Maison >interface Web >js tutoriel >Code d'implémentation pour le web scraping utilisant les compétences phantomjs_javascript
Code d'implémentation pour le web scraping utilisant les compétences phantomjs_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:35:001351parcourir
Étant donné que phantomjs est un navigateur sans tête qui peut exécuter js, il peut également exécuter des nœuds dom, ce qui est parfait pour l'exploration du Web.
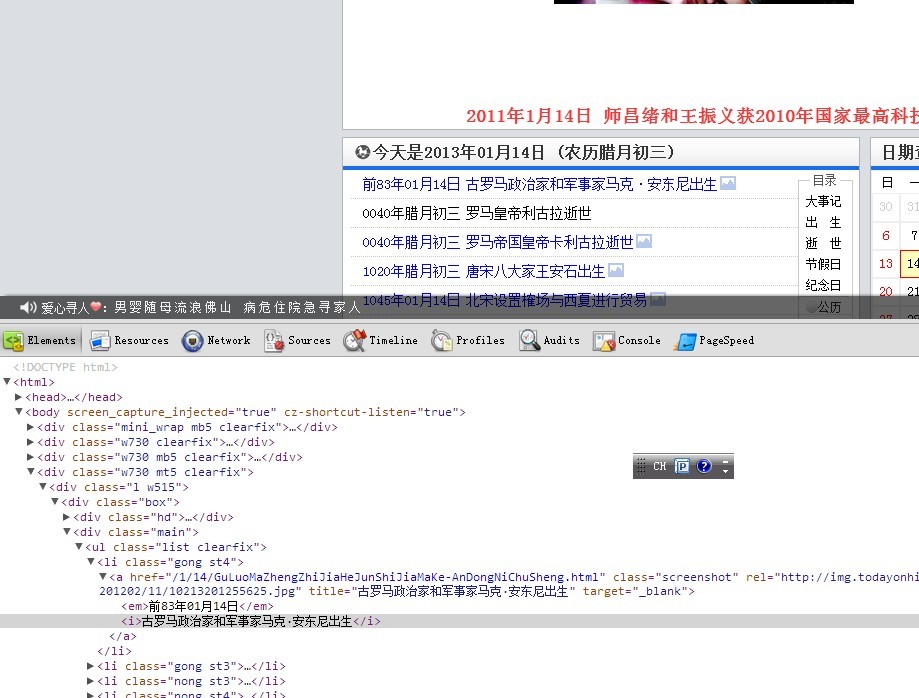
Par exemple, nous souhaitons analyser par lots le contenu de « Aujourd'hui dans l'histoire » sur la page Web. Site Internet

En observant la structure dom, il nous suffit d'obtenir la valeur du titre de .list li a. Nous utilisons donc des sélecteurs avancés pour construire des fragments DOM
var d= ''
var c = document.querySelectorAll('.list li a')
var l = c.length;
for(var i =0;i<l;i++){
d=d+c[i].title+'\n'
}
Après cela, il vous suffit de laisser le code js s'exécuter dans phantomjs~
var page = require('webpage').create();
page.open('http://www.todayonhistory.com/', function (status) { //打开页面
if (status !== 'success') {
console.log('FAIL to load the address');
} else {
console.log(page.evaluate(function () {
var d= ''
var c = document.querySelectorAll('.list li a')
var l = c.length;
for(var i =0;i<l;i++){
d=d+c[i].title+'\n'
}
return d
}))
}
phantom.exit();
});
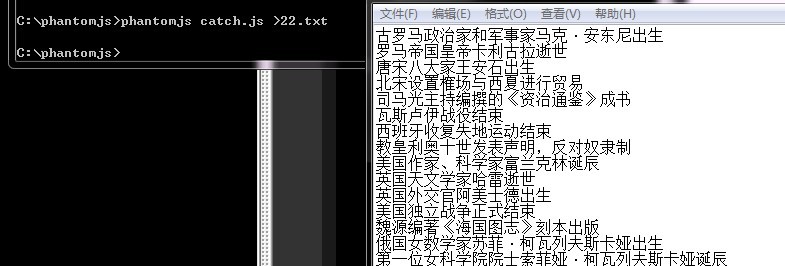
Enfin, nous l'enregistrons sous catch.js, l'exécutons dans DOS et extrayons le contenu dans un fichier txt (vous pouvez également utiliser le fichier api de phantomjs pour écrire)

Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

