Maison >interface Web >js tutoriel >Résumé des 21 propriétés des événements JavaScript_Connaissances de base
Résumé des 21 propriétés des événements JavaScript_Connaissances de base
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:29:451506parcourir
1. Les événements JS sont généralement utilisés en combinaison avec des fonctions, de sorte que l'exécution de la fonction puisse être pilotée par les événements qui se produisent, provoquant ainsi différents effets dans le HTML.
2. Attributs (lorsque les attributs de ces événements se produisent, les fonctions de function{} seront déclenchées) :
1) onabort : Lorsque le chargement de l'image est interrompu, la fonction au sein de la fonction sera déclenchée.
2) onbur : lorsque l'élément perd le focus
3) onfocus : Lorsque l'élément obtient le focus
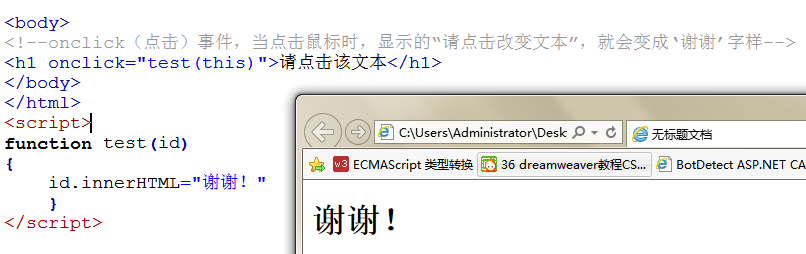
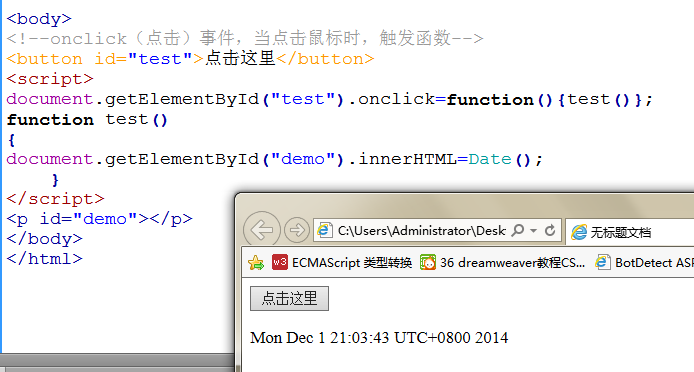
4) onclick : La souris clique sur un objet


5) ondbclick : double-cliquez sur un objet avec la souris
6) onerror : Une erreur s'est produite lors du chargement d'un document ou d'une image
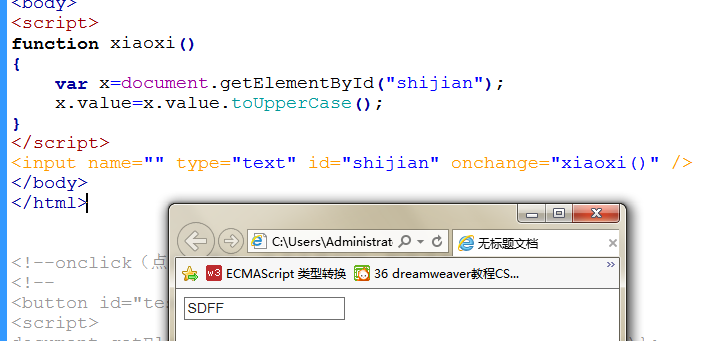
7) onchange : lorsque l'utilisateur modifie le contenu du domaine (l'événement onchange est souvent utilisé en conjonction avec la vérification du champ de saisie, les formulaires couramment utilisés vérifient si le format de la carte d'identité, l'enregistrement et la connexion par e-mail, l'indicatif régional, etc. . est correct)

8) onkeydown : une certaine touche du clavier est enfoncée
9) onkeypress : Une certaine touche du clavier est enfoncée ou maintenue
10) onkeyup : Une certaine touche du clavier est relâchée
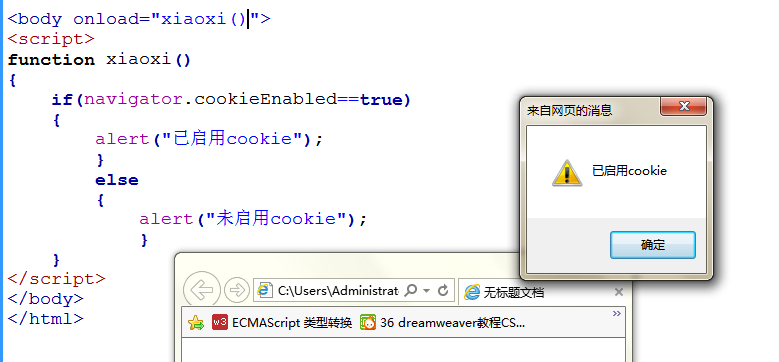
11) onload : Une page ou une image est chargée

12) onmousedown : un bouton de la souris est enfoncé (onmousedown, onmouseup et onclick constituent toutes les parties de l'événement de clic de souris. Tout d'abord, lorsque le bouton de la souris est cliqué, l'événement onmousedown sera déclenché. Lorsque le bouton de la souris est relâché, onmouseup sera déclenché l'événement, enfin, lorsque le clic de souris est terminé, l'événement onclick sera déclenché)
.13) onmousemove : La souris est déplacée
14) onmouseout : La souris s'éloigne d'un élément
15) onmouseover : La souris est déplacée sur un élément
16) onmouseup : Un bouton de la souris est relâché (différent de onkeyup)
17) onreset : Le bouton de réinitialisation est cliqué
18) onresize : La fenêtre ou le cadre est redimensionné
19) onselect : Le texte est sélectionné
20) onsubmit : le bouton Soumettre est cliqué
21) onunload : page de sortie de l'utilisateur
Ce qui précède est tout le contenu sur les attributs d'événement JavaScript résumé dans cet article. J'ai résumé quelques points de connaissances. S'il y a des omissions, veuillez me corriger et progresser ensemble.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

