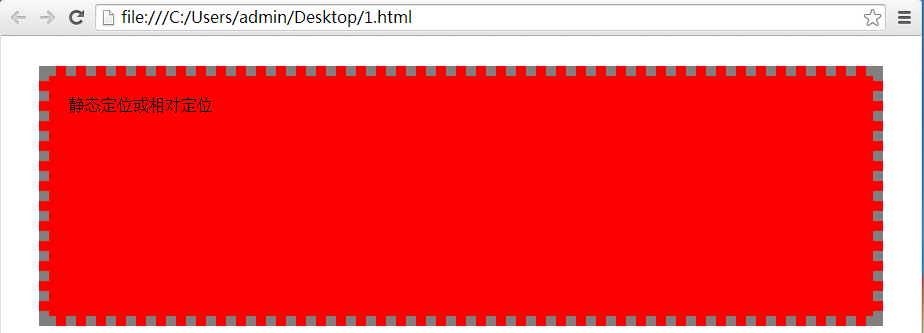
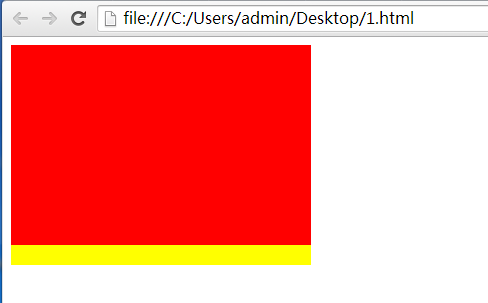
Ici, .test1 ne définit pas l'attribut position, qui est la position par défaut :static. Parmi eux, le code html est :

Photo 3
C'est-à-dire que la largeur du bloc est étendue pour remplir automatiquement la zone de largeur de son élément parent.
Mais les éléments flottants et les éléments positionnés de manière absolue ont exactement l'effet inverse. Ils rétrécissent et s'enroulent étroitement autour du contenu. Supposons que .test1 dans l'exemple qui vient d'être réécrit comme :
.test1{
hauteur:200px ;
rembourrage:20px;
marge:30px;
bordure:10px gris pointillé;
arrière-plan:rouge;
position:absolue;
}
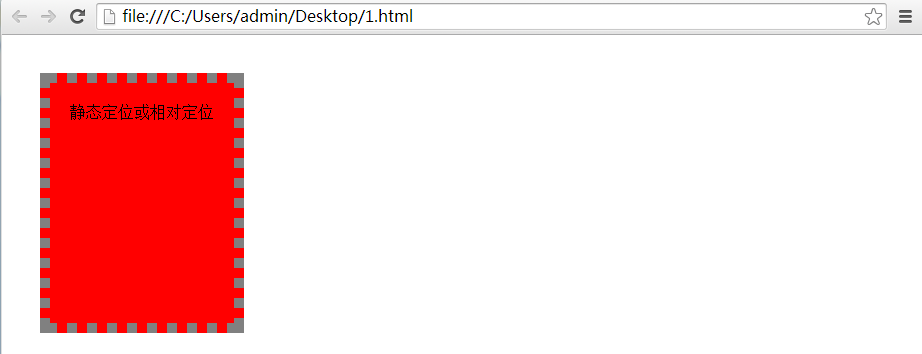
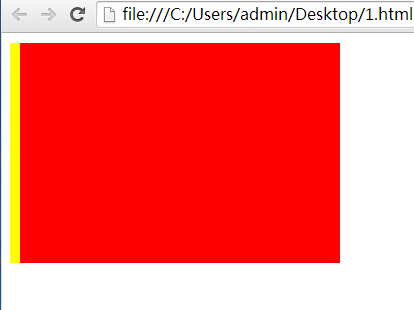
html reste inchangé, alors le résultat est :

Photo 4
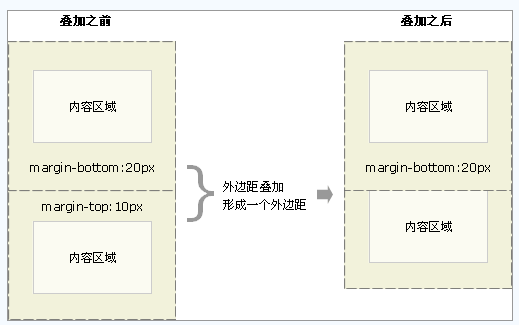
Sur la Figure 1 et la Figure 2, on voit clairement que dans l'exemple de calcul de la taille de surface requise d'un élément, les marges sont déjà incluses dans le calcul. Mais en fait, les marges adjacentes des éléments verticaux non positionnés seront superposées dans la valeur de l’une des marges de plus grande largeur, et non dans la somme des deux. Cela signifie que lors du calcul de la taille de la zone qui doit réellement stocker un élément, elle ne part pas du bord de la marge. Seule la marge la plus large prendra effet, et les marges les plus étroites seront superposées aux plus grandes. Comme indiqué ci-dessous :

Photo 5
De plus, lorsque la largeur d'un élément est définie sur 100 % (c'est-à-dire que la largeur du contenu de l'élément parent est de 100 %), il ne doit avoir aucune marge, remplissage ou bordure. l'endroit où il est placé doit être plus grand. Ceci est souvent ignoré par les concepteurs et peut sérieusement gâcher la mise en page de la page, provoquant un débordement du contenu ou rendant les éléments plus larges qu'ils ne devraient l'être. Donnez un exemple :
.box{
background:rouge ;
hauteur:200px;
largeur:100%;
}
.contain{
fond:jaune;
hauteur:220px;
largeur:300px;
🎜>
Le code html est :

C'est-à-dire sans marge ni remplissage, 100 % du contenu peut remplir correctement l'élément parent. Supposons maintenant que le style de .box soit modifié en :
.box{
fond:rouge ;
hauteur:200px;
largeur:100%;
padding:10px;
marge:10px;
}
En gardant le reste inchangé, le résultat est :

A ce moment, les éléments sont mal alignés, et seule la marge de gauche apparaît. La solution consiste à éviter d'ajouter des valeurs spécifiques à la propriété width dans la plupart des cas et à appliquer uniquement des marges, un remplissage et des bordures.
Quatre : Résumé
Cette semaine, j'ai principalement étudié le modèle de boîte et le modèle de positionnement du HTML. J'ai une meilleure compréhension des différents attributs du modèle de boîte et de la relation entre les attributs, ce qui m'aidera à l'utiliser habilement dans les applications futures. Dans le même temps, j'en ai également appris davantage sur l'analyse CSS du navigateur.

