Maison >interface Web >js tutoriel >Résumé de 4 façons d'implémenter l'héritage dans les compétences JavaScript_javascript
Résumé de 4 façons d'implémenter l'héritage dans les compétences JavaScript_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:33:581085parcourir
Bien que JavaScript ne fournisse pas le mot-clé d'héritage, nous pouvons toujours trouver de bonnes façons de l'implémenter.
1. Héritage de la chaîne prototype :
var Base = fonction()
{
Ce.niveau = 1 ;
This.name = "base";
This.toString = function(){
renvoie "base" ; };
};
Base.CONSTANT = "constante";
var Sub = fonction()
{
};
Sub.prototype = new Base();
Sub.prototype.name = "sous";
Inconvénients : Les attributs et méthodes d'une sous-classe qui sont différents de ceux de la classe parent doivent être exécutés séparément après une instruction telle que Sub.prototype = new Base(); et ne peuvent pas être empaquetés dans le constructeur Sub. Par exemple : Sub.prototype.name = "sub" ; l'héritage multiple ne peut pas être implémenté.
2. Héritage de construction :
{
Ce.niveau = 1 ;
This.name = "base";
This.toString = function(){
renvoie "base" ; };
};
Base.CONSTANT = "constante";
var Sub = fonction()
{
Base.call(ce);
This.name = "sous";
};
Inconvénient : utilisez instanceof pour constater que l'objet n'est pas une instance de la classe parent.
3. Héritage d'instance :
Ce.niveau = 1 ;
This.name = "base";
This.toString = function(){
renvoie "base" ; };
};
Base.CONSTANT = "constante";
var Sub = fonction()
{
var instance = nouvelle Base();
Instance.name = "sous";
Instance de retour ;
};
Avantages : C'est un objet de la classe parent, et le même effet peut être obtenu en utilisant new pour construire l'objet ou en n'utilisant pas new pour construire l'objet.
4. Héritage de copie :
This.name = "base";
This.toString = function(){
renvoie "base" ; };
};
Base.CONSTANT = "constante";
var Sub = fonction()
{
var base = nouvelle Base();
pour(var i en base)
Sub.prototype[i] = base[i]
Sub.prototype["nom"] = "sous"
};
Avantages : prend en charge l'héritage multiple.
Inconvénients : faible efficacité ; impossible d'obtenir des méthodes non dénombrables de la classe parent.
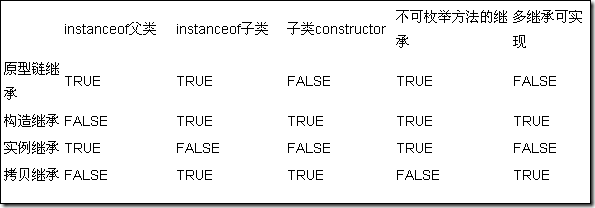
Ces formulaires ont leurs propres caractéristiques En ce qui concerne le code que je fournis, il satisfait au tableau suivant :

2012-1-10 : Supplément, si nous n'avons pas besoin d'héritage de classe, mais uniquement d'héritage d'objet, pour les navigateurs prenant en charge ECMAScript 5, nous pouvons également utiliser la méthode Object.create :
var Base = fonction()
{
Ce.niveau = 1 ;
This.name = "base";
This.toString = function(){
renvoie "base" ; };
};
Base.CONSTANT = "constante";
var sub = Object.create(new Base());
sous.name = "sous";
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

