Maison >interface Web >js tutoriel >Framework full stack Nodejs StrongLoop recommandé_node.js
Framework full stack Nodejs StrongLoop recommandé_node.js
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:31:411880parcourir

StrongLoop est un framework puissant basé sur Nodejs, qui contient presque toutes les fonctions nécessaires au développement mobile full-stack. Créée en 2013, avec très peu d'employés et une équipe motivée par la technologie et de fortes capacités d'exécution. C'est également en 2013 que j'ai commencé à entrer en contact avec StrongLoop. A cette époque, je faisais de la sélection technique dans nodejs. Après avoir regardé de nombreux frameworks, LoopBack était à mon avis le plus cool. Je me souviens encore que je trouvais la documentation de LoopBack trop pauvre (principalement parce qu'elle était différente de la version en ligne), et je ne savais pas combien de temps elle durerait, alors j'ai abandonné. Quand je suis revenu après un an et que j'ai vu ce cadre vert, j'ai senti que j'avais fait des progrès rapides cette année.

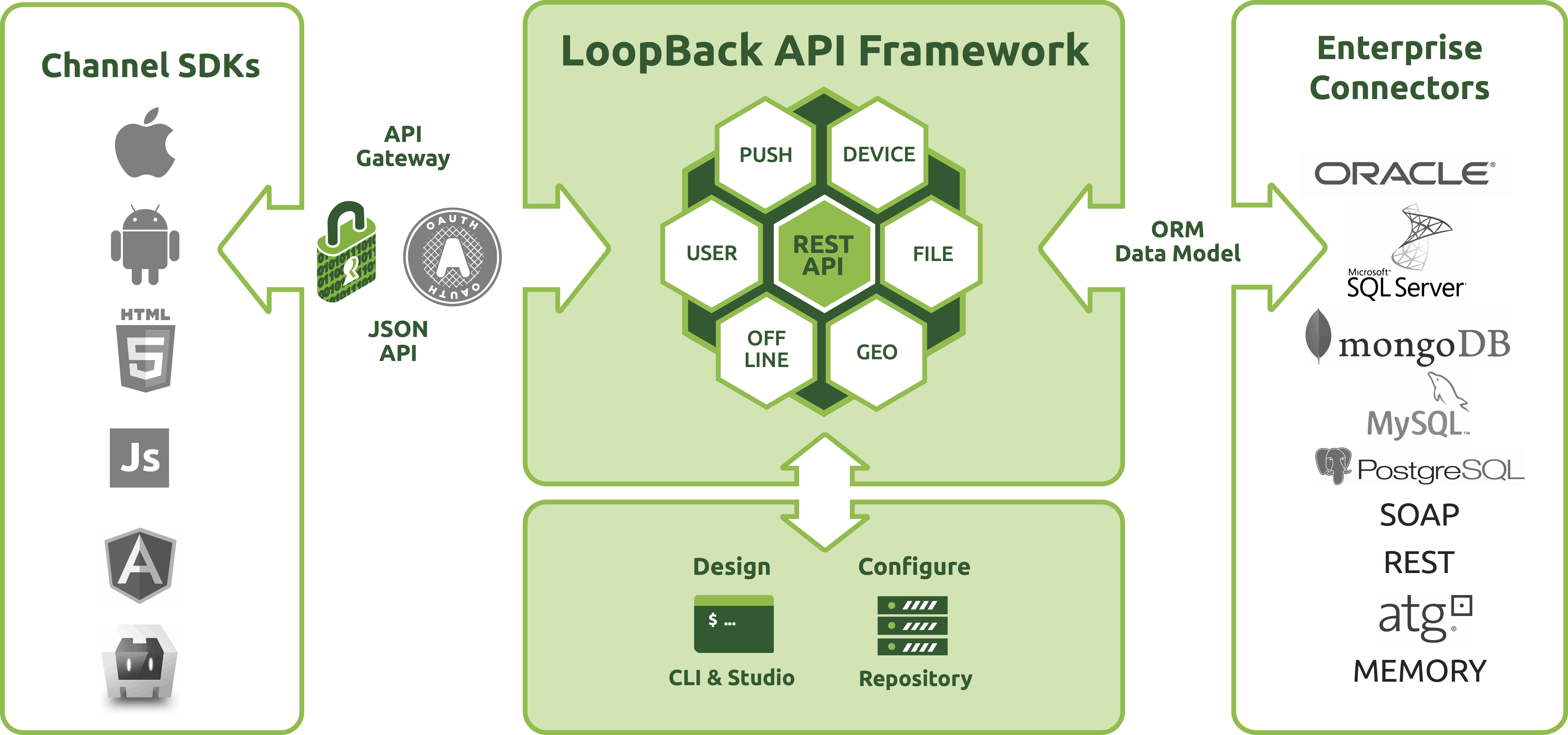
Framework full stack StrongLoop
StrongLoop fournit essentiellement tous les frameworks et outils nécessaires à la création d'un produit mobile, du serveur Backend standard, Devops, à la surveillance des applications. Pour présenter pleinement tous les produits de StrongLoop, je devrais écrire une longue série, je ne la parcourirai donc que brièvement ici.
Bouclage
Un framework WebServer très puissant, voyant vaguement l'ombre de Spring...
SDK
