Maison >interface Web >js tutoriel >Étudiez les notes sur appel et appliquez les compétences Javascript_javascript
Étudiez les notes sur appel et appliquez les compétences Javascript_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:35:591050parcourir
Regardons d'abord l'explication de l'appel dans MDN
La méthode call() appelle une fonction ou une méthode en utilisant une valeur this spécifiée et plusieurs valeurs de paramètres spécifiées.
Remarque : La fonction de cette méthode est similaire à la méthode apply(). La seule différence est que la méthode call() accepte une liste de plusieurs paramètres, tandis que la méthode apply() accepte un tableau contenant plusieurs paramètres.
Grammaire
fun.call(thisArg[, arg1[, arg2[, ...]]])
Paramètres
cetArg
La valeur this spécifiée lorsque la fonction amusante est en cours d'exécution. Il est à noter que la valeur this spécifiée n'est pas nécessairement la valeur this réelle lorsque la fonction est exécutée. Si la fonction est en mode non strict, la valeur this spécifiée comme nulle et indéfinie pointera automatiquement vers l'objet global (dans le navigateur, c'est un objet fenêtre), et celui dont la valeur est une valeur primitive (nombre, chaîne, valeur booléenne) pointera vers l'objet d'encapsulage automatique de la valeur primitive.
arg1, arg2, ...
La liste des paramètres spécifiés.
Les exemples sur MDN n'étaient pas faciles à comprendre au début, alors je les ai postés ici. Si vous êtes intéressé, vous pouvez les consulter par vous-même en appelant Javascript
.Le thisArg ici est interprété comme la valeur this spécifiée lorsque fun est en cours d'exécution. C'est-à-dire qu'après avoir utilisé call, this in fun pointe vers thisArg ? Regardez le code
var p="456";
function f1(){
this.p="123";
}
function f2() {
console.log(this.p);
}
f2(); //456 f2.call(f1()); //123 f2.apply(f1()); //123
La première sortie est la variable globale de l'appel. Plus tard, en raison de l'utilisation de call et apply, celle-ci dans f2 pointe vers f1, donc la sortie devient 123. En fait, f1 emprunte la méthode de f2 et génère sa propre p
À ce moment-là, supprimez this.p dans f1(), et trois 456 seront affichés, ce qui confirme que lorsque ceci est nul ou indéfini, il pointe en fait vers la variable globale
Quant à pointer vers la valeur d'origine, il pointe vers son objet d'emballage. Étant donné que les objets d'emballage que je comprends sont temporaires et que le test ne renvoie que le type de la valeur d'origine au lieu de l'objet, comment puis-je le prouver ici ? quelqu'un sait, j'espère que vous pourrez en discuter avec moi, merci !
Puisque l'appel peut réaliser un objet en empruntant un autre objet, ne peut-il pas également réaliser l'héritage ? Regardez le code
function f1(){
this.father="father"
}
function f2() {
f1.call(this);
this.child="child";
} var test=new f2();
console.log(test.father); //father
Il n'y a pas de père dans le test, à cause du
dans f2()f1.call(this);
Cela pointe ici vers f2, ce qui signifie que f2 emprunte la méthode de f1, qui réalise en fait l'héritage
Parlons des paramètres ici. Les paramètres ici sont transmis à fun. Regardons le code
.
function f1(){
this.p="123";
}
function f2(x) {
console.log(this.p);
console.log(x);
}
f2.call(f1(),456); //123
//456
La première sortie est 123 à cause du p dans f1, et la suivante 456 est le paramètre passé à f2, ce qui est facile à comprendre
L'essentiel est de faire attention à la différence entre les paramètres d'appel et d'application
l'appel est passé un par un, et l'application est passée dans un tableau
function f1(){
this.p="测试call";
}
function f2(x,y,z) {
console.log(this.p);
console.log(x);
console.log(y);
console.log(z);
}
function f3(){
this.p="测试apply";
}
f2.call(f1(),4,5,6);
f2.call(f1(),[4,5,6]);
f2.apply(f3(),[4,5,6]);
f2.apply(f3(),4,5,6);
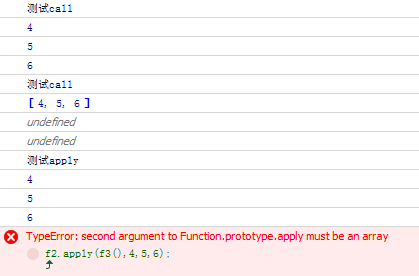
Vous pouvez voir les résultats ici

Le premier appel test est émis correctement
Puisque le deuxième appel de test est passé dans un tableau, il génère d'abord un tableau puis deux non définis
La troisième section du test applique correctement les sorties
Le quatrième paragraphe signale directement une erreur due à un format de paramètre incorrect
La différence ici devrait être évidente
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

