 interface Web
interface Web js tutoriel
js tutoriel Notes d'étude Javascript : Constructeur de tableaux_Connaissances de base
Notes d'étude Javascript : Constructeur de tableaux_Connaissances de baseNotes d'étude Javascript : Constructeur de tableaux_Connaissances de base
Constructeur de tableau
En raison de la nature non déterministe des constructeurs de tableaux dans la gestion des arguments, il est fortement recommandé d'utiliser la notation [] pour créer un nouveau tableau.
<code>[1, 2, 3]; // Result: [1, 2, 3]<br>new Array(1, 2, 3); // Result: [1, 2, 3]<br>[3]; // Result: [3]<br>new Array(3); // Result: []<br>new Array('3') // Result: ['3']</code>
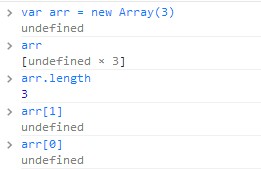
Lorsqu'un seul argument est transmis au constructeur du tableau et que l'argument est un nombre, le constructeur renverra un tableau avec une valeur d'élément de undefined, et l'attribut length de ce tableau est défini sur Paramètres numériques transmis au constructeur. Mais en fait l'index du nouveau tableau n'a pas été initialisé.

Cette utilisation n'est utilisée que dans de rares cas, comme lors de la boucle d'une chaîne, cette utilisation peut éviter d'utiliser une boucle.
<code>new Array(count + 1).join(stringToRepeat);</code>
Résumé
En résumé, nous devrions essayer d'utiliser [] pour créer de nouvelles fonctions au lieu de constructeurs de tableaux, afin que le code soit mieux lisible.
Opérations de données communes
Le texte original de cet article de blog étant relativement court, je prévois de résumer quelques méthodes de fonctionnement des tableaux couramment utilisées :
Ajouter un élément
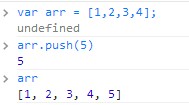
1.push - Ajoute un ou plusieurs nouveaux éléments à la fin du tableau et renvoie la nouvelle longueur du tableau.

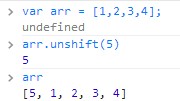
2.unshift - Ajoutez un ou plusieurs nouveaux éléments au début du tableau, les éléments du tableau sont automatiquement déplacés vers l'arrière et la nouvelle longueur du tableau est renvoyée.

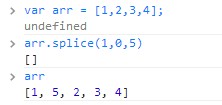
3.splice - Insérez un ou plusieurs nouveaux éléments dans la position spécifiée du tableau. L'élément à la position d'insertion est automatiquement reculé et renvoie [].

Supprimer l'élément
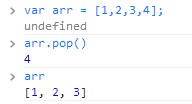
1.pop - Supprime le dernier élément et renvoie sa valeur.

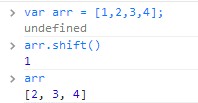
2.shift - Supprimez le premier élément et renvoyez la valeur de l'élément. Les éléments du tableau sont automatiquement avancés.

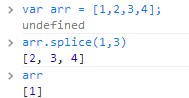
3.splice - Supprimez le nombre spécifié deletePos d'éléments à partir de la position spécifiée deleteCount et renvoyez les éléments supprimés sous forme de tableau. (Notez la différence de paramètres lors de l'ajout d'éléments)

Autres opérations
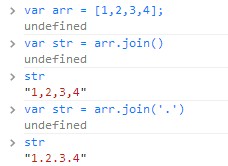
1.join - Renvoie une chaîne qui concatène chaque valeur d'élément du tableau, séparée par des paramètres separator.

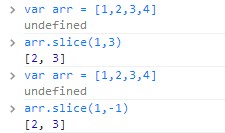
2.slice - La méthode est utilisée pour renvoyer un fragment ou un sous-tableau dans le tableau. Si un seul paramètre est écrit, le paramètre est renvoyé à la fin du tableau. nombre négatif, il est compté à partir de la fin du tableau. Si start est supérieur à end renvoie un tableau vide, slice ne change pas le tableau d'origine, mais renvoie un nouveau tableau.