C'était la chose la plus utile de StrongLoop à cette époque : il générait automatiquement le SDK front-end correspondant basé sur le modèle back-end. API RESTful
La pile MEAN promeut tous les nouveaux frameworks pour prendre en charge l'API RESTful par défaut, tels que Node-restify dans Nodejs, Sailjs et autres sont nés pour servir l'API. StrongLoop fournit également un outil de conception d'API (statut bêta), bien sûr bien inférieur à RAML. Modèle de données
Il est facile de créer des modèles de données et de générer automatiquement les API RESTful correspondantes. Connecteurs
Bien entendu, il peut être connecté à diverses bases de données. Contrôleur StrongLoop
Débogage, gestion des packages, construction, déploiement, cluster, journal et de nombreux autres outils Devops. Moniteur d'applications
Un tas de modules pour surveiller les serveurs. mBaaS
En utilisant StrongLoop, vous pouvez également créer votre propre LeanCloud, y compris Push, le calcul de géolocalisation (Geopoint), la connexion sociale, la gestion des utilisateurs, diverses réplications, la synchronisation hors ligne (la synchronisation hors ligne est une bonne chose) et vous connecter à divers cloud Stroage (AWS, Rackspace). et autres l'ont intégré). Bien sûr, ce sont en fait les fonctions fournies par LoopBack, ce qui signifie que vous pouvez vivre éternellement avec StrongLoop. Commencez
Installer StrongLoop sudo npm install -g strongloop
Créez une application slc loopback (trouvez un répertoire vide). Elle vous demandera uniquement comment s'appelle le projet.
