Maison >interface Web >js tutoriel >Notes d'étude JavaScript (2) Partie tableau et objet_Connaissances de base
Notes d'étude JavaScript (2) Partie tableau et objet_Connaissances de base
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:34:421030parcourir
partie objet javascript
1 : Partie de base
1. Toutes les variables en JavaScript sont des objets, à l'exception de deux exceptions : null et non défini.
2.Jscript prend en charge quatre types d'objets : les objets internes, les objets générés, les objets donnés par l'hôte (tous les objets BOM et DOM sont des objets hôtes.) et les objets ActiveX (composants externes).
3.Microsoft Jscript fournit 11 objets internes (ou "intégrés"). Il s’agit des objets Array, Boolean, Date, Function, Global, Math, Number, Object, RegExp, Error et String.
4. L'objet est juste un type spécial de données. Les objets ont des propriétés et des méthodes. JavaScript est un langage orienté objet, mais JavaScript n'utilise pas de classes. JavaScript est basé sur des prototypes et non sur des classes.
5. Attribut : C'est une variable appartenant à un objet spécifique. Méthode : C'est une fonction qui ne peut être appelée que par un objet spécifique.
6.L'objet Jscript est une collection de propriétés et de méthodes. Une méthode est une fonction, un membre de l'objet. Une propriété est une valeur ou un ensemble de valeurs (sous la forme d'un tableau ou d'un objet) qui est membre d'un objet.
7.Les objets Javascript sont basés sur des fonctions de constructeur. Lorsqu'on utilise une fonction de constructeur pour créer un nouvel objet, on peut dire qu'il instancie un nouvel objet. Les propriétés sont des variables à l'intérieur de la fonction constructeur.
Objet instancié à l'aide de la fonction constructeur :
chat = nouvel Animal();
8.Javascript est un langage basé sur les objets et presque tout ce que vous rencontrez est un objet. Cependant, il ne s’agit pas d’un véritable langage de programmation orienté objet (POO) car sa syntaxe ne comporte aucune classe.
navigateur.nom //"Firefox"
navigateur["noyau"] //"Gecko"
Un objet (objet) est une collection de propriétés. Chaque propriété est composée d'une "paire nom/valeur". js définit également un objet spécial - un tableau, qui est une liste ordonnée de valeurs numérotées. js définit également un objet spécial - une fonction. Une fonction est un objet auquel un code exécutable est associé. Le code est exécuté en appelant la fonction et le résultat de l'opération est renvoyé.
Clarifier le concept :
"Basé sur objet = orienté objet" dans JS 4. Il n'y a pas de classe (Class) dans JS, mais elle a un nouveau nom appelé "objet prototype", donc "classe = objet prototype"
2 : La différence et la connexion entre les classes (objets prototypes) et les objets (instances)###
1. La classe (objet prototype) est abstraite et conceptuelle, représentant un type de chose.
2. L'objet est spécifique et actuel, représentant une chose spécifique.
3. Une classe (objet prototype) est le modèle d'une instance d'objet, et une instance d'objet est un individu de la classe.
Une idée fausse courante est que les nombres littéraux ne sont pas des objets. Cela est dû à un bug dans l'analyseur JavaScript, qui tente d'analyser les opérateurs point dans le cadre d'un littéral de nombre à virgule flottante.
Il existe de nombreuses solutions de contournement pour faire ressembler les littéraux numériques à des objets.
2..toString(); // La deuxième période peut être analysée normalement
2.toString(); // Faites attention à l'espace avant le point
(2).toString(); // 2 est calculé en premier
Supprimer l'attribut
La seule façon de supprimer une propriété est d'utiliser l'opérateur delete ; définir une propriété sur undefined ou null ne supprime pas réellement la propriété, mais supprime uniquement l'association entre la propriété et la valeur.
Trois fonctionnalités majeures du JavaScript orienté objet
Encapsulation : ne considérez pas l'implémentation interne, considérez uniquement l'utilisation fonctionnelle
Héritage : hériter de nouveaux objets à partir d'objets existants
Polymorphisme : ce qu'on appelle le polymorphisme fait référence aux multiples états d'une référence dans différentes circonstances,
1. Encapsulation
L'encapsulation consiste à regrouper les caractéristiques communes (y compris les attributs et les comportements) du même type de choses dans une classe pour faciliter l'utilisation. Par exemple, les personnes peuvent être encapsulées de la manière suivante :
.Les gens{
Âge (attribut 1)
Hauteur (attribut 2)
Sexe (attribut trois)
Faire quelque chose (un des comportements)
Marcher (comportement 2)
Parler (comportement trois)
>
Avantages de l'encapsulation :
L'encapsulation protège l'intégrité des données internes
L'encapsulation facilite la reconstruction des objets
Affaiblir le couplage entre modules et améliorer la réutilisabilité des objets
Aide à éviter les conflits d'espace de noms ;
Regardez l'exemple suivant :
Modèle de constructeur
Afin de résoudre le problème de la génération d'instances à partir d'objets prototypes, Javascript fournit un modèle de constructeur.Le soi-disant « constructeur » est en fait une fonction ordinaire, mais la variable this est utilisée en interne. L'utilisation de l'opérateur new sur le constructeur générera une instance et la variable this sera liée à l'objet instance.
