Maison >interface Web >tutoriel HTML >Explication détaillée de la fonction de téléchargement HTML_HTML/Xhtml_Production de pages Web
Explication détaillée de la fonction de téléchargement HTML_HTML/Xhtml_Production de pages Web
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:36:031733parcourir
Le nouveau projet est pratiquement terminé. C'est la première fois que l'intégration de la séparation front-end et back-end est achevée. Naturellement, de nombreux pièges sont rencontrés.
Parlons d’un des écueils que nous avons rencontrés le premier jour.
——À propos des problèmes de téléchargement. . .
Dans le passé, tout le monde aimait utiliser la balise Au début, j'ai également utilisé la balise a et l'attribut href sur l'adresse de l'image pour simuler la fonction de téléchargement. Il s'avère que lorsque vous cliquez sur ce truc fantôme, cela ouvrira directement une nouvelle image, pas la téléchargera.
Ensuite, j’ai lu un article et j’ai ouvert la porte au nouveau monde de mon bébé.
attribut de téléchargement
La balisedoit avoir l'attribut href. Le navigateur détectera et ajoutera automatiquement l'extension de fichier correcte au fichier (.img, .pdf, .txt, .html, etc.).
Donnez-moi un exemple :
En fait, vous pouvez également personnaliser le nom du fichier téléchargé
Mais en fait, cette méthode a aussi de grandes limites.
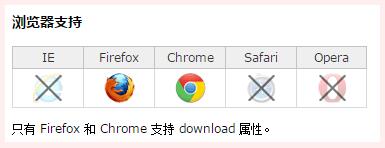
L'un est sa compatibilité, selon les données fournies par le W3C.

De cette façon, il semble que la praticité temporaire de cet attribut soit en réalité moyenne.
Il y a un autre écueil dans lequel je n'ai pas encore été confronté, à savoir le problème inter-domaines. Je le mettrai à jour après l'avoir fait. .
Pour résumer, ce téléchargement est une bonne chose, mais il semble que le support ne soit pas bon Je ne sais pas quel sera son développement futur Après. tout, c'est encore un Attendons de voir les nouveaux attributs de la balise a. Maintenant, il suffit presque de savoir au moins qu'une telle chose existe.
L'explication détaillée ci-dessus de la fonction de téléchargement du HTML est tout le contenu partagé par l'éditeur. J'espère qu'elle pourra vous donner une référence et j'espère que vous soutiendrez Script Home.
Adresse originale : http://www.cnblogs.com/w-age666/archive/2016/05/04/5458342.html

