Maison >interface Web >js tutoriel >Nodejs_node.js initial
Nodejs_node.js initial
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:31:551409parcourir
Concepts de base
<font face="新宋体">Node.js</font>, ou Node, est une plateforme qui permet à <font face="新宋体">JavaScript</font> de s'exécuter côté serveur. On peut dire que <font face="新宋体">Node.js</font> a été le pionnier du développement modulaire <font face="新宋体">javascript</font>. Les premières exigences de <font face="新宋体">javascript</font> étaient essentiellement écrites sous forme de fonctions. Plus tard, les idées de développement orientées objet ont été lentement introduites. , puis lentement écrit dans les classes. Enfin, avec l'émergence de node.js, le concept de développement modulaire js a commencé à émerger, ce qui a éliminé le code <font face="新宋体">js</font> gonflé d'une série de problèmes de développement tels que les conflits de noms.
<font face="新宋体">Node</font>La plus grande fonctionnalité est l'utilisation d'une conception d'architecture asynchrone <font face="新宋体">I/O</font> et basée sur les événements. <font face="新宋体">Node.js</font> est une plateforme qui permet à js de s'exécuter en dehors du navigateur. Son objectif initial est de mettre en œuvre un serveur Web <font face="新宋体">I/O</font> événementiel et non bloquant
<font face="新宋体">Node.js</font> est simplement un <font face="新宋体">JavaScript</font> environnement d'exécution (ou un ensemble de bibliothèques) qui ajoute des E/S asynchrones au standard <font face="新宋体">js</font>, c'est-à-dire la fonction de lecture et d'écriture de réseaux et de fichiers.
Une bibliothèque n'est rien de plus qu'une API de réglage ou quelque chose du genre. À l'exception du rappel d'événement légèrement anti-humain, elle n'est pas très différente des autres langages back-end (PHP, Python).
<font face="新宋体">Node.js</font> utilise un mode monothread, chaque thread remplit une fonction, un processus peut avoir plusieurs threads et utilise des méthodes de requête asynchrones pour toutes les E/S. Une fois que chaque demande d'E/S asynchrone est terminée, elle sera placée dans la file d'attente des événements et attendra son traitement par le processus du programme.
En bref, l'idée principale de <font face="新宋体">node</font> est la suivante : non bloquante, monothread et pilotée par les événements. (La synchronisation correspond au blocage, et l'asynchrone correspond au non-blocage)
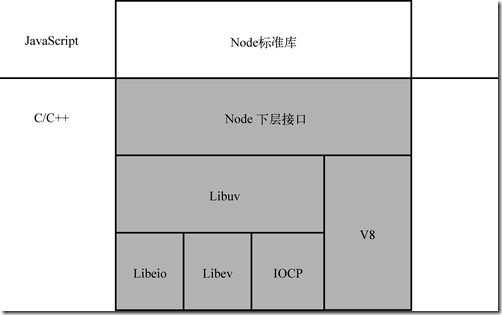
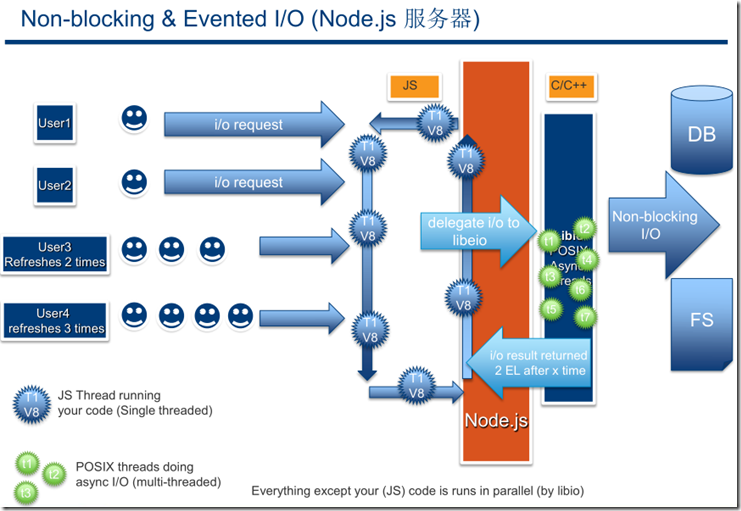
<font face="新宋体">Node.JS</font>Schéma d'architecture

Fil unique
<font face="新宋体">javascript</font>L'environnement d'exécution du langage est "single thread".
