Maison >interface Web >js tutoriel >Plusieurs pièges auxquels vous devez faire attention lors de l'utilisation de l'opérateur typeof dans les conseils JavaScript_javascript
Plusieurs pièges auxquels vous devez faire attention lors de l'utilisation de l'opérateur typeof dans les conseils JavaScript_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:32:081605parcourir
typeof est un opérateur, et le résultat qu'il renvoie à l'opérande est une chaîne, il existe 6 types (uniquement pour ES, sans compter les objets de l'environnement HOST).
1.'non défini'
2.'booléen'
3.'chaîne'
4.'numéro'
5.'objet'
6.'fonction'
Comme il s'agit d'un opérateur en soi, ce n'est pas une fonction, il n'est donc pas nécessaire d'ajouter des parenthèses lors de son utilisation.
if (typeof(obj) === 'indéfini') {
// ...
>
typeof est utilisé pour déterminer le type, mais il présente plusieurs pièges
1. Renvoyer null est un « objet », mais vous ne pouvez pas vraiment l'utiliser comme objet.
var obj = nul
if (typeof obj === 'objet') {
Obj.a() // Erreur signalée ici
>
2. La valeur de retour de NaN est « nombre », mais vous ne pouvez pas l'utiliser pour des opérations arithmétiques.
var obj = {}
var num = parseInt(obj.a)
if (typeof num === 'numéro') {
num = num 10 // Après exécution, num est toujours NaN
>
3. Les objets, les tableaux et les expressions régulières ne peuvent pas être distingués, et les opérations sur eux renvoient toutes « objet ».
var obj = {}
var arr = []
var reg = /pop/g
console.log (type d'obj) // 'objet'
console.log(typeof arr) // 'objet'
console.log(typeof reg) // 'objet'
4. Safar5 et les versions antérieures à Chrome7 renvoient la « fonction » pour les objets normaux.
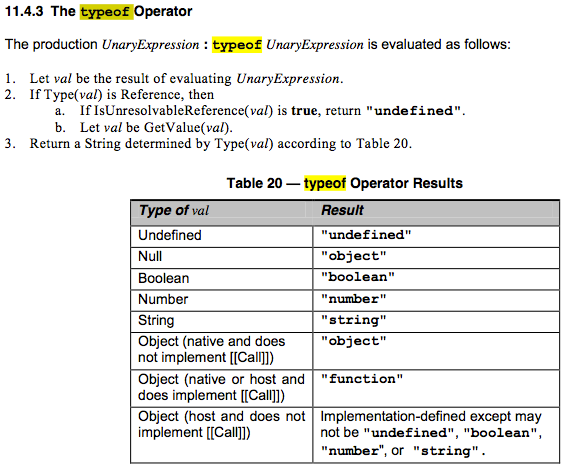
Enfin, collez l'explication dans le cahier des charges

Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

