Maison >interface Web >js tutoriel >Le code JavaScript le plus populaire mettant en évidence la recommandation de plug-in dans 2014_javascript skills
Le code JavaScript le plus populaire mettant en évidence la recommandation de plug-in dans 2014_javascript skills
- WBOYoriginal
- 2016-05-16 16:30:261519parcourir
Pour les étudiants qui aiment écrire des blogs techniques, ils doivent être très familiers avec le composant de mise en évidence de code. Un excellent plug-in de mise en évidence de code JavaScript vous aidera à restituer n'importe quel langage de programmation, y compris la coloration de certains mots-clés et l'indentation de chaque ligne de code. Aujourd'hui, nous allons partager quelques plug-ins de mise en évidence de code JavaScript hautes performances. Ces plug-ins de mise en évidence de code JavaScript vous aideront très efficacement à éditer et à afficher du code sur des pages Web.
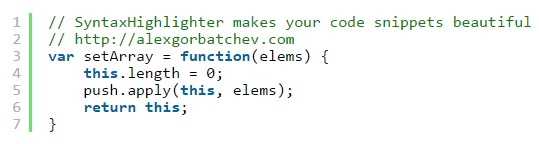
1. SyntaxHighlighter – le meilleur plug-in de mise en évidence de code JavaScript
SyntaxHighlighter est un plug-in de mise en évidence de code entièrement basé sur JavaScript. SyntaxHighlighter peut effectuer un rendu des couleurs pour la plupart des langages de programmation, et les performances de mise en évidence du code sont également très bonnes. SyntaxHighlighter peut personnaliser les fichiers de thème et spécifier votre thème préféré lors de l'initialisation.

Site officiel : http://alexgorbatchev.com/SyntaxHighlighter/
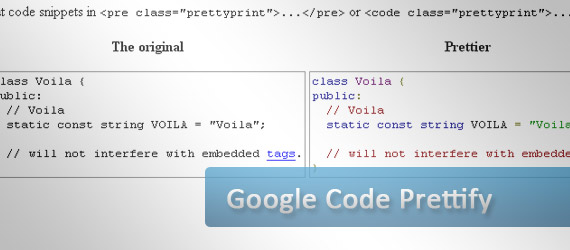
2. Google Code Prettify – Plug-in gratuit de mise en évidence de code JavaScript
Google Code Prettify est un plug-in de mise en évidence de code JavaScript lancé par Google. Google Code Prettify peut mettre en évidence C/C, Java, Python, Ruby, PHP, VisualBasic, AWK, Bash, SQL, HTML, XML, CSS, JavaScript. , les Makefiles et des parties du code du langage de programmation Perl sont mis en évidence.

Site officiel : http://code.google.com/p/google-code-prettify/
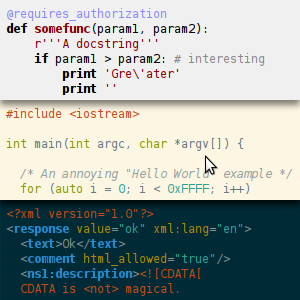
3. Highlight.js – plug-in de mise en évidence de code JavaScript multi-style
Highlight.js est un projet JavaScript utilisé pour mettre en évidence divers exemples de syntaxe de code source sur n'importe quelle page Web. Caractéristiques :
- Prend en charge 92 langues et 49 styles de formatage de code.
- Détecter automatiquement le type de langue
- Prend en charge la mise en surbrillance du code multilingue
- Support Node.js
- Prend en charge l'utilisation de n'importe quelle balise HTML
- Compatible avec n'importe quel framework js

Site officiel : https://highlightjs.org/
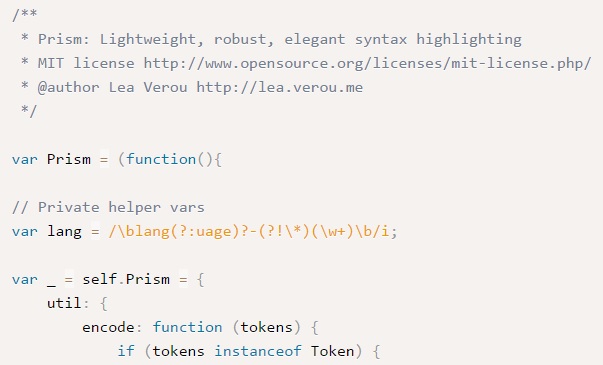
4. Prism.JS - plug-in léger de mise en évidence de code JavaScript
Prism.JS est actuellement le plug-in de mise en évidence de code JavaScript le plus léger. Il ne fait que 2 Ko après compression. Prism.JS prend également en charge les langages de programmation les plus populaires et prend en charge une variété de styles de thème. se fait en référençant les fichiers CSS et les fichiers JS.

Site officiel : http://prismjs.com/
5. jQuery.Syntax – Plug-in de mise en évidence de code léger jQuery
Ce plug-in de mise en évidence de code est basé sur jQuery, il est également léger et la vitesse de rendu est très rapide. Dans le même temps, jQuery.Syntax dispose également d'une application plug-in pour wordpress. Pour les blogueurs individuels, l'utilisation de wordpress et jQuery.Syntax peut parfaitement réaliser la fonction de mise en évidence des achats de génération zéro.

Site officiel : http://www.codeotaku.com/projects/jquery-syntax/index.en
6. DlHighlight – Plug-in de mise en évidence de code jQuery simple et efficace
DlHighlight est un plug-in de mise en évidence de code basé sur JavaScript. Il est très simple et ne prend actuellement en charge que JavaScript, CSS, XML et HTML.

Site officiel : http://mihai.bazon.net/projects/javascript-syntax-highlighting-engine
7. Rainbow.js – Plug-in de mise en évidence de code JavaScript extensible
Rainbow est un outil de coloration syntaxique pour le développement JavaScript. Conçu pour être léger (seulement 1,4 Ko compressé), simple à utiliser et évolutif. Les thèmes de coloration syntaxique sont entièrement définis via CSS. Implémenté sur la base d'expressions régulières.

Site officiel : http://craig.is/making/rainbows
Ces plug-ins de mise en évidence de code JavaScript sont relativement couramment utilisés. Si vous disposez d'un meilleur plug-in de mise en évidence de code, veuillez nous le dire.
Résumé :
Ce qui vous convient le mieux est le meilleur, donc le classement dans cet article ne signifie pas le plus recommandé. Vous devez choisir en fonction des besoins de votre propre projet.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