Ce qu'on appelle le « single thread » signifie qu'une seule tâche peut être effectuée à la fois. S'il y a plusieurs tâches, elles doivent être mises en file d'attente. Une fois la tâche précédente terminée, la tâche suivante sera exécutée, et ainsi de suite.
L'avantage de ce mode est qu'il est relativement simple à mettre en œuvre et l'environnement d'exécution est relativement simple ; l'inconvénient est que tant qu'une tâche prend beaucoup de temps, les tâches suivantes doivent être mises en file d'attente, ce qui retardera l'exécution. de l'ensemble du programme. L'absence de réponse courante du navigateur (mort suspendue) est souvent causée par une certaine section de code <font face="新宋体">Javascript</font> exécutée pendant une longue période (comme une boucle infinie), ce qui bloque la page entière à cet endroit et empêche d'autres tâches d'être effectuées.
Le goulot d'étranglement de la plupart des applications Web est <font face="新宋体">I/O</font>, c'est-à-dire la lecture et l'écriture du disque, la lecture et l'écriture du réseau et la lecture et l'écriture de la base de données. Quelle stratégie utiliser pour attendre cette période devient le point clé pour améliorer les performances
Synchronisation et asynchrone
Afin de résoudre ce problème, <font face="新宋体">Javascript</font> le langage divise le mode d'exécution des tâches en deux types : synchrone (Synchronous) et asynchrone (Asynchronous).
Le « mode synchrone » est le mode du paragraphe précédent. Cette dernière tâche attend la fin de la tâche précédente avant de l'exécuter. L'ordre d'exécution du programme est cohérent et synchrone avec l'ordre des tâches ; complètement différent. Chaque tâche a une ou plusieurs fonctions de rappel (<font face="新宋体">callback</font>). Une fois la tâche précédente terminée, la fonction de rappel est exécutée à la place de la tâche suivante. Cette dernière tâche est exécutée avant la fin de la tâche précédente, donc le programme L'exécution. l’ordre est incohérent et asynchrone avec l’ordre des tâches.
Le "mode asynchrone" est très important. Du côté du navigateur, les opérations de longue durée doivent être effectuées de manière asynchrone pour éviter que le navigateur ne réponde. Le meilleur exemple est celui des opérations Ajax. Côté serveur, le "mode asynchrone" est même le seul mode, car l'environnement d'exécution est monothread, et si toutes les <font face="新宋体">http</font> requêtes peuvent être exécutées de manière synchrone, les performances du serveur chuteront considérablement et il ne répondra plus. rapidement.
Processus et fils de discussion
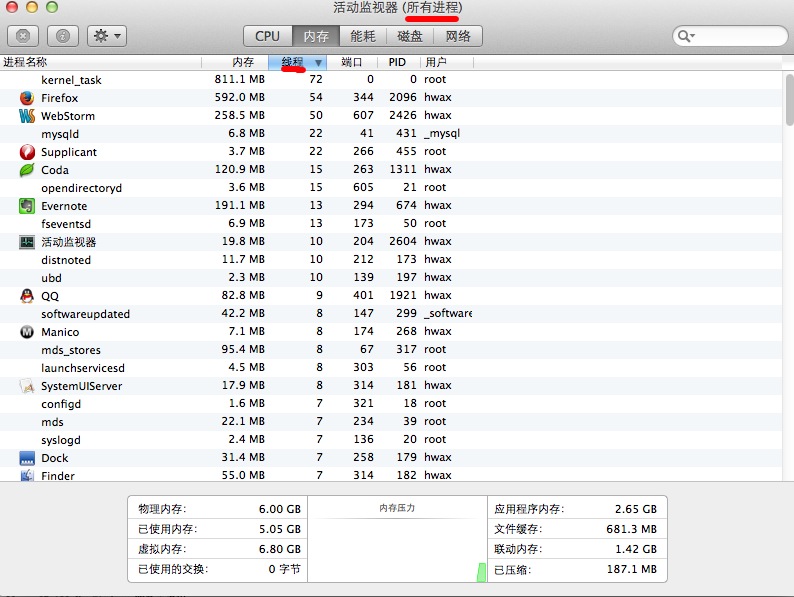
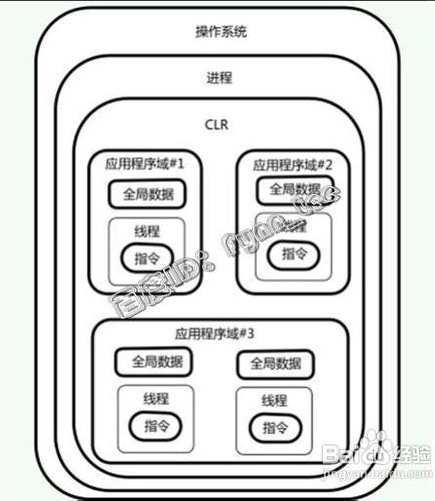
Processus et threads dans le système Mac

Nous pouvons voir sur l'image qu'un processus peut inclure plusieurs threads. Un processus est comme un atelier dans un projet d'ingénierie, et les threads sont les travailleurs de cet atelier. Dans les systèmes d'exploitation qui introduisent des threads, les processus sont généralement utilisés comme alloués. ressources. L'unité de base des threads est l'unité de base de l'exécution indépendante et de la planification indépendante. Étant donné que les threads sont plus petits que les processus et ne possèdent fondamentalement pas de ressources système, la surcharge nécessaire à leur planification sera beaucoup plus faible, ce qui peut augmenter plus efficacement le degré d'exécution simultanée entre plusieurs programmes du système.