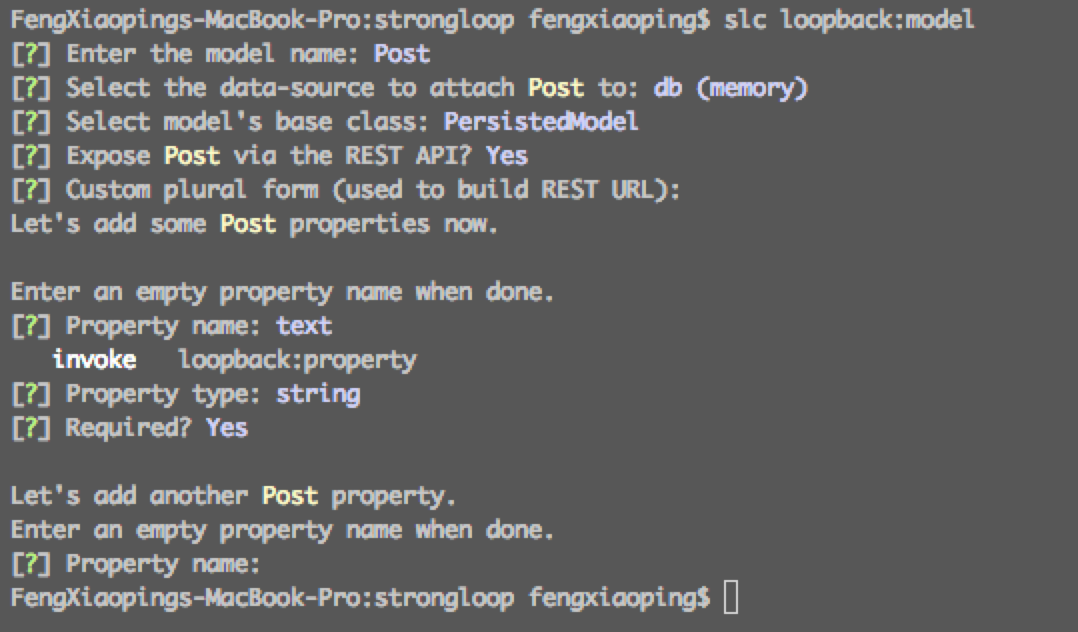
Créez un modèle slc loopback:model (rappelez-vous Yo générateur ~), puis il posera un tas de questions aléatoires.

le pluriel fait référence au nom de la route de l'API RESTful. La route correspondant à un Modèle sera pluralisée par défaut. Par exemple, le chemin de Post est Posts.
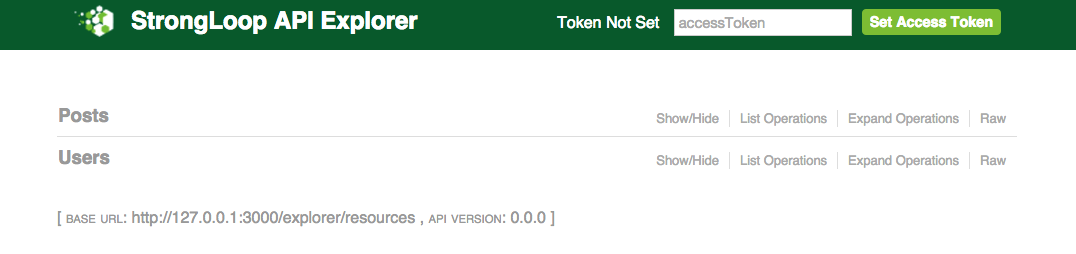
Je suppose que, comme dans LeanCloud, vous devriez aller dans un endroit comme 127.0.0.1:3000/xxx pour voir son backend ~ Eh bien xxx=explorer http://127.0.0.1:3000/explorer Vous pouvez simplement voir un tableau de bord API réalisé avec Swagger.

Regardez la structure du projet. Comme Meteor, LoopBack divise le code JS en serveur, front-end (client) et partie commune (commune. Personnellement, je pense que cette méthode de schéma pure est plus claire que Meteor).
Ignorez la version ultérieure de l'API Explorer, comment vous connecter à la base de données et regardez directement comment utiliser l'API qui vient d'être créée sur le front-end. L'approche de LoopBack consiste à vous aider à créer des SDK pour chaque extrémité de votre API actuelle. Actuellement, il ne prend en charge qu'Android/iOS/Angularjs. Si vous utilisez d'autres frameworks Web, vous devrez peut-être compter sur vous-même.
