Maison >interface Web >js tutoriel >Revisiter JavaScript Scope_Basic Knowledge
Revisiter JavaScript Scope_Basic Knowledge
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:35:471183parcourir
Règle d'or 1 :
JS n'a pas de portée au niveau du bloc (vous pouvez l'implémenter avec votre propre fermeture ou d'autres méthodes). Il n'a qu'une portée au niveau de la fonction. Les variables en dehors de la fonction peuvent être trouvées à l'intérieur de la fonction, mais les variables à l'intérieur de la fonction ne le peuvent pas. se trouvent en dehors de la fonction.
premier essai:

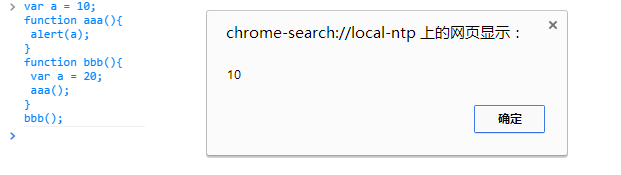
Pourquoi ça ? ?
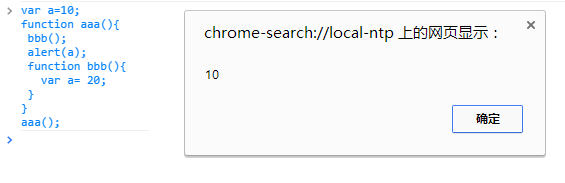
var a = 10;
function aaa(){//step-4
alert(a);//step-5->执行alert,此时只能找到外面的a=10故弹框10
}
function bbb(){//step-2
var a = 20;
aaa();//step-3
}
//定义了函数没啥用,调用才是真格的所以这里是step-1
bbb();//step-1
En fait, tout le monde connaît le principe. Il faut juste qu'il soit facile de se tromper.
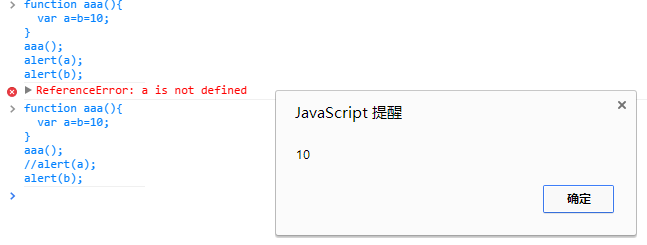
deuxième essai:

Pourquoi ça ? Parce que lors de l'attribution de b à a, b n'a pas été défini, donc a n'est pas défini et b vaut 10.
Règle d'or 2 :
La recherche des variables est basée sur le principe de proximité. Recherchez la variable définie par var. Lorsque la variable n'est pas trouvée à proximité, recherchez la couche externe.
regarde :

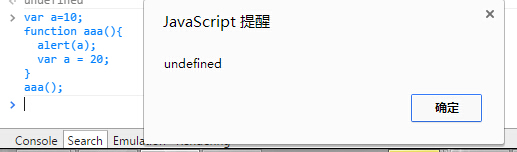
Pourquoi ça ? Il y a deux raisons à cela : l’une est la pré-analyse et l’autre la recherche à proximité.
var a=10;
function aaa(){
alert(a);//undefined,查找a的时候会现在函数内查找,由于预解析的作用,此时的a是undefined,因此永远不会去查找外面的10了
var a = 20;
/*预解析
var a
alert(a);
var a = 20;*/
}
aaa();
attention :

Eh bien, cela vérifie le deuxième point. Bien que ce soit le principe de proximité, les variables déclarées par var se retrouvent à proximité, car les variables déclarées sans var sont globales, et ici seule la valeur de a est modifiée. Donc ce qui précède est dû au fait que le a de var n'a pas été trouvé dans la fonction, donc je suis sorti pour le chercher, je l'ai trouvé dès que je l'ai cherché, donc a a été alerté à 10 mais c'est vrai qu'après a. =20, a vaut bien 20. C'est juste que l'alerte n'a pas encore été exécutée~~
Voyons~

