Maison >interface Web >js tutoriel >Recommandés 10 meilleurs plug-ins vidéo jQuery en 2014_jquery
Recommandés 10 meilleurs plug-ins vidéo jQuery en 2014_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:31:281650parcourir
Dans cet article, nous avons rassemblé les 10 meilleurs plug-ins vidéo jQuery pour aider les développeurs à implémenter facilement la fonction de lecture de vidéos sur le site Web. Peut afficher des vidéos et des listes de lecture vidéo.
1. Bigvideo.js

BigVideo.js est un plug-in jQuery qui vous permet d'utiliser facilement des vidéos comme arrière-plan de votre site Web.
Il peut lire une vidéo en mode silencieux ou utiliser une liste pour permettre aux utilisateurs de choisir leurs vidéos préférées à lire.
Ce plug-in est construit sur Video.js. De plus, si certains appareils ne prennent pas en charge la lecture automatique, ils peuvent être affichés sous forme d'images.
2. jPlayer

jPlayer est un lecteur JQuery open source qui peut être personnalisé et skinné, permettant de lire de l'audio et de la vidéo dans des pages Web. jPlayer est un lecteur compatible avec plusieurs navigateurs qui peut lire plusieurs formats de fichiers tels que MP3, MP4, WMV, FLV et OGG.
jPlayer est très petit, seulement environ 8 Ko, et fournit des plug-ins associés pour certaines plates-formes CMS populaires telles que WordPress et Joomla.
Testé pour prendre en charge Firefox, Chrome, Opera, Safari, IE6, IE7, IE8, IE9.
3. Tubulaire

Tubular est un puissant plug-in jQuery qui vous permet de définir une vidéo YouTube comme arrière-plan de votre page Web.
4.FitVids.js

FitVids.js est un plug-in jQuery léger et facile à utiliser pour insérer des vidéos réactives dans des pages.
5. Grand écran

BigScreen est une simple bibliothèque JS utilisant l'API JavaScript plein écran. BigScreen peut facilement réaliser la fonction plein écran du site Web. Il prend en charge Chrome 15, Firefox 10, Safari 5.1.
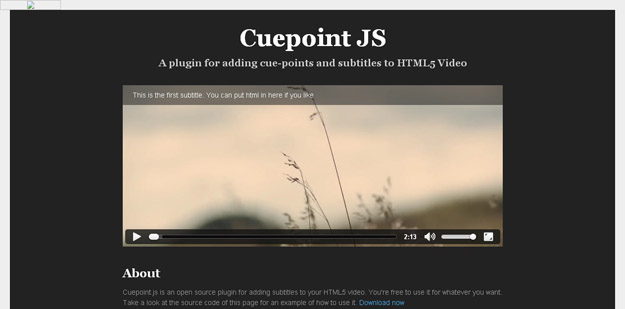
6. Cuepointjs

Cuepoint.js est un plug-in jQuery open source permettant de créer des points de repère et de traiter les sous-titres dans les vidéos HTML5.
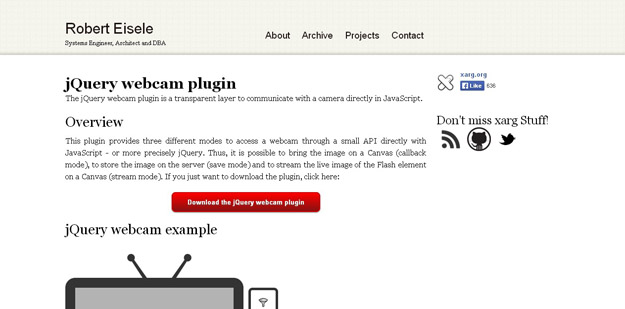
7. Plugin de webcam jQuery

Le plugin jQuery Webcam fournit une couche d'accès transparente pour communiquer avec la caméra directement en JavaScript. Il interagit avec la caméra via un fichier SW et peut afficher la sortie de la webcam et capturer des images. S'il y a plusieurs caméras, il peut afficher une liste des caméras disponibles, puis permettre à l'utilisateur d'en sélectionner une.
Ce plugin propose trois modes différents :
Nous pouvons utiliser JavaScript pour appeler une API légère pour accéder directement à la caméra - ou plutôt utiliser jQuery.
De cette façon, vous pouvez transférer l'image sur le canevas (mode rappel), ou stocker l'image sur le serveur (mode stockage),
Il est également possible de diffuser des images sur le canevas Flash en temps réel (mode streaming).
8. Lightbox vidéo

Video LightBox JS est un assistant gratuit qui vous aide à ajouter facilement des vidéos à votre site Web ou votre blog en quelques clics sans écrire de code.
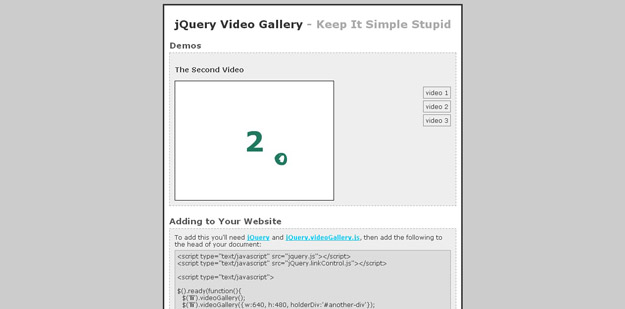
9. Galerie vidéo jQuery

Une galerie vidéo simple et légère pour afficher des vidéos .swf dans une fenêtre. Lorsqu'une vignette est sélectionnée.
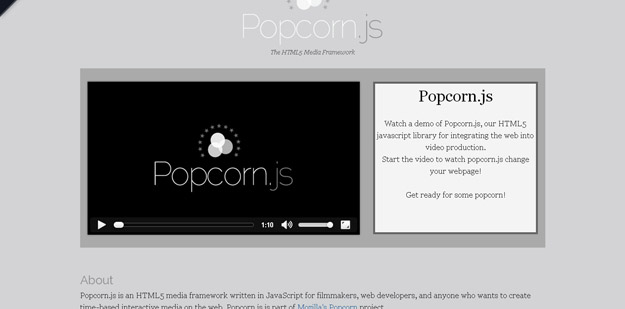
10. Popcorn.js

Popcorn.js est le système d'événements
Il s'agit d'un projet sponsorisé par Mozilla.
Popcorn.js utilise les propriétés, méthodes et événements HTMLMediaElement natifs, qui sont organisés dans une API facile à apprendre et fournit un plug-in pour étendre les fonctionnalités.
Les 10 plug-ins ci-dessus sont tous très bons, vous pouvez choisir librement en fonction des exigences de votre propre projet
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

