Maison >interface Web >js tutoriel >Un guide pour commencer à créer des pages simples à l'aide de node express ejs_node.js
Un guide pour commencer à créer des pages simples à l'aide de node express ejs_node.js
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:30:211461parcourir
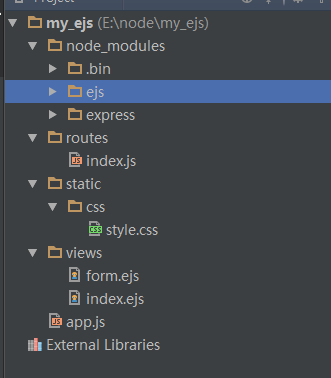
1. Créez le dossier du projet my_ejs.
2. Utilisez d'abord npm install express et npm install ejs
Téléchargez ces deux gars. Quant à savoir s'il faut le définir globalement, selon vos habitudes, je le télécharge habituellement dans le dossier my_ejs.
dans ce projet.Créez ensuite le fichier correspondant :

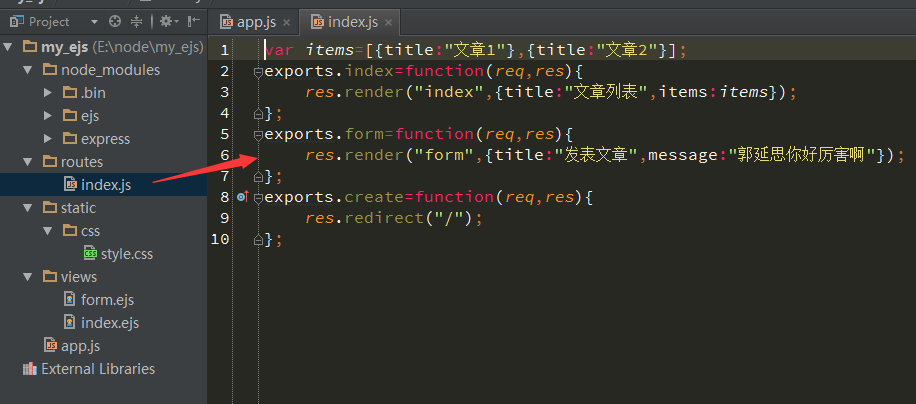
index.js :

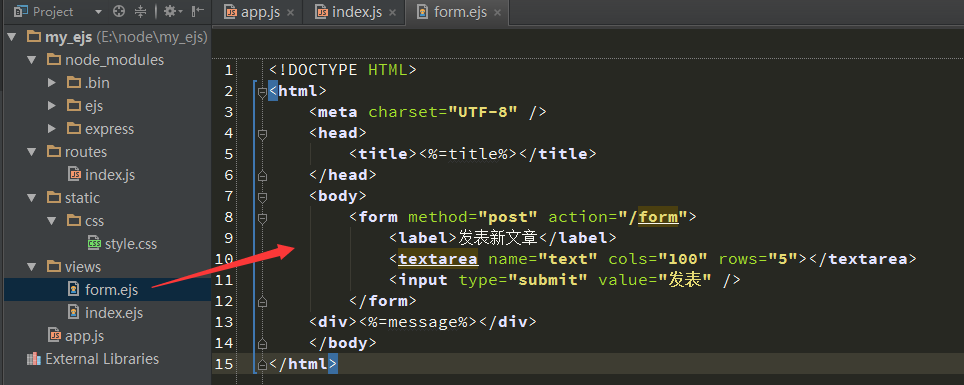
form.ejs :

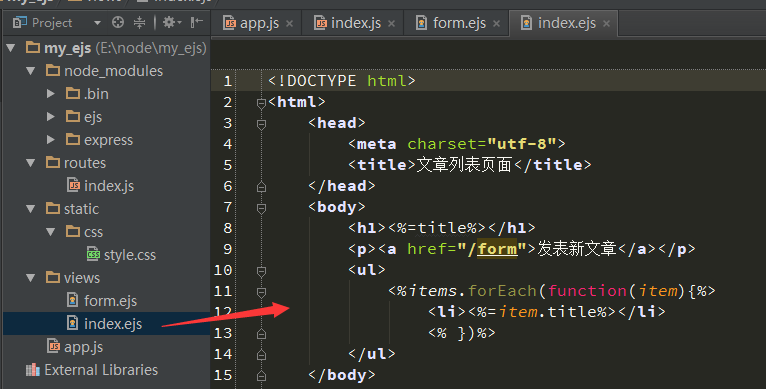
index.ejs

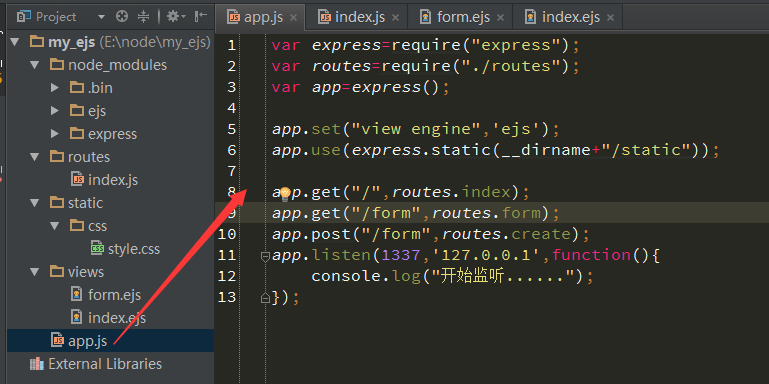
app.js :

Commencez à exécuter app.js
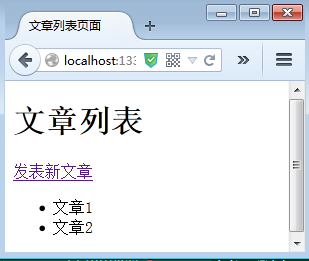
node app.js, puis accédez-y sur le navigateur : localhost:1337

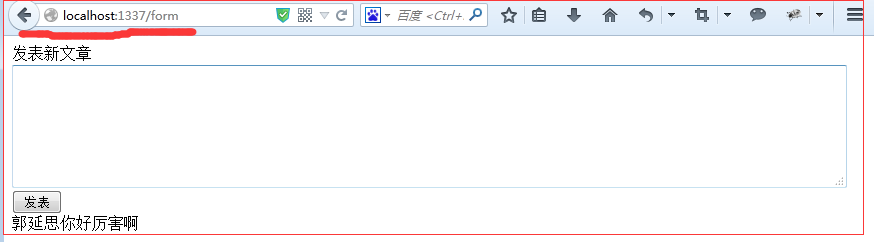
Cliquez pour publier un article :

Cliquez pour publier et accéder à la page d'accueil.
Ça y est, un simple « site internet » est enfin là.
Une plainte sincère : il est vraiment trop difficile d'apprendre les ejs express. J'ai acheté un livre et j'ai tapé dessus, mais je n'ai pas pu obtenir les résultats escomptés. Il m'a fallu beaucoup de temps pour réaliser que les ejs express avaient changé. et c'est le seul qui fait autorité. C'est le site officiel, mais il n'y a pas grand chose sur le site officiel, et tout est en anglais, donc je ne comprends pas du tout
.Avez-vous acquis une nouvelle compréhension des ejs node express ? Pour être honnête, je ne suis pas très bon dans ce domaine. J'ai traversé la rivière en palpant les pierres. Cet article est juste pour référence.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