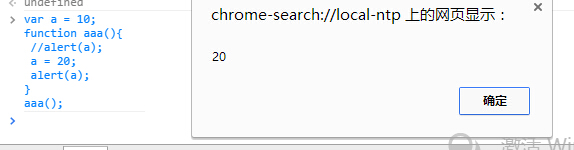
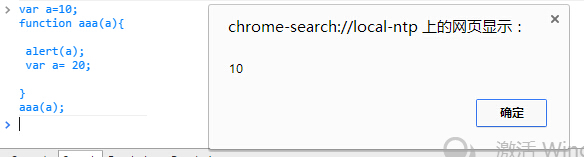
L'exemple suivant vérifie davantage la portée de la fonction de js :

En effet, au moment de alert(a), a dans la fonction bbb est bien 20, mais il est local à la phrase alert(a) à ce moment, et alert(a) est introuvable du tout. a dans la fonction bbb, il n'a donc pas pu trouver a dans la fonction aaa, il est donc allé chercher à l'extérieur et en a trouvé 10.
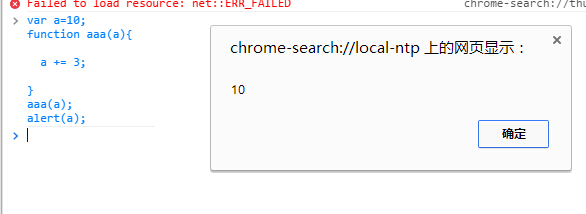
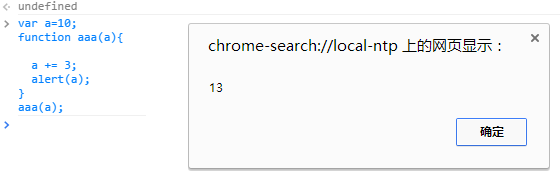
Règle d'or 3 :
Quand un paramètre a le même nom qu'une variable locale, la priorité est la même.
Exemple :

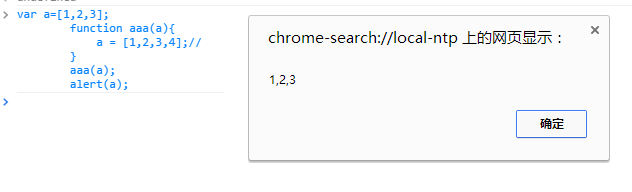
Aussi : lors du passage de paramètres, les types de base passent par valeur et les types de référence passent par référence. (Mais ce ne sera plus le cas après réaffectation)
var a = 5; var b = a; b +=3; alert(a);//5 var a = [1,2,3]; var b=a; b.push(4); alert(a);//[1,2,3,4];
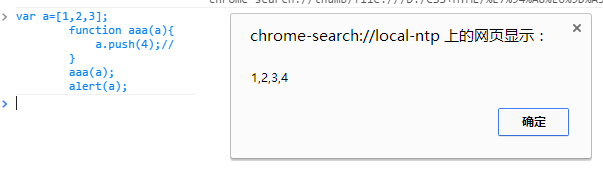
Il n'y a rien de mal avec le code ci-dessus, mais il est différent ci-dessous.

Parce que b a été réaffecté et ne pointe plus vers a.
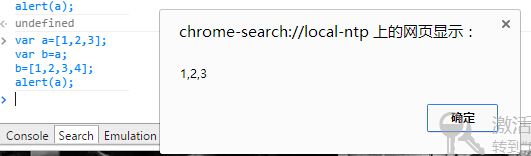
De plus, la portée des paramètres et des variables est similaire :

Comparez ces deux :

Le paramètre ci-dessus est un type de base, et seule la valeur est transmise. Ce qui suit est un type de référence : (inclut également la réaffectation)


Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