Par exemple, les objets prototypes de garçon et de fille peuvent désormais s'écrire ainsi :
Nous pouvons désormais générer des objets instances.
alert(girl.constructor == Personne); //true
Le mode prototype Javascript stipule que chaque constructeur possède un attribut prototype qui pointe vers un autre objet. Toutes les propriétés et méthodes de cet objet seront héritées par l'instance du constructeur.
Cela signifie que nous pouvons définir ces propriétés et méthodes immuables directement sur l'objet prototype.
alert(boy.eat == girl.eat); //true
La propriété prototype est une propriété intégrée qui spécifie la fonction constructeur qu'un objet étend.
Le code suivant ajoute une nouvelle taille d'attribut à la fonction constructeur Animal. Ce nouvel attribut est l'attribut prototype de l'objet cat. En utilisant les attributs du prototype, tous les objets qui étendent la fonction constructeur Animal peuvent accéder à l'attribut size
chat = new Animal("feline","miaou", "walk/run");
Dans ce cas, l'attribut size de tous les objets Animal est "fat". Le prototype est par défaut une nouvelle instance d'Object. Puisqu'il s'agit toujours d'un objet, de nouvelles propriétés peuvent être ajoutées à l'objet. Tout comme le style est un objet JavaScript, vous pouvez également continuer à ajouter des attributs après le style.
Lorsqu'un objet recherche un attribut, il parcourra d'abord ses propres attributs. S'il n'y en a pas, il continuera à rechercher l'objet référencé par [[Prototype]]. rechercher [[Prototype]].[[Prototype] fait référence à l'objet, et ainsi de suite, jusqu'à ce que [[Prototype]]...[[Prototype]] ne soit pas défini ([[Prototype]] de l'objet n'est pas défini)
Pour faire simple, il enregistre une référence à un autre objet via le [[Prototype]] de l'objet, et recherche les attributs vers le haut via cette référence. C'est la chaîne de prototypes.
Objet fenêtre globale
Toute fonction ou variable globale en JavaScript est une propriété de window.
L'objet self est exactement le même que l'objet window. Self est généralement utilisé pour confirmer qu'il se trouve dans le formulaire actuel.
Les principaux objets de window sont principalement les suivants :
Objet document JavaScript
Objet cadres JavaScript
Objet d'historique JavaScript
Objet de localisation JavaScript
Objet navigateur JavaScript
Objet d'écran JavaScript
Plusieurs méthodes courantes
Méthode valueof() : renvoie la valeur d'origine de l'objet spécifié
La méthode split() divise une chaîne en un tableau de chaînes et renvoie ce tableau.
La méthode indexOf() renvoie la première occurrence d'une valeur de chaîne spécifiée dans une chaîne.
La méthode substring() est utilisée pour extraire les caractères entre deux indices spécifiés dans une chaîne.
La méthode substr() extrait d'une chaîne un nombre spécifié de chaînes à partir de la position startPos.
La méthode join() est utilisée pour mettre tous les éléments du tableau dans une chaîne.
arrayObject.join(séparateur)
La méthode reverse() est utilisée pour inverser l’ordre des éléments dans un tableau.
La méthode slice() renvoie les éléments sélectionnés dans un tableau existant.
Objet littéral
Les littéraux d'objet sont le processus utilisé pour créer un grand nombre de propriétés,
Ce qu'il faut noter ici, c'est que les attributs et les valeurs d'attribut sont séparés par des deux-points (:) ; plusieurs attributs sont séparés par des virgules (,). Les littéraux d'objet peuvent également définir des méthodes. Il suffit d'écrire la fonction sur l'attribut de l'objet. Pour l'appeler, il vous suffit d'écrire son nom de méthode ().
partie du tableau javascript
Objet 1.Array
Objet Array : prend en charge la création de tableaux de tout type de données.
arrayObj = nouveau tableau()
arrayObj = nouveau tableau([taille])
arrayObj = new Array([element0[, element1[, ...[, elementN]]]])
Définition : var arr = [2,3,45,6]; var arr = new Array(2,4,5,7)
Il n'y a aucune différence entre les deux définitions. [] a des performances élevées car le code est court.