Créez votre propre SDK lb-ng server/server.js client/lb-services.js Jetez un œil à client/lb-services.js, c'est plutôt bien~
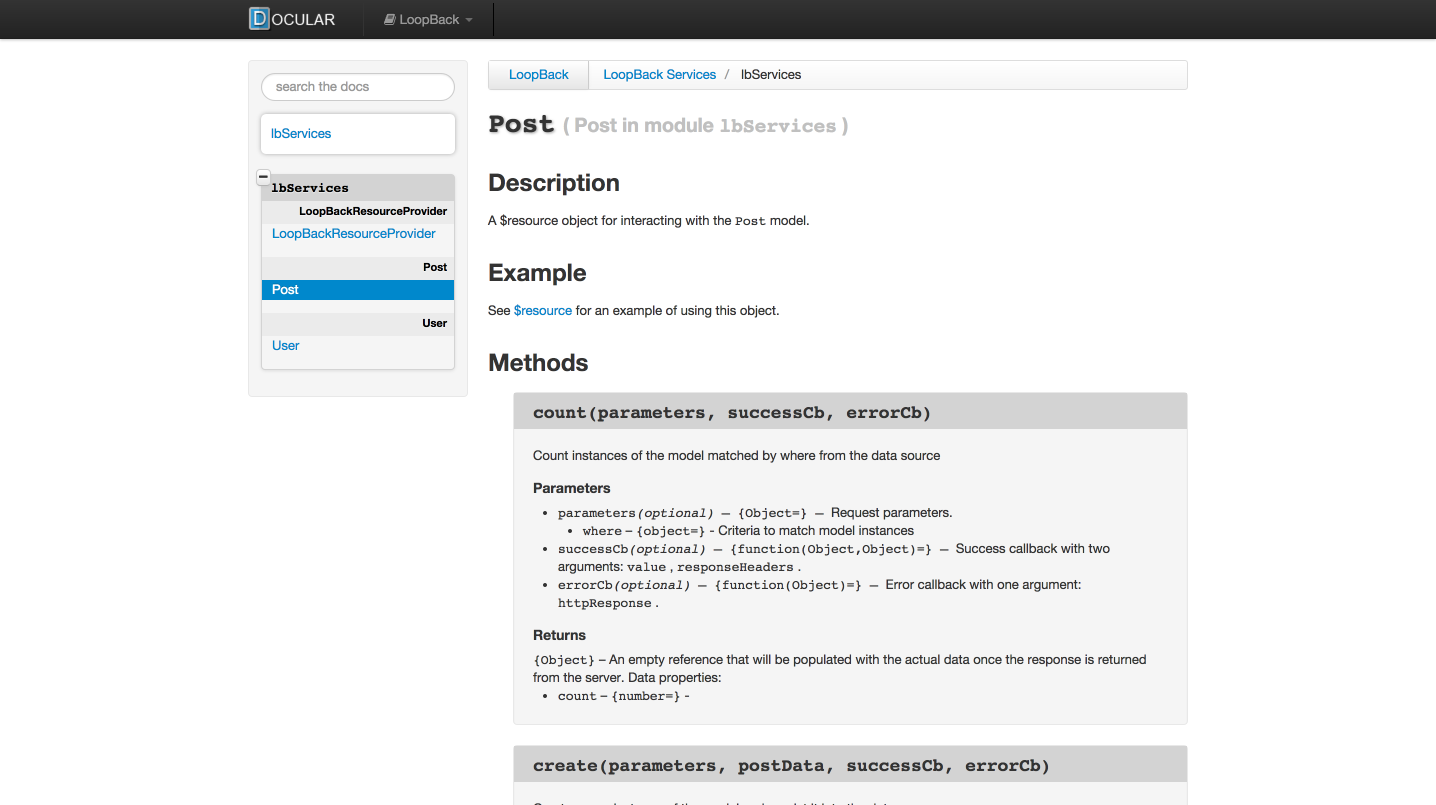
Eh bien, votre ingénieur front-end a besoin d'un document ? Exécutez lb-ng-doc client/lb-services.js Parfois, vous devez ajouter sudo devant (je ne sais pas pourquoi), puis visitez http://localhost:3030/ pour voir le document~ Cette fonction est basée sur Docular. De plus, s’il n’y a rien lorsque vous cliquez sur LoopBack Services, ne vous inquiétez pas, actualisez-le simplement.
