Maison >interface Web >js tutoriel >Notes d'étude JavaScript (7) Code d'état Ajax et HTTP_Connaissances de base
Notes d'étude JavaScript (7) Code d'état Ajax et HTTP_Connaissances de base
- WBOYoriginal
- 2016-05-16 16:34:452314parcourir
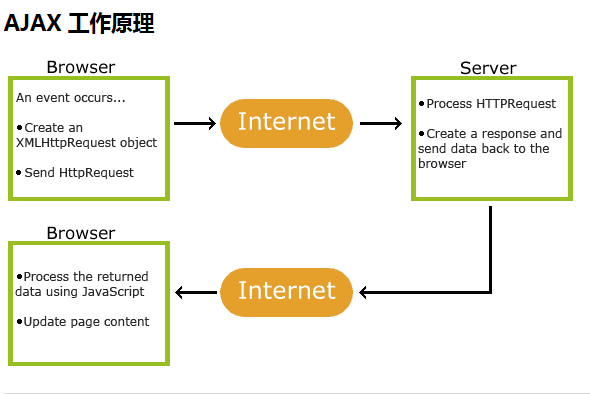
Ajax et comment ça marche
AJAX est une technologie qui échange des données avec le serveur sans actualiser la page Web. Elle a été utilisée pour la première fois par Google dans Google Maps et est rapidement devenue populaire.
AJAX ne peut pas traverser le domaine. Si vous devez traverser le domaine, vous pouvez utiliser document.domain='a.com' ou utiliser un serveur proxy pour proxy le fichier XMLHttpRequest
AJAX s'appuie sur les standards Internet existants et les utilise conjointement :
Objet XMLHttpRequest (échange de données de manière asynchrone avec le serveur)
JavaScript/DOM (affichage d'informations/interaction)
CSS (définir les styles pour les données)
XML (comme format de transformation des données)

Créer un objet XMLHttpRequest
Tous les navigateurs modernes (IE7, Firefox, Chrome, Safari et Opera) ont des objets XMLHttpRequest intégrés.
Créer un objet Ajax :
//IE6 et supérieur
var oAjax = new XMLHttpRequest();
//IE6
var oAjax =new ActiveXObject("Microsoft.XMLHTTP")
Connectez-vous au serveur
oAjax.open(méthode, url, asynchrone)
Nous savons tous qu'Ajax signifie « Asynchronous Javascript And XML » (Javascript et XML asynchrones), qui fait référence à une technologie de développement Web permettant de créer des applications Web interactives. Par conséquent, Ajax fonctionne naturellement en mode asynchrone (asynchrone est vrai, synchrone est faux)
Synchrone et asynchrone
La synchronisation fait référence à la méthode de communication dans laquelle l'expéditeur envoie des données et attend que le destinataire renvoie une réponse avant d'envoyer le prochain paquet de données.
Asynchrone fait référence à la méthode de communication dans laquelle l'expéditeur envoie des données, attend que le destinataire renvoie une réponse, puis envoie le paquet de données suivant.
(Pour faire simple : la synchronisation signifie que vous ne pouvez faire qu'une seule chose, tandis que l'asynchrone signifie que vous pouvez faire plusieurs choses en même temps)
Envoyer la demande d'envoi()
OBTENIR ou POST ?
Comparé au POST, GET est plus simple et plus rapide, et fonctionne dans la plupart des cas.
Veuillez toutefois utiliser les requêtes POST dans les situations suivantes :
Les fichiers cache (mise à jour de fichiers ou de bases de données sur le serveur) ne peuvent pas être utilisés
Envoyer de grandes quantités de données au serveur (POST n'a pas de limite de taille de données)
POST est plus stable et fiable que GET lors de l'envoi d'entrées utilisateur contenant des caractères inconnus
Recevoir les informations de retour
oAjax.onreadystatechange = function(){ //Gestionnaire d'événements à appeler lorsque l'état de la requête change
alert(oAjax.readystate);
}
Tant que la valeur de l'attribut readyState change, un événement readyStatechange sera déclenché. Cet événement peut être utilisé pour détecter la valeur de readyState après chaque changement d'état. En règle générale, nous ne nous intéressons qu'à l'étape avec une valeur readyState de 4, puisque toutes les données sont prêtes à ce moment-là. Cependant, le gestionnaire d'événements onreadystatechange doit être spécifié avant d'appeler open() pour garantir la compatibilité entre navigateurs. Regardons un exemple :
var xhr = createXHR();
xhr.onreadystatechange = fonction () {
Si (xhr.readyState == 4) {
Si ((xhr.status >= 200 && xhr.status < 300) || xhr.status == 304) {
alerte(xhr.statusText);
} autre {
alert("La demande a échoué : " xhr.status);
>
>
};
xhr.open("get", "exemple.txt", true);
xhr.send(null);
Objet XHR
Lorsque l'objet XHR envoie une requête HTTP au serveur, il passe par plusieurs états jusqu'à ce que la requête soit traitée puis reçoive une réponse. readyState est l'attribut status de la requête XHR. Il a 5 valeurs d'attribut :
0 (non initialisé) La méthode open() n'a pas encore été appelée
1 (Chargement) La méthode send() a été appelée et la requête est en cours d'envoi
2 (Chargement terminé) La méthode send() est terminée et tout le contenu de la réponse a été reçu
3 (Analyse) Analyse du contenu de la réponse
4 (Complet) Le contenu de la réponse est analysé et peut être utilisé sur le client
statut
L'attribut status représente le code d'état de la réponse renvoyé par le serveur. Par exemple : 200 signifie succès, 404 signifie introuvable.
1 préfixe : message. Ce type de code d'état signifie que la demande a été acceptée et doit continuer le traitement.
2 préfixe : succès. Ce type de code d'état signifie que la demande a été reçue, comprise et acceptée avec succès par le serveur.
Préfixe 3 : Redirection. Ce type de code d'état indique que le client doit prendre des mesures supplémentaires pour terminer la demande.
Préfixe 4 : erreur client. Ce type de code d'état représente une erreur qui semble s'être produite côté client, empêchant le serveur de la traiter.
Préfixe 5 : erreur de serveur. Ce type de code d'état représente qu'une erreur ou un état anormal s'est produit lorsque le serveur traitait la demande
Ci-joint : Explication détaillée du code d'état http
statusText
StatusText sont les informations textuelles renvoyées par la réponse, qui ne peuvent être utilisées que lorsque la valeur readyState est 3 ou 4. Lorsque readyState correspond à d'autres valeurs, l'accès de la vue à la propriété statusText lèvera une exception.
Méthode XHR
| 方法 | 描述 |
|---|---|
| abort() | 导致当前正在执行的请求被取消 |
| getAllResponseHeaders() | 返回包含所有响应头的名称和值的单个字符|串 |
| getResponseHeader(name) | 返回响应头中指定的名称和值 |
| open(method,url,async,username,pwd) | 设置HTTP方法(get或post)等 |
| send(content) | 发出带有指定主体内容的请求 |
| setRequestHeader(name,value) | 使用指定的名称和值设置请求头 |
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