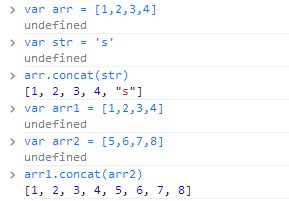
3.concat - Concatène plusieurs tableaux (qui peuvent également être des chaînes, ou un mélange de tableaux et de chaînes) en un seul tableau et renvoie le nouveau tableau concaténé.

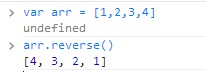
4.reverse - Inversez les éléments (du premier au dernier, du dernier au premier) et renvoyez le tableau modifié.

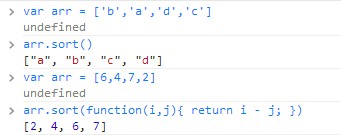
5.sort - Trie les éléments du tableau et renvoie le tableau modifié. Lorsqu'il n'y a pas de paramètres, il sera trié par ordre alphabétique croissant. Vous pouvez également transmettre une méthode de tri.

 Comprendre le moteur JavaScript: détails de l'implémentationApr 17, 2025 am 12:05 AM
Comprendre le moteur JavaScript: détails de l'implémentationApr 17, 2025 am 12:05 AMComprendre le fonctionnement du moteur JavaScript en interne est important pour les développeurs car il aide à écrire du code plus efficace et à comprendre les goulots d'étranglement des performances et les stratégies d'optimisation. 1) Le flux de travail du moteur comprend trois étapes: analyse, compilation et exécution; 2) Pendant le processus d'exécution, le moteur effectuera une optimisation dynamique, comme le cache en ligne et les classes cachées; 3) Les meilleures pratiques comprennent l'évitement des variables globales, l'optimisation des boucles, l'utilisation de const et de locations et d'éviter une utilisation excessive des fermetures.
 Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisationApr 16, 2025 am 12:12 AM
Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisationApr 16, 2025 am 12:12 AMPython convient plus aux débutants, avec une courbe d'apprentissage en douceur et une syntaxe concise; JavaScript convient au développement frontal, avec une courbe d'apprentissage abrupte et une syntaxe flexible. 1. La syntaxe Python est intuitive et adaptée à la science des données et au développement back-end. 2. JavaScript est flexible et largement utilisé dans la programmation frontale et côté serveur.
 Python vs JavaScript: communauté, bibliothèques et ressourcesApr 15, 2025 am 12:16 AM
Python vs JavaScript: communauté, bibliothèques et ressourcesApr 15, 2025 am 12:16 AMPython et JavaScript ont leurs propres avantages et inconvénients en termes de communauté, de bibliothèques et de ressources. 1) La communauté Python est amicale et adaptée aux débutants, mais les ressources de développement frontal ne sont pas aussi riches que JavaScript. 2) Python est puissant dans les bibliothèques de science des données et d'apprentissage automatique, tandis que JavaScript est meilleur dans les bibliothèques et les cadres de développement frontaux. 3) Les deux ont des ressources d'apprentissage riches, mais Python convient pour commencer par des documents officiels, tandis que JavaScript est meilleur avec MDNWEBDOCS. Le choix doit être basé sur les besoins du projet et les intérêts personnels.
 De C / C à JavaScript: comment tout cela fonctionneApr 14, 2025 am 12:05 AM
De C / C à JavaScript: comment tout cela fonctionneApr 14, 2025 am 12:05 AMLe passage de C / C à JavaScript nécessite de s'adapter à la frappe dynamique, à la collecte des ordures et à la programmation asynchrone. 1) C / C est un langage dactylographié statiquement qui nécessite une gestion manuelle de la mémoire, tandis que JavaScript est dynamiquement typé et que la collecte des déchets est automatiquement traitée. 2) C / C doit être compilé en code machine, tandis que JavaScript est une langue interprétée. 3) JavaScript introduit des concepts tels que les fermetures, les chaînes de prototypes et la promesse, ce qui améliore la flexibilité et les capacités de programmation asynchrones.
