Maison >interface Web >js tutoriel >Implémentation Javascript pour obtenir la taille et la position du code de la fenêtre compétences Sharing_Javascript
Implémentation Javascript pour obtenir la taille et la position du code de la fenêtre compétences Sharing_Javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:29:111506parcourir
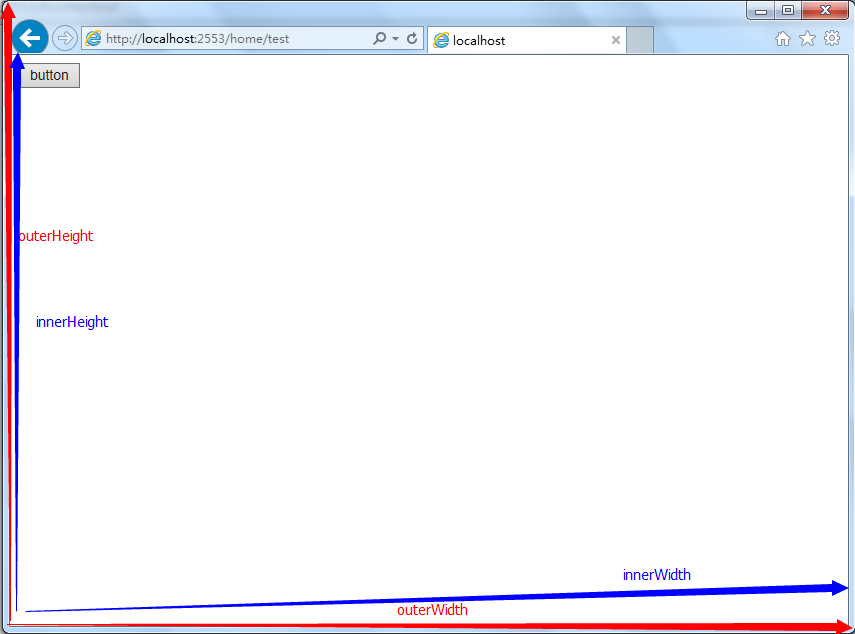
En Javascript, vous pouvez utiliser OuterWidth et OuterHeight pour obtenir la taille du navigateur. Utilisez innerWidth et innerHeight pour obtenir la taille de la fenêtre (à l'exclusion de la bordure du navigateur). Pour IE6 et les versions précédentes, il faut distinguer le mode standard du mode mixte. Le mode standard utilise document.documentElement.clientWidth, document.documentElement.clientHeight ; le mode mixte utilise clientWidth et clientHeight de document.body.
Copier le code Le code est le suivant :
(fonction () {
var pageWidth = window.innerWidth;
var pageHeight = window.innerHeight;
var broswerWidth = window.outerWidth;
var broswerHeight = window.outerHeight;
alert(pageWidth " " pageHeight);
alert(broswerWidth " " broswerHeight);
Si (typeof pageWidth != "number") {
If (document.compatMode == "CSS1Compat") { //Le mode standard
pageWidth = document.documentElement.clientWidth;
pageHeight = document.documentElement.clientHeight;
} autre {
pageWidth = document.body.clientWidth;
pageHeight = document.body.clientHeight;
}
})();

Copier le code Le code est le suivant :
(fonction btnFun() {
var leftPos = (typeof window.screenLeft == "number") ? window.screenX;
var topPos = (typeof window.screenTop == "number") ? window.screenY;
alerte(leftPos " " topPos);
//alert(window.screenLeft " " window.screenTop);
})();
var leftPos = (typeof window.screenLeft == "number") ? window.screenX;
var topPos = (typeof window.screenTop == "number") ? window.screenY;
alerte(leftPos " " topPos);
//alert(window.screenLeft " " window.screenTop);
})();
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Intergiciel express basicAuth explication détaillée_node.jsArticle suivant:Intergiciel express basicAuth explication détaillée_node.js
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