Différence
La différence entre les threads et les processus est que le processus enfant et le processus parent ont des espaces de code et de données différents, tandis que plusieurs threads partagent l'espace de données, et chaque thread a sa propre pile d'exécution et son propre compteur de programme pour son contexte d'exécution. Le multithreading vise principalement à économiser du temps CPU et à l'utiliser pleinement, en fonction de la situation spécifique. L’exécution des threads nécessite l’utilisation des ressources mémoire et du processeur de l’ordinateur.

Modules et modules de package
Module : Un fichier qui implémente certaines fonctions spécifiques pour réaliser une programmation modulaire. Présentez le module via require (nom du module).
—Les fonctions du module (telles que les variables, les fonctions) sont fournies à l'appelant via un certain attribut attribué à l'objet <font face="新宋体">exports</font>.
Comment utiliser les modules ?
Il est très pratique d'utiliser des modules dans Node. Dans le code <font face="新宋体">JavaScript</font>, vous pouvez directement utiliser la fonction globale <font face="新宋体">require()</font> pour charger un module. Par exemple, nous pouvons utiliser <font face="新宋体">require("http")</font> pour charger le module serveur http fourni avec <font face="新宋体">node</font>,
Pack
Package : un package est un dossier qui encapsule des modules pour la publication, la mise à jour, la gestion des dépendances et le contrôle de version. Utilisez package.json pour décrire les informations sur le package : fichiers d'entrée, packages externes dépendants, etc. Installez le package via la commande <font face="新宋体">npm install</font> et utilisez le package via <font face="新宋体">require</font>.
E/S asynchrones et pilotées par événements
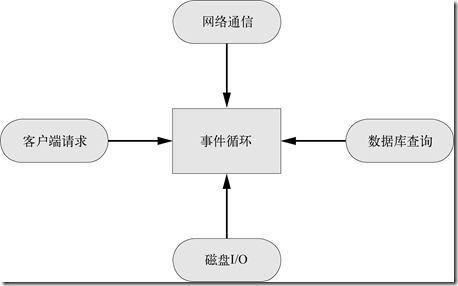
Le mécanisme asynchrone de<font face="新宋体">Node.js</font> est basé sur des événements. Chaque <font face="新宋体">I/O</font> est une requête. Toutes les requêtes sur le disque <font face="新宋体">I/O</font>, les communications réseau et la base de données sont demandées de manière non bloquante et les résultats renvoyés sont générés. par la boucle d'événement. Comme indiqué ci-dessous :

<font face="新宋体">Node.js</font> Le processus ne traitera qu'un seul événement à la fois. Une fois terminé, il entrera immédiatement dans la boucle des événements pour vérifier et traiter les événements suivants. L'avantage est que le processeur et la mémoire sont concentrés sur une seule chose en même temps, tandis que les opérations d'E/S fastidieuses sont exécutées en parallèle autant que possible

Démarrer la programmation des nœuds
Ici, je recommande à tout le monde d'utiliser <font face="新宋体">webstorm</font> pour développer <font face="新宋体">node.js</font>, ce qui est pratique et rapide. C'est beaucoup plus simple à utiliser que cmd ou le terminal sous Mac.
