Maison >interface Web >js tutoriel >Comment déboguer les fichiers js contenus dans les compétences pages_javascript chargées de manière asynchrone
Comment déboguer les fichiers js contenus dans les compétences pages_javascript chargées de manière asynchrone
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:32:391318parcourir
Récemment développement de fonctionnalités dans un nouveau projet web. L'interface de gestion de ce projet a une fonctionnalité. Le frame est fixe et ne sera pas rafraîchi. A chaque clic sur une nouvelle page, un seul div est rafraîchi. Il n'y a pas d'iframe à l'intérieur du div, ce qui entraîne un problème. Le navigateur ne peut pas déboguer le fichier js contenu dans la page chargée de manière asynchrone. Pour faire simple, les fichiers js inclus dans la page de chargement asynchrone ne sont pas visibles dans l'outil de débogage.
J'ai trouvé une solution en ligne, qui consiste à ajouter une ligne de code en haut du fichier js qui doit être débogué :
//@ sourceURL=msgprompt.js
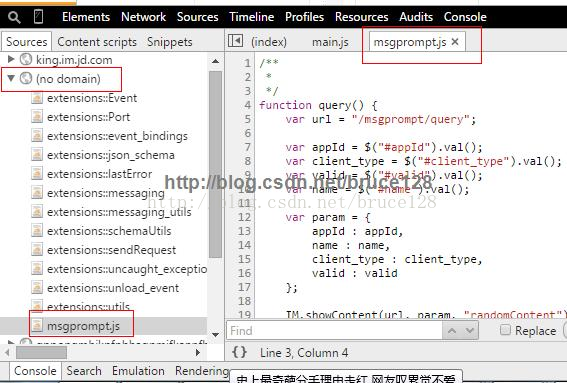
Notez qu'il doit y avoir un espace entre le symbole @ et l'URL source. Effet sous Chrome :

C'est également OK sous FireFox. Cette méthode n'est pas mauvaise.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