Utiliser des littéraux de tableau et d'objet : var aTest = []; Lors de la création d'un tableau, l'utilisation de littéraux de tableau est un bon choix. De même, les littéraux d'objet peuvent également être utilisés pour économiser de l'espace. Les deux lignes suivantes sont équivalentes, mais plus courtes en utilisant des littéraux d'objet :
var oTest = new Object; // Essayez de ne pas utiliser
var oTest = { }; //Le meilleur choix, ou var 0Test = [ ];
Traversée Pour obtenir les meilleures performances lors de la traversée d'un tableau, il est recommandé d'utiliser la boucle for classique.
var liste = [1, 2, 3, 4, 5, ...... 100000000];
for(var i = 0, l = list.length; i < l; i ) {
console.log(list[i]);
>
Le code ci-dessus a un traitement qui consiste à mettre en cache la longueur du tableau via l = list.length.
Constructeur de tableau
Étant donné que le constructeur d'Array est un peu ambigu dans la façon dont il gère les arguments, il est toujours recommandé d'utiliser la syntaxe littérale pour les tableaux - [] - pour créer des tableaux.
Le code suivant prêtera donc à confusion :
nouveau tableau(3, 4, 5); // Résultat : [3, 4, 5]
new Array(3) // Résultat : [], la longueur de ce tableau est 3
Vous devriez essayer d'éviter d'utiliser des constructeurs de tableaux pour créer de nouveaux tableaux. Il est recommandé d'utiliser la syntaxe littérale des tableaux. Ils sont plus courts et plus concis, augmentant ainsi la lisibilité du code.
Propriétés du tableau
Le tableau Array a trois attributs : l'attribut de longueur, l'attribut de prototype, l'attribut de constructeur
Attribut 1.length
L'attribut Longueur représente la longueur du tableau, c'est-à-dire le nombre d'éléments qu'il contient. Étant donné que l'index d'un tableau commence toujours à 0, les limites supérieure et inférieure d'un tableau sont respectivement : 0 et longueur-1. Contrairement à la plupart des autres langages, la propriété length des tableaux JavaScript est variable, ce qui nécessite une attention particulière.
Attribut 2.prototype
Renvoie une référence au prototype du type d'objet. La propriété prototype est commune aux objets.
Pour les objets tableau Array, l'exemple suivant illustre l'utilisation de l'attribut prototype.
Ajoutez une méthode à l'objet tableau qui renvoie la valeur maximale de l'élément dans le tableau. Pour ce faire, déclarez une fonction, ajoutez-la à Array.prototype et utilisez-la.
fonction array_max()
{
var je,max=this[0];
pour(i=1;i
si(max
}
retour maximum ;
}
Array.prototype.max=array_max
var x=nouveau tableau(1,2,3,4,5,6);
var y=x.max();
3.attribut constructeur
représente une fonction qui crée un objet. Description : l'attribut constructeur est membre de tous les objets dotés d'un prototype. Ils incluent tous les objets natifs JScript à l'exception des objets Global et Math. L'attribut constructeur contient une référence à la fonction qui construit une instance d'objet spécifique.
Par exemple :
if(x.constructor==String) //Processus (la condition est vraie).
//ou
fonction MyFunc{
//Corps de la fonction.
}
y=nouveau MyFunc
if(y.constructor==MyFunc)//Traitement (la condition est vraie).
y = nouveau tableau();
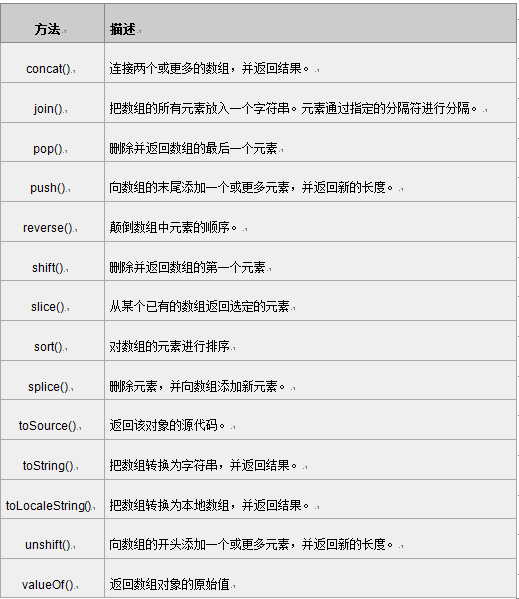
Méthode tableau :