Maison >interface Web >js tutoriel >Explication détaillée des compétences de la console command_javascript de l'outil de débogage js
Explication détaillée des compétences de la console command_javascript de l'outil de débogage js
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:33:101427parcourir
1. Commandes pour afficher les informations
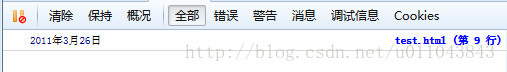
Le plus couramment utilisé est console.log.
2 : Espace réservé
La concentration de console ci-dessus prend en charge le format d'espace réservé de printf. Les espaces réservés pris en charge sont : les caractères (%s), les entiers (%d ou %i), les nombres à virgule flottante (%f) et les objets (%o)
.
Effet :

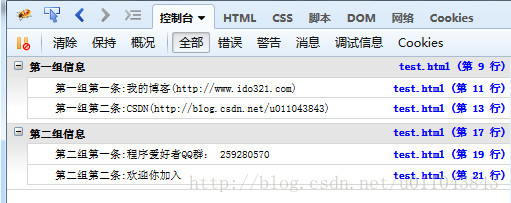
3. Regroupement d'informations

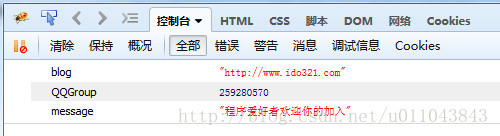
console.dir() peut afficher toutes les propriétés et méthodes d'un objet.

console.dirxml() permet d'afficher le code html/xml contenu dans un nœud de la page web.
Effet :

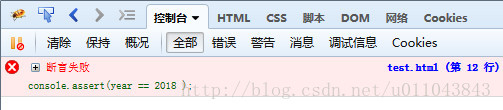
6. Déterminez si la variable est vraie
console.assert() est utilisé pour déterminer si une expression ou une variable est vraie. Si le résultat est non, un message correspondant est affiché sur la console et une exception est levée.
1 est une valeur non nulle, ce qui est vrai ; alors que le deuxième jugement est faux, un message d'erreur s'affiche sur la console

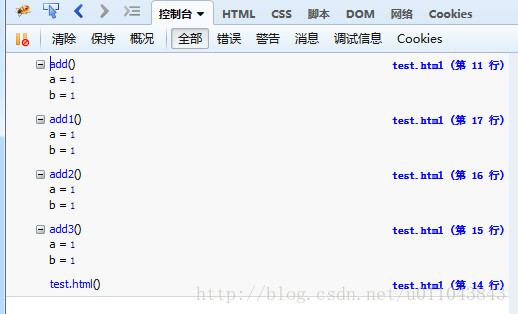
7. Suivez la trace d'appel de la fonction.
console.trace() est utilisé pour tracer la trace appelante de la fonction.
Informations de sortie de la console :

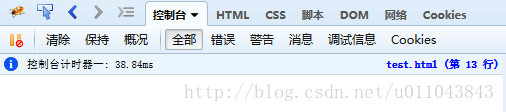
8. Fonction de synchronisation
console.time() et console.timeEnd() sont utilisés pour afficher la durée d'exécution du code.
Le temps d'exécution est de 38,84 ms

9. Analyse des performances de console.profile()
L'analyse des performances (Profiler) consiste à analyser le temps d'exécution de chaque partie du programme et à découvrir où se trouve le goulot d'étranglement. La méthode utilisée est console.profile().
Expliquez que lors du test LZ, l'alerte n'a pas été ajoutée à All() et que la barre de contrôle n'avait aucune sortie. Après l'avoir ajoutée, il y avait un tableau d'analyse des performances. La raison n'est pas encore claire. peut commenter.

Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