Voyez si cela ressemble à la première documentation Angular~

Concepteur d'API
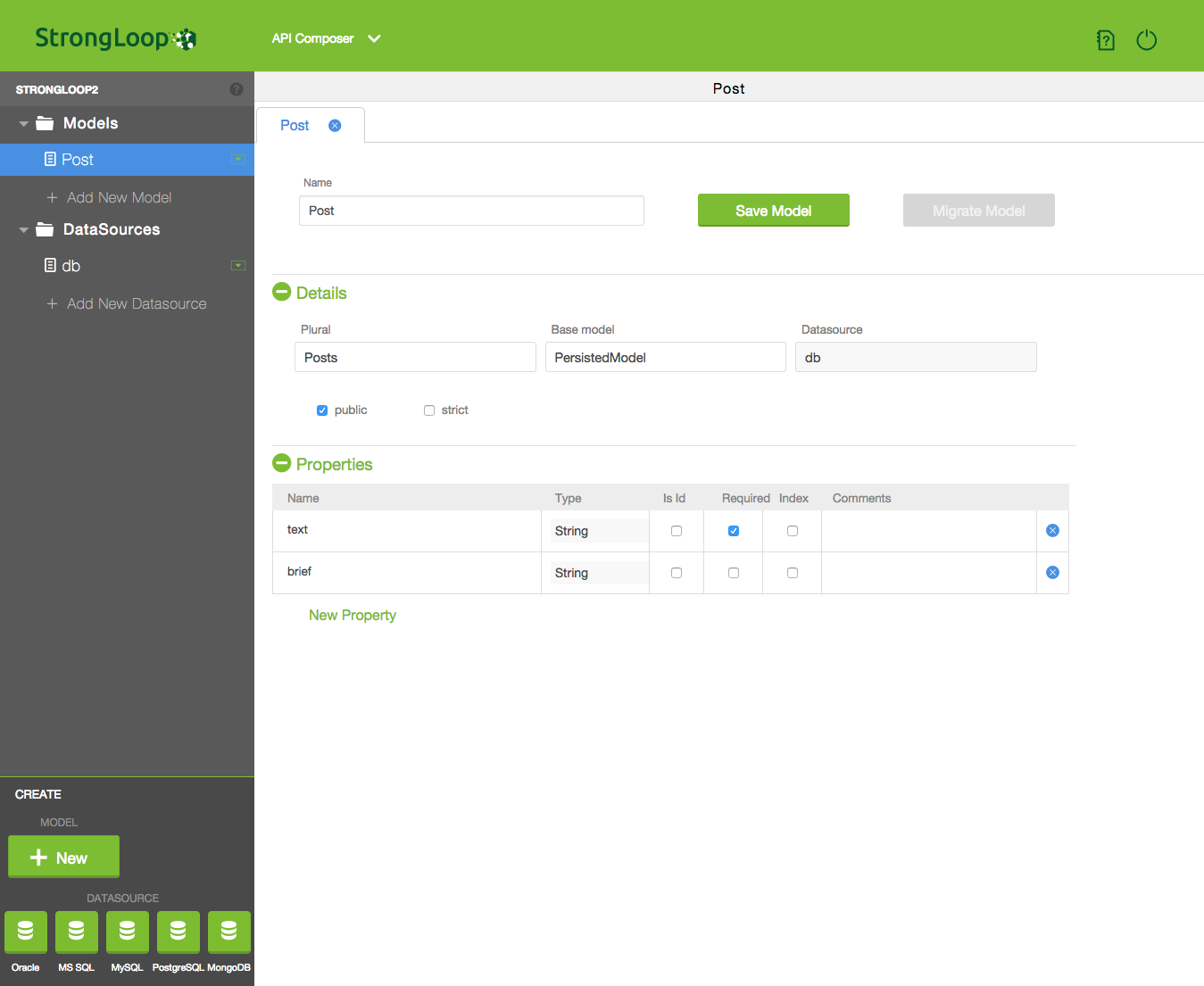
Je crois que la raison pour laquelle de nombreux programmeurs comme Parsejs ou LeanCloud est due au backend de conception de modèles d'interface graphique (ou de conception d'API). Si le créateur d'API "Yo Generator" utilisé précédemment ne semble pas assez prévenant, vous pouvez essayer la version bêta de StrongLoop Studio récemment lancée par StrongLoop.
