Maison >interface Web >js tutoriel >Plug-in de validation de formulaire JQuery Utilisation d'EasyValidator Analysis_jquery
Plug-in de validation de formulaire JQuery Utilisation d'EasyValidator Analysis_jquery
- WBOYoriginal
- 2016-05-16 16:31:142467parcourir
L'exemple de cet article décrit l'utilisation du plug-in de validation de formulaire JQuery EasyValidator. Partagez-le avec tout le monde pour votre référence. Les détails sont les suivants :
Le but de ce plug-in est le suivant : les utilisateurs n'ont pas besoin d'écrire une ligne de code de vérification JS, il leur suffit d'ajouter les attributs de vérification correspondants au formulaire à vérifier, ce qui rend la fonction de vérification facile à maintenir et évolutive. , et plus facile à utiliser.
DEMO contient déjà des expressions régulières couramment utilisées, qui peuvent être réutilisées directement. Afin de prendre en compte l'évolutivité, vous pouvez écrire vos propres expressions régulières en fonction des besoins particuliers des différents utilisateurs.
Fonction implémentée par EasyValidator :
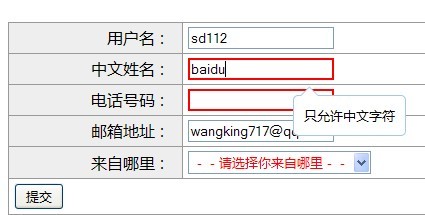
1. Fonction d'invite (ajoutez tip="le texte que vous souhaitez inviter" dans le formulaire ou d'autres balises)
Par exemple :
ou
2. Vérification du formulaire ordinaire (ajouter reg="expression régulière" au formulaire)
Par exemple :
DÉMO de validation de forme ordinaire : http://easyvalidator.googlecode.com/svn/trunk/index.html
3. Vérification du formulaire AJAX (ajouter l'url="adresse du système de vérification" au formulaire)
Par exemple :
DÉMO de vérification AJAX : il n'y a pas de démonstration en ligne. Veuillez exécuter ajax_demo.html localement et demander le fichier PHP distant. Bien sûr, il peut s'agir de JSP ou d'ASP. J'ai prédéfini certaines données existantes dans le programme pour que les utilisateurs puissent s'y référer.
4. Vérification du formulaire ordinaire Vérification du formulaire AJAX (après avoir réussi la vérification ordinaire, effectuez la vérification AJAX)
Par exemple :
5. Validation du formulaire à fonction étendue (certains besoins professionnels particuliers) :
Ces besoins particuliers sont basés sur les affaires. Voici quelques situations :
1. Vérification du nombre de cases de sélection de cases à cocher, par exemple en limitant les autres à sélectionner au moins 1 case à cocher et jusqu'à 5 cases à cocher.
2. Comparez plusieurs formulaires. Par exemple, le [Formulaire d'heure de début] doit être inférieur ou égal au [Formulaire d'heure de fin] ou les deux formulaires de mot de passe doivent être égaux lorsqu'ils sont utilisés pour l'enregistrement, etc.
En raison de la particularité de cette situation, les utilisateurs doivent écrire leur propre code logique métier. Le responsable a fourni la fonction d'extension extendsValidate, et il suffit d'y écrire son propre code logique.
Démo de validation de formulaire à fonction étendue : http://easyvalidator.googlecode.com/svn/trunk/extends_demo.html

Journal de correction de bugs :
2010-9-24 : Correction de plusieurs bugs de soumission de FORMULAIRE sur la même page, bug de mauvais placement des TIP
2010-9-26 : Ajout du plug-in bgiframe pour résoudre le problème selon lequel TIP ne peut pas être masqué dans IE6
2010-9-27 : Ajouter l'API d'extension et reconstruire la bibliothèque principale
2011-1-1 : Séparez le TIP de la vérification du formulaire, en faisant en sorte que TIP, URL et REG existent en tant que composants séparés, ce qui est plus flexible !
2011-1-28 : Modification du bug de correction d'erreur AJAX TIP, modification de la logique et définition de l'encodage du programme distant validate_user.php de la requête AJAX sur GB2312.
Adresse de téléchargement officielle : http://code.google.com/p/easyvalidator/downloads/list
Ou cliquez ici pour télécharger depuis ce site. http://www.jb51.net/jiaoben/32303.html
Validateur d'expressions régulières en ligne : http://regexpal.com/
J'espère que cet article sera utile à la conception de la programmation Web de chacun.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

