Maison >interface Web >js tutoriel >Syntaxe de base JavaScript, arborescence des opérations DOM et objet de document_Connaissances de base
Syntaxe de base JavaScript, arborescence des opérations DOM et objet de document_Connaissances de base
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:29:391481parcourir
Partie 1 Grammaire de base :
1. Type de données (chaîne, décimal, entier, booléen, heure et date)
var s="3.14" var n=parsefloat(s) s =5;
var s="abc3.14" var n=parsefloat(s) //NaN s =5;//Analyser et convertir en type décimal
var d=parseInt(s)//Analyser et convertir en type entier
isNaN (string), détermine s'il s'agit d'une chaîne qui ressemble à un nombre, oui - faux non - vrai
;
2.Variables
3. Opérateurs : Quatre catégories
4. Expression (pour former une instruction) : opérateur variable
5. Déclarations : trois grandes catégories ()
Catégorie :
Commande
Branche : if;if..else,if..else..if..else...if..else;si imbrication
changer...cas
Boucle : méthode exhaustive, méthode d'itération ; quatre éléments (conditions initiales ; conditions de boucle ; corps de boucle ; changement d'état)
pour...
pendant que...
6. Tableau : var a= new Array();
7. Fonction : quatre éléments (nom, saisie, retour, traitement)
fonction show()
{
>
1. Opérateur
Opérateurs de comparaison (7 types) : ==/===/!=/>/=
=== (tous égaux à)

2. Utilisation de la sous-chaîne de chaîne

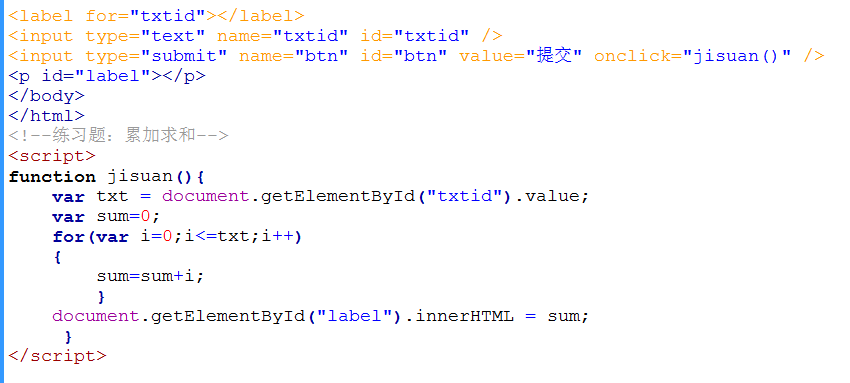
3. Question pratique : Accumulation et sommation (en utilisant la méthode Js)

4.Conversion de base

Partie 2 Arbre des opérations DOM (opération html)
Objet Windows - fenêtre du navigateur
[fenêtre.document.
window.alert()]
window.location--barre d'adresse
window.history - avant, arrière (historique des accès)
window.status--barre d'état
window.document; (souligné)
Objet document Partie 3 :
1. Trouver
var d=document.getElementById("ID de l'élément")
var d=document.getElementsByName("Nom de l'élément")
var d=document.getElementsByTagNme("Nom de la balise de l'élément")
2. Contenu de l'élément d'opération
Éléments communs : hyperliens, images
Divisé en 2 catégories :
(1) Éléments de formulaire (catégorie 3) texte (saisie : type=texte, mot de passe, zone de texte, caché), bouton (soumettre/réinitialiser/bouton/image), sélection (radio/case à cocher/liste déroulante de sélection, zone de liste/ fichier)
Attribuer une valeur d.value=xxxx;
Valeur var s=d.value
(2) Éléments non formels : h1....h6;p;div;span;ul;ol;li (actualités de la mémoire)
Balise de format de contrôle
Balise du conteneur de contenu :
Affectation : d.innerHTML=xxxx;
Valeur : var s=d.innerHTML;
3. Manipuler les attributs des éléments
d.setAttribute(nom, valeur)
var s=d.getAttribute(nom)
d.removeAttribute(nom)
4. Style d'élément d'opération
(1) Style en ligne :
d.style xxxxx=xxxx;
var s=d.style.backgroundcolor;
(2) attribut de classe
d.className=""
5. Éléments liés au fonctionnement
Haut, bas, dedans, dehors
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

