Maison >interface Web >js tutoriel >jquery ui bootstrap implémente un style_jquery personnalisé
jquery ui bootstrap implémente un style_jquery personnalisé
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:31:311653parcourir
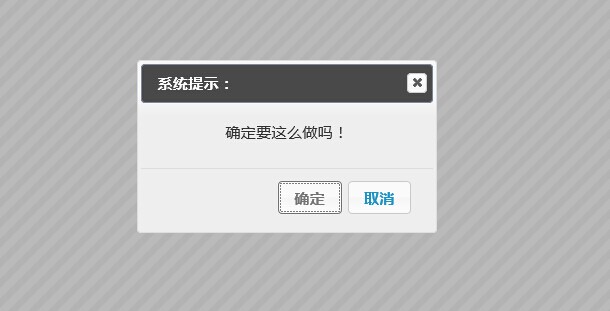
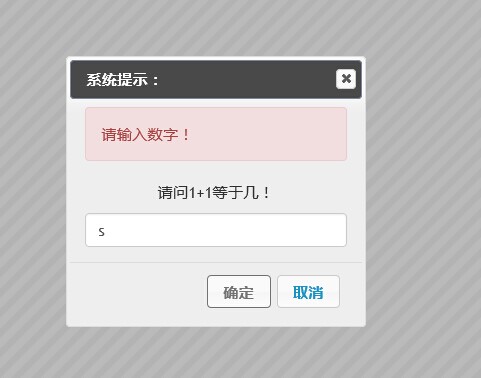
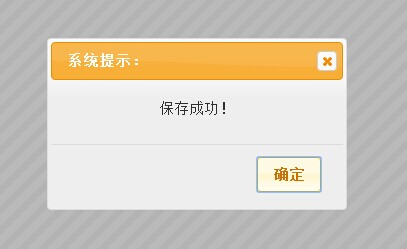
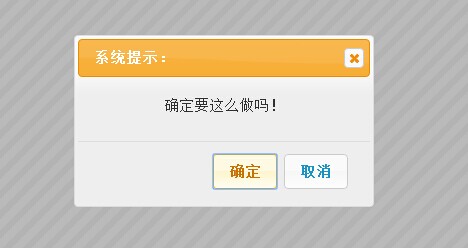
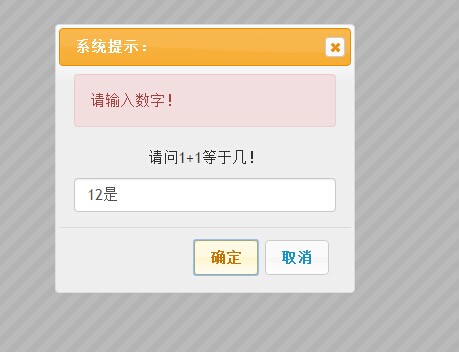
Jetez d'abord un œil au rendu de la boîte d'invite personnalisée
Les invites d'alerte ordinaires peuvent bien sûr être personnalisées avec style

la boîte de confirmation de confirmation prend en charge le rappel
//Informations sur l'invite de message, fonction de rappel (true/false)
window.shconfirm = fonction (message, rappel)
Les paramètres de la fonction de rappel sont vrai/faux

zone de saisie de l'utilisateur d'invitation rapide
//informations sur l'invite de message, fonction de rappel callback(msg) (message saisi par l'utilisateur), param : vérification régulière de l'entrée regex, invite d'échec de la vérification régulière regexmsg
window.shprompt = fonction (message, rappel, regex, regexmsg)
Ici, le message est le message d'invite *
Le rappel est la fonction de rappel * Le paramètre de retour est la valeur saisie par l'utilisateur (userinputmsg)
Les deux paramètres regex et regexmsg sont facultatifs et sont utilisés pour vérifier la saisie de l'utilisateur. Les deux paramètres doivent apparaître en même temps. Ne peut pas être utilisé seul.

