Maison >interface Web >js tutoriel >Analyse de la différence entre timer nextTick() et setImmediate() dans node.js_node.js
Analyse de la différence entre timer nextTick() et setImmediate() dans node.js_node.js
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:30:021885parcourir
1. Le problème avec l'utilisation des minuteries dans le nœud est qu'elle n'est pas précise. Par exemple, setTimeout() définit une tâche à exécuter après 10 ms, mais après 9 ms, une tâche prend 5 ms, et quand c'est celle du minuteur. tournez à nouveau, a été retardé de 4 ms.
D'accord, tout dépend de la minuterie dans le nœud.
2. Regardez le code :
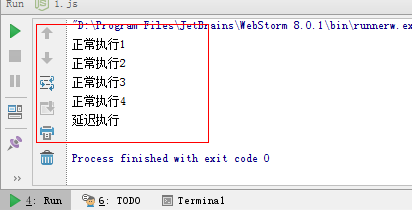
processus.nextTick(function(){
console.log("Exécution retardée");
});
console.log("Exécution normale 1");
console.log("Exécution normale 2");
console.log("Exécution normale 3");
console.log("Exécution normale 4");

Grâce à cet exemple, je pense que tout le monde peut voir clairement à quoi sert nextTick(). Il est principalement utilisé pour l'exécution asynchrone
.En regardant le code :
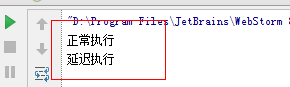
setImmediate(function(){
console.log("Exécution retardée");
});
console.log("Exécution normale");

Nous avons constaté que setImmediate est également exécuté de manière asynchrone
.Alors, quelle est la différence entre celui-ci et nextTick() ?
Regardez le code :
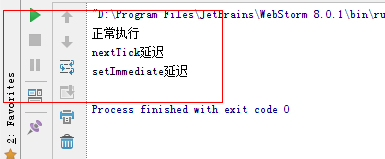
Code 1 :
processus.nextTick(function(){
console.log("nextTick delay")
});
setImmediate(function(){
console.log("setImmediate delay");
});
console.log("Exécution normale");
Résultat :

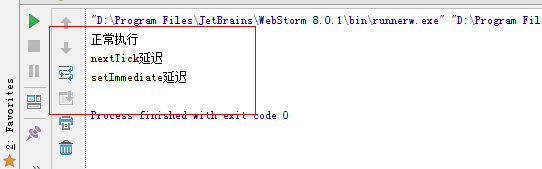
Code 2 :
setImmediate(function(){
console.log("setImmediate delay");
});
processus.nextTick(function(){
console.log("nextTick delay")
});
console.log("Exécution normale");
Résultat :

J'ai constaté que même si l'ordre des codes est différent, le résultat de l'exécution est le même.
On peut le trouver à partir des résultats :
La priorité d'exécution de la fonction de rappel de nextTick() est supérieure à setImmediate();
process.nextTick() appartient à l'observateur inactif et setImmediate() appartient à l'observateur de vérification. À chaque tour d'inspection de boucle, l'observateur inactif précède l'observateur d'E/S et l'observateur d'E/S précède la vérification. observateur.
En termes d'implémentation spécifique, la fonction de rappel de process.nextTick() est stockée dans un tableau,
Le résultat de setImmediate() est enregistré dans la liste chaînée.
En termes de comportement, process.nextTick() exécutera toutes les fonctions de rappel du tableau à chaque cycle
.
Et setImmediate() exécute une fonction de rappel dans la liste chaînée à chaque cycle
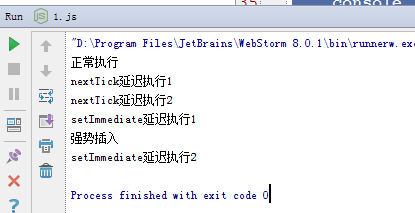
//Ajouter 2 fonctions de rappel pour nextTick()
processus.nextTick(function(){
console.log("nextTick a retardé l'exécution 1");
});
processus.nextTick(function(){
console.log("nextTick a retardé l'exécution 2");
});
//Ajouter deux fonctions de rappel setImmediate()
setImmediate(function(){
console.log("setImmediate exécution différée 1");
Processus.nextTick(function(){
console.log("Insertion forte");
});
});
setImmediate(function(){
console.log("setImmediate exécution différée 2");
});
console.log("Exécution normale");

Cela peut être vu dans les résultats de l'exécution : lorsque la première fonction de rappel de setImmediate() est exécutée, la seconde n'est pas exécutée immédiatement, mais entre dans le cycle suivant en premier, appuyez à nouveau sur nextTick(), setImmediate() fois. La raison de cette conception est de garantir que chaque boucle puisse se terminer rapidement et d'éviter que le processeur n'occupe trop et bloque les appels d'E/S ultérieurs.
Ce qui précède contient des informations sur la différence entre le timer nextTick() et setImmediate() dans node.js. Connaissez-vous la différence entre eux ?
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

