Maison >interface Web >js tutoriel >js propertychange et compétences oninput events_javascript
js propertychange et compétences oninput events_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:35:051608parcourir
Heureusement, il existe des événements propertychange (IE) et oninput.
Oninput est un événement de navigateur standard, généralement appliqué aux éléments d'entrée. Il se produit lorsque la valeur de l'entrée change, qu'il s'agisse d'une saisie au clavier ou d'un collage à la souris, il peut être surveillé immédiatement.
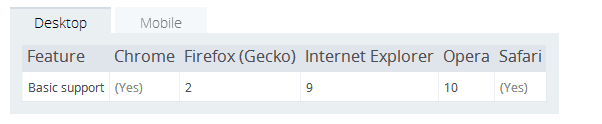
Compatible avec les navigateurs

IE9 et versions antérieures ne sont pas pris en charge. À ce stade, l’événement propertychange propriétaire d’IE sera utilisé. Comme son nom l'indique, il est traduit par un événement de changement d'attribut. Cet événement est relativement puissant. Il surveillera non seulement l'attribut de valeur de l'entrée, mais inclura également les attributs d'autres balises. Cet événement se produira lorsque divers attributs changeront. comme l'attribut style de l'élément span. Vous pouvez également utiliser event.propertyName pour accéder au nom de propriété modifié lorsque l'événement se produit.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