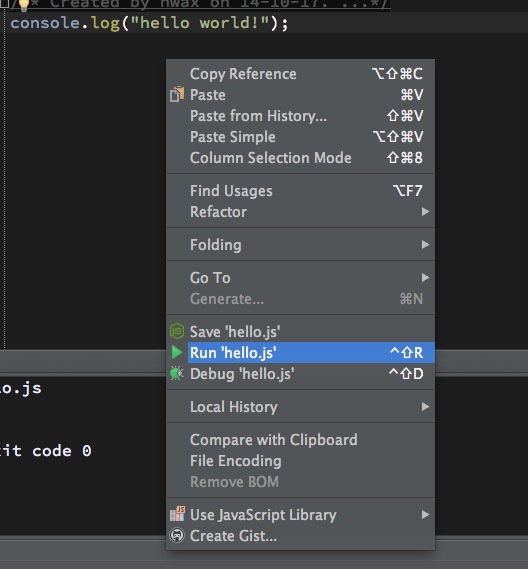
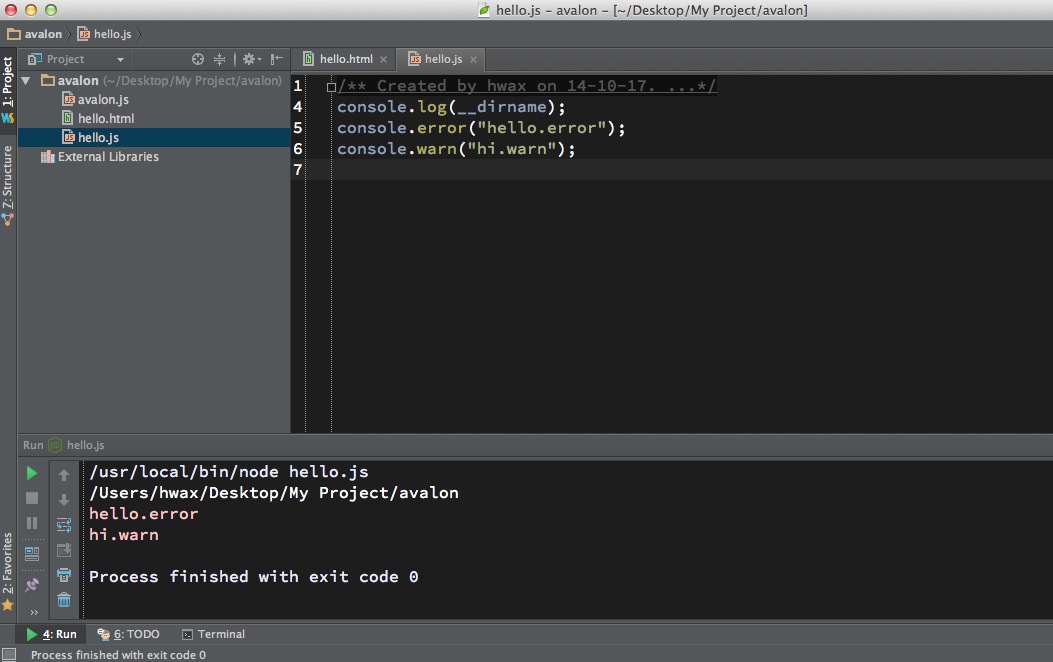
En ce qui concerne l'installation du nœud, vous pouvez simplement le Baidu vous-même. Je n'entrerai pas dans les détails ici. Jetez un œil à l'interface de programmation du nœud sous <font face="新宋体">webstorm</font> :
.