Dans le répertoire racine du projet
sudo npm install -g http://get-studio.strongloop.com/strong-studio.tgz Installez Studio. Démarrez Studio strong-studio, ouvrez automatiquement le navigateur et allez dans le coin supérieur droit du site officiel de StrongLoop pour créer un compte (il est en fait écrit On the bottom right is a link to go to the registration page on strongloop.com dans le document, ne savez-vous pas que la page peut être facilement modifiée.. .) Connectez-vous avec le nom d'utilisateur enregistré pour voir l'API Composer et Profiler. Bingo ! Jouons de différentes manières !

p.s. Si vous rencontrez un problème comme SyntaxError: Cannot parse package.json: Unexpected token e en ce moment, vérifiez si le package.json sous la racine de votre projet est gâché par jslint (je ne sais pas pourquoi...)
D'accord, d'accord, laissez-moi vous dire, cette version bêta est vraiment une version bêta spéciale... Essayez de ne pas l'utiliser dans des projets où vous avez déjà écrit du code...
Les paresseux
S'il vous manque un Mongodb pour jouer avec : Mongolab
Si vous souhaitez un IDE pour le développement collaboratif : Koding
Si vous souhaitez un VPS pas cher et simple d'utilisation : Digital Ocean
Si vous pensez que le leur n'est pas assez bon marché : Serverbear
Si vous ne voulez même pas de VPS et souhaitez juste déployer un projet Node : Nodejitsu
Si vous souhaitez concevoir une API pour les étudiants clients le plus tôt possible, mais que vous ne souhaitez pas utiliser Node, trouvez un endroit pour la déployer : Apiary
Si vous souhaitez créer (copier) une application, mais que vous ne voulez pas dépenser d'argent pour embaucher un groupe de personnes : Appdupe
Fin des 30 jours
C'est le dernier article des 30hackdays, je m'en suis enfin sorti (oh...). Quoi qu'il en soit, j'ai beaucoup appris durant ces trente jours, comment trouver les services que je souhaite, comment mettre en œuvre rapidement des prototypes, comment comparer les produits des développeurs avec les produits concurrents...
Avec le recul, le contenu de l'article n'est certainement pas aussi détaillé que celui de Shekhar, Learning 30 Technologies in 30 Days: A Developer Challenge (il est vrai que personne n'a investi autant de temps et d'énergie), mais les technologies que j'ai choisies sont plus large (ou appelé plus désordonné), c'est aussi pour moi un processus d'élargissement de mes horizons.
J'espère que ma série pourra vous donner un peu d'inspiration. La technologie n’est pas si profonde et difficile à comprendre. Vous ne pourrez peut-être pas obtenir une augmentation de salaire immédiate si vous l’acceptez, mais au moins les jours froids, quand il n’y a pas de wifi et que vous êtes seul et froid, vous pouvez toujours le faire. ouvrez la console du navigateur et entrez while pour vous réchauffer la main.
Ci-dessous
Eh bien, ce n’est pas ce que vous pensez, et ce n’est pas pour manger. À l'avenir, je continuerai à écrire sur certains services de développement intéressants que je trouve de temps en temps ; en outre, j'écrirai une série d'articles sur StrongLoop pour présenter davantage de fonctionnalités de ce framework. J'espère que tout le monde pourra essayer ce produit en développement rapide. .
Une petite publicité : je dirige actuellement une petite classe (gratuite), spécialisée dans l'enseignement de la technologie aux lycéens jusqu'à ce qu'ils atteignent un niveau leur permettant de participer seuls à des Hackathons. S'il y a des lycéens autour de vous qui sont intéressés par la technologie, contactez-moi ~ fxp007@gmail.com
ok, ceux qui ont perdu prendront rendez-vous tout seuls~

Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

