Maison >interface Web >js tutoriel >Une brève discussion sur la méthode de traversée d'objet .eq().first().last().slice() dans jQuery_jquery
Une brève discussion sur la méthode de traversée d'objet .eq().first().last().slice() dans jQuery_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:30:261654parcourir
eq(index) : Extrayez l'élément avec index index dans la collection.
first() : renvoie le premier élément de la collection.
.last() : Le dernier élément de la collection de gardes.
.slice(start[,end]) : renvoie les éléments de l'intervalle donné dans la collection.
first() et last() appellent eq(), eq() est implémenté via slice() et slice() est implémenté via
Implémentation .pushStack().
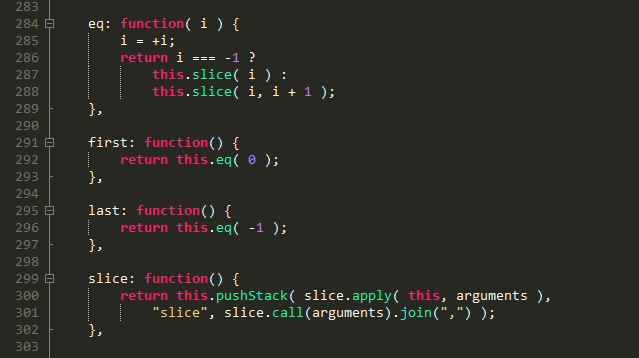
Code source associé

Ligne 285 : L'utilisation est très étrange, utiliser un " " pour convertir i, qui peut être une chaîne, en une valeur numérique.
300~301 : utilisez d'abord la méthode de tableau slice() pour obtenir un sous-ensemble de la plage spécifiée à partir de l'objet jQuery actuel,
Utilisez la méthode pushStack() pour convertir le sous-ensemble en objet jQuery, tout en conservant une référence à l'objet jQuery actuel via l'attribut prevObject.
Ce qui précède représente l'intégralité du contenu de l'apprentissage de .eq(), .first(), .last(), .slice() basé sur le code source de jQuery. Les comprenez-vous ?
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