 Moteurs JavaScript: comparaison des implémentationsApr 13, 2025 am 12:05 AM
Moteurs JavaScript: comparaison des implémentationsApr 13, 2025 am 12:05 AMDifférents moteurs JavaScript ont des effets différents lors de l'analyse et de l'exécution du code JavaScript, car les principes d'implémentation et les stratégies d'optimisation de chaque moteur diffèrent. 1. Analyse lexicale: convertir le code source en unité lexicale. 2. Analyse de la grammaire: générer un arbre de syntaxe abstrait. 3. Optimisation et compilation: générer du code machine via le compilateur JIT. 4. Exécuter: Exécutez le code machine. Le moteur V8 optimise grâce à une compilation instantanée et à une classe cachée, SpiderMonkey utilise un système d'inférence de type, résultant en différentes performances de performances sur le même code.
 Au-delà du navigateur: Javascript dans le monde réelApr 12, 2025 am 12:06 AM
Au-delà du navigateur: Javascript dans le monde réelApr 12, 2025 am 12:06 AMLes applications de JavaScript dans le monde réel incluent la programmation côté serveur, le développement des applications mobiles et le contrôle de l'Internet des objets: 1. La programmation côté serveur est réalisée via Node.js, adaptée au traitement de demande élevé simultané. 2. Le développement d'applications mobiles est effectué par le reactnatif et prend en charge le déploiement multiplateforme. 3. Utilisé pour le contrôle des périphériques IoT via la bibliothèque Johnny-Five, adapté à l'interaction matérielle.
 Construire une application SaaS multi-locataire avec next.js (intégration backend)Apr 11, 2025 am 08:23 AM
Construire une application SaaS multi-locataire avec next.js (intégration backend)Apr 11, 2025 am 08:23 AMJ'ai construit une application SAAS multi-locataire fonctionnelle (une application EdTech) avec votre outil technologique quotidien et vous pouvez faire de même. Premièrement, qu'est-ce qu'une application SaaS multi-locataire? Les applications saas multi-locataires vous permettent de servir plusieurs clients à partir d'un chant
 Comment construire une application SaaS multi-locataire avec Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AM
Comment construire une application SaaS multi-locataire avec Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AMCet article démontre l'intégration frontale avec un backend sécurisé par permis, construisant une application fonctionnelle EdTech SaaS en utilisant Next.js. Le frontend récupère les autorisations des utilisateurs pour contrôler la visibilité de l'interface utilisateur et garantit que les demandes d'API adhèrent à la base de rôles


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

Navigateur d'examen sécurisé
Safe Exam Browser est un environnement de navigation sécurisé permettant de passer des examens en ligne en toute sécurité. Ce logiciel transforme n'importe quel ordinateur en poste de travail sécurisé. Il contrôle l'accès à n'importe quel utilitaire et empêche les étudiants d'utiliser des ressources non autorisées.

Version Mac de WebStorm
Outils de développement JavaScript utiles

mPDF
mPDF est une bibliothèque PHP qui peut générer des fichiers PDF à partir de HTML encodé en UTF-8. L'auteur original, Ian Back, a écrit mPDF pour générer des fichiers PDF « à la volée » depuis son site Web et gérer différentes langues. Il est plus lent et produit des fichiers plus volumineux lors de l'utilisation de polices Unicode que les scripts originaux comme HTML2FPDF, mais prend en charge les styles CSS, etc. et présente de nombreuses améliorations. Prend en charge presque toutes les langues, y compris RTL (arabe et hébreu) et CJK (chinois, japonais et coréen). Prend en charge les éléments imbriqués au niveau du bloc (tels que P, DIV),