Il suffit de cliquer avec le bouton droit sur l'interface du code du nœud et de cliquer sur Exécuter. C'est pratique et rapide

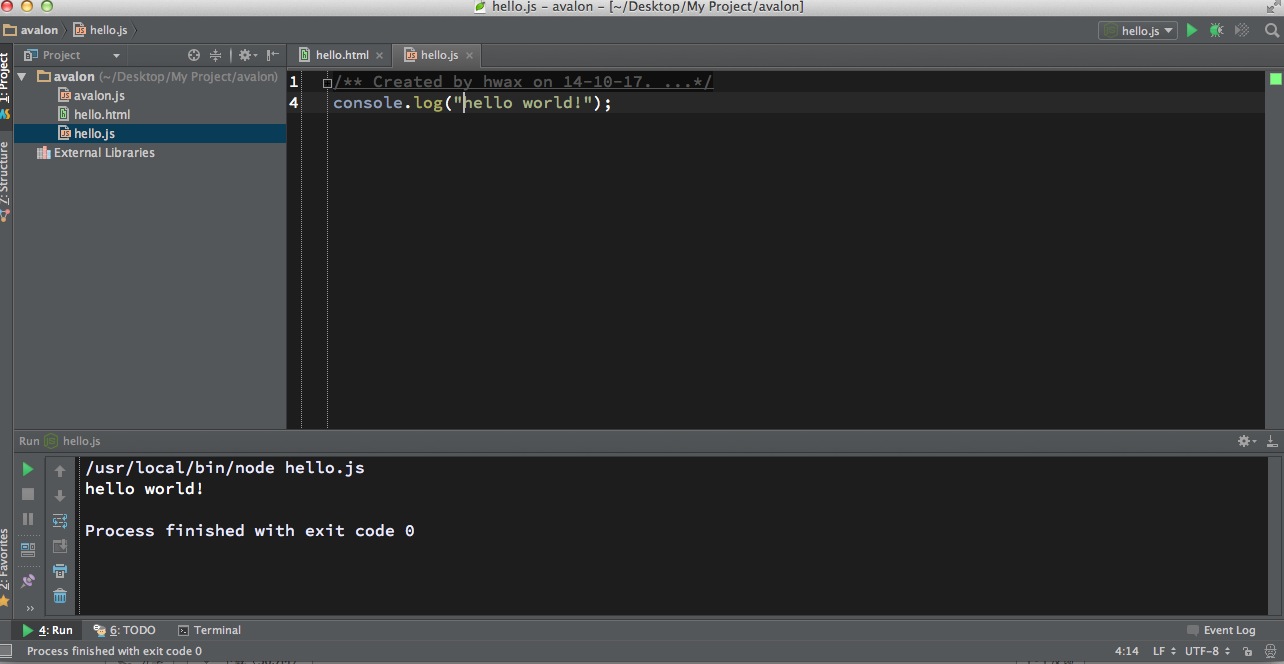
Ce qui suit est l'interface de sortie du nœud :

Pour le développement web sous le système <font face="新宋体">Mac</font>, les trois outils que je recommande à tout le monde d'utiliser sont : coda2, webstorm et Sublime text3. Ce sont les meilleurs outils de développement que j'ai jusqu'à présent. Autant essayer celui qui vous convient. meilleur.
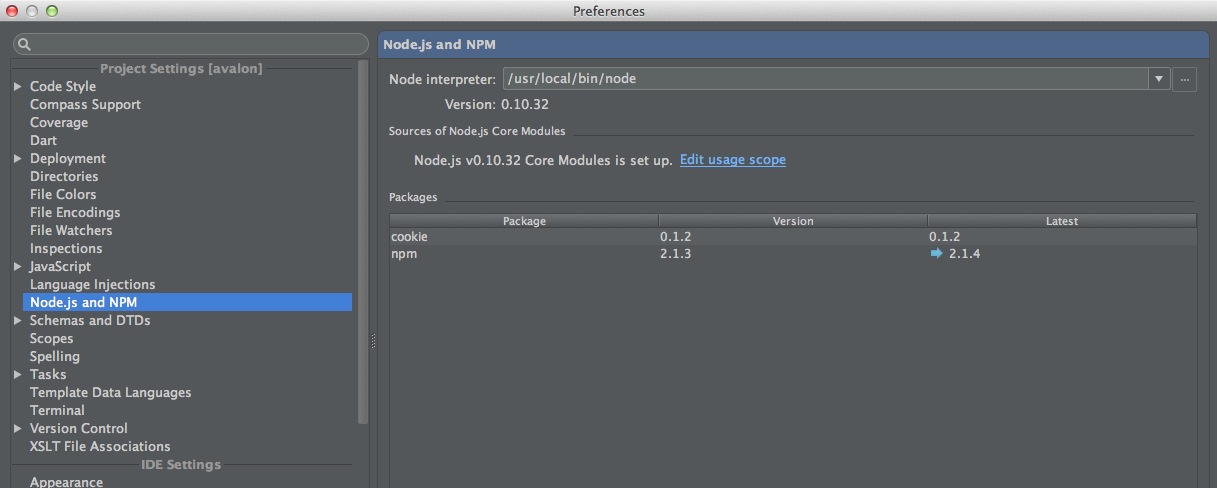
Pour développer un nœud dans <font face="新宋体">webstorm</font>, vous devez d'abord configurer certains fichiers. Vous pouvez simplement le Baidu vous-même. Parce que mon <font face="新宋体">webstorm</font> a déjà été configuré, je ne peux pas prendre de captures d'écran pour vous montrer les étapes approximatives. les étapes sont, sur mac Sous le système, cliquez d'abord sur <font face="新宋体">webstorm</font> dans la barre supérieure, puis cliquez sur <font face="新宋体">perference</font>, puis cliquez sur <font face="新宋体">Node.js and NPM</font>, puis cliquez sur configurer à droite. Au final, cela ressemblera probablement à ceci :

<font face="新宋体">windows</font>Le système est similaire à ce processus. La version que j'utilise est la 8.0.4.