Ce qui suit est l'implémentation de js,
Actuellement, il s'agit d'une invite d'alerte qui intègre jquery ui et la propre encapsulation de bootstrap.
(fonction () {
var _shconfirm = {};
var _shprompt = {};
//闭包初始化;
$(fonction () {
$("#dialogalert").dialog({
modal : vrai,
autoOpen : faux,
montrer : {
effet : "aveugle",
durée : 500
},
masquer : {
effet : "exploser",
durée : 500
},
boutons : {
Réponse : function () {
$(this).dialog("close");
>
>
});
$("#dialogconfirm").dialog({
modal : vrai,
autoOpen : faux,
montrer : {
effet : "diapositive",
durée : 500
},
masquer : {
effet : "drop",
durée : 500
},
boutons : {
Réponse : function () {
_shconfirm.shconfirmCallBack(true);
$(this).dialog("close");
},
Réponse : function () {
_shconfirm.shconfirmCallBack(false);
$(this).dialog("close");
>
>
});
$("#dialogprompt").dialog({
modal : vrai,
autoOpen : faux,
montrer : {
effet : "aveugle",
durée : 500
},
masquer : {
effet : "bouffée",
durée : 500
},
boutons : {
Réponse : function () {
si (_shprompt.shpromptObj.regex) {
if (!_shprompt.shpromptObj.regex.test($("#dialogprompt .text").val())) {
$("#dialogprompt .alert .promptmsg").html(_shprompt.shpromptObj.regexmsg);
$("#dialogprompt .alert").slideDown();
revenir ;
} autre {
$("#dialogprompt .alert").hide();
>
>
_shprompt.shpromptObj.callback($("#dialogprompt .text").val());
$(this).dialog("close");
},
Réponse : function () {
_shprompt.shpromptObj.callback($("#dialogprompt .text").val());
$(this).dialog("close");
>
>
});
});
window.shalert = fonction (message) {
$("#dialogalert .msgcontent").html(message);
$("#dialogalert").dialog("open");
};
//message 提示的信息, rappel (vrai/faux)回调函数
window.shconfirm = fonction (message, rappel) {
$("#dialogconfirm .msgcontent").html(message);
$("#dialogconfirm").dialog("open");
_shconfirm.shconfirmCallBack = rappel;
};
//message 提示的信息 ,callback(msg)回调函数(用户输入的消息), param:regex 输入的 正则验证,regexmsg 正则验证不通过的提示
window.shprompt = fonction (message, rappel, regex, regexmsg) {
$("#dialogprompt .msgcontent").html(message);
$("#dialogprompt").dialog("open");
_shprompt.shpromptObj = {
rappel : rappel,
expression régulière : expression régulière,
regexmsg : regexmsg
};
>
})();
Ce qui suit est le code d'appel
confirmer //Malheureusement, js ne peut pas simuler la pause du script js, nous ne pouvons donc utiliser la fonction de rappel que pour continuer l'étape suivante.
fonction ShConfirm() {
shconfirm("Êtes-vous sûr de vouloir faire cela !", function (résultat) {
si (résultat) {
alert("Clic sur OK");
} autre {
alert("Clic sur Annuler");
}
});
>
fonction ShPrompt() {
shprompt("À quoi est égal 1 1 ?", fonction (texte) {
alert("L'utilisateur a saisi : " texte);
}, /^d{1,}$/, "Veuillez saisir un numéro !" );
>
Utilisez simplement Shalert directement. Cela a le même effet que js alert.
Adresse de téléchargement du code source
http://pan.baidu.com/s/1c00Cl36
Ce contrôle comporte en fait des parties reconfigurables, telles que les méthodes d'initialisation, etc. Celles-ci n'ont pas été extraites. Parce que la tâche est serrée, je vais d'abord l'utiliser comme ça.
Ces problèmes seront résolus lors de la prochaine optimisation.
Le style original est comme celui-ci, qui peut être obtenu en modifiant le CSS référencé. Il y a des instructions détaillées dans la démo.



Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

