Maison >interface Web >js tutoriel >Analyse approfondie des événements bouillonnants js_Connaissances de base
Analyse approfondie des événements bouillonnants js_Connaissances de base
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:29:011705parcourir
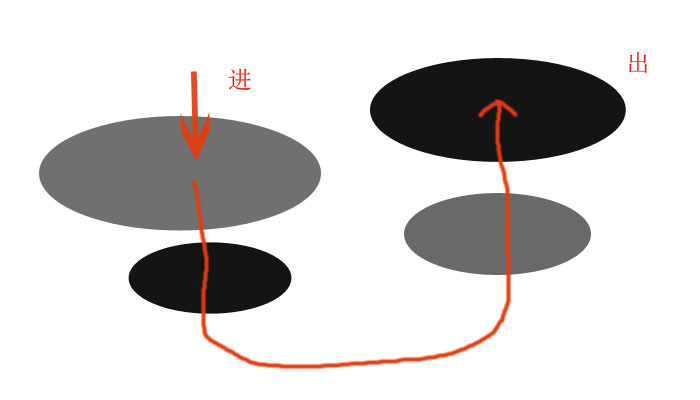
Lorsque vous effectuez des opérations DOM en JavaScript, vous rencontrerez certainement des événements bouillonnants js. Le plus courant est l'événement contextuel div, comme le montre l'illustration
.
Lorsque vous cliquez sur la partie grise, la fenêtre pop-up disparaît, mais lorsque vous cliquez sur la partie noire, cela n'a aucun effet.
Utilisez le code suivant pour analyser les événements bouillonnants js
code html :
<script><br> var box=document.querySelector(".box"),<br> btn=document.querySelector(".btn");<br> box.onclick=fonction(événement){<br> alert("Je suis div");<br> ><br> btn.onclick=fonction(événement){<br> alert("Je suis le bouton");<br> ><br> </script>
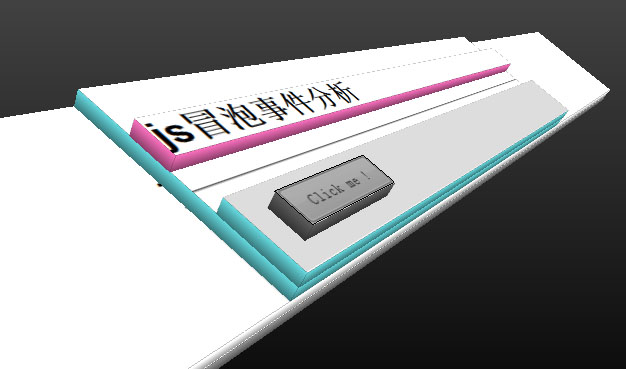
En utilisant la vue 3D des outils de développement par défaut du navigateur Firefox, vous pouvez voir clairement l'ordre des couches div
Illustration : 
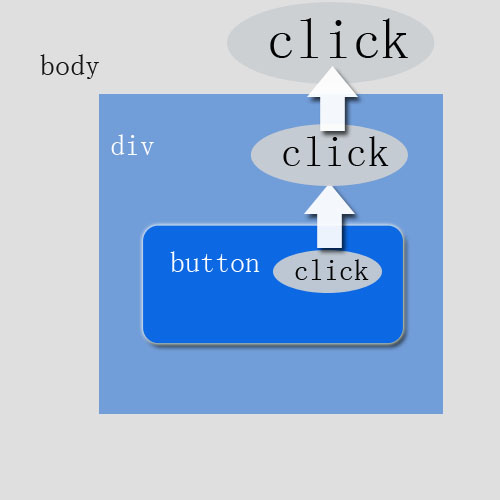
Lorsque vous cliquez sur le bouton, "Je suis un bouton" apparaîtra, puis "Je suis un div" apparaîtra, car l'événement de bouton est déclenché en premier, puis l'événement de clic div de couche suivant est déclenché, 
Illustration :
Ensuite, parfois, nous ne voulons pas que plusieurs événements se déclenchent et provoquent des conflits, c'est pourquoi les événements ont des méthodes stopPropagation();
 Il existe également une méthode événementielle qui est également couramment utilisée, comme un lien. Si je ne veux pas sauter en cliquant sur le lien, j'utilise la méthode event.preventDefault();
Il existe également une méthode événementielle qui est également couramment utilisée, comme un lien. Si je ne veux pas sauter en cliquant sur le lien, j'utilise la méthode event.preventDefault();
Copier le code
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