Variables globales
En programmation js, il est préférable d'ajouter le mot-clé var à chaque variable pour éviter de polluer l'espace de noms global et d'augmenter le risque de couplage de code.
console
<font face="新宋体">console</font> est utilisé pour afficher des caractères vers le flux de sortie standard <font face="新宋体">standout</font> (stdout) et le flux d'erreur standard (stderr).
<font face="新宋体">console.log()</font> imprime les caractères dans le flux de sortie standard et se termine par un caractère de nouvelle ligne. Il accepte plusieurs paramètres et affichera <font face="新宋体">printf()</font> dans un format

<code>console.log(__dirname)输出文件目录</code>
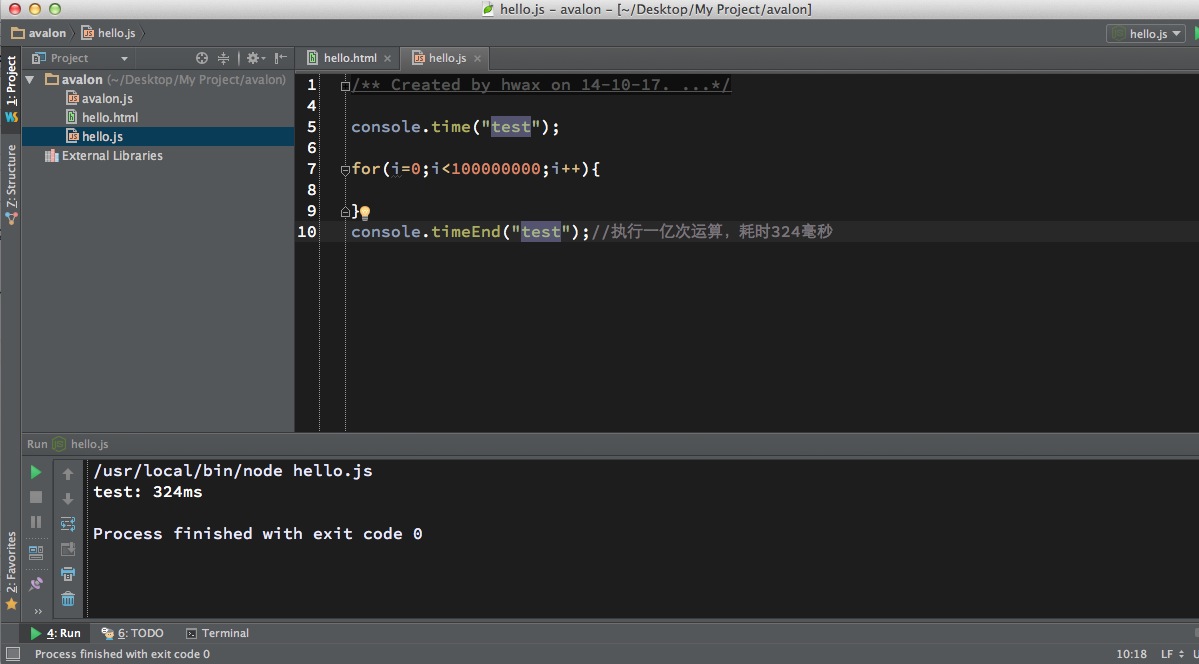
Calculer le temps d'exécution du code
<code> console.time(label) console.timeEnd(label)</code>

Il suffit de donner la même étiquette au début et à la fin, et de mettre n'importe quel code au milieu dont vous souhaitez calculer le temps d'exécution.
<font face="新宋体">__filename</font> et <font face="新宋体">__dirname</font>
<code> console.log(__filename);// /Users/hwax/Desktop/My Project/avalon/hello.js console.log(__dirname);// /Users/hwax/Desktop/My Project/avalon</code>
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

