Maison >interface Web >js tutoriel >13 des plug-ins de rotation à 360 degrés d'image jQuery les plus populaires recommandés_jquery
13 des plug-ins de rotation à 360 degrés d'image jQuery les plus populaires recommandés_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:28:122355parcourir
L'utilisation du plug-in de rotation d'image à 360 degrés jQuery est le moyen le plus beau et le plus pratique d'afficher des images sur une page Web. Ces superbes plugins de sélection d'images à 360° permettent aux utilisateurs d'analyser des produits ou des articles plus en détail. Le plug-in de rotation d'images jQuery permet aux utilisateurs d'afficher des images à 360 degrés sous différents angles. Il est souvent utilisé sur les sites Web de commerce électronique pour aider les consommateurs à mieux comprendre les produits, à les observer et à les apprécier sous n'importe quel angle.
Dans cet article, nous avons rassemblé 13 des meilleurs plug-ins de rotation d'image à 360 degrés jQuery, qui peuvent effectuer un affichage de rotation d'image à 360 degrés. J'espère que vous pourrez trouver ce que vous aimez et l'appliquer à votre propre site Web.
1. Bobine
Reel est un projet terminé, un plug-in de rotation d'images jQuery à 360 degrés très complet. Il utilise une nouvelle technologie pour transformer des marqueurs d'image ordinaires en un film d'objets interactif à 360 degrés, un panorama ou une animation stop-motion.
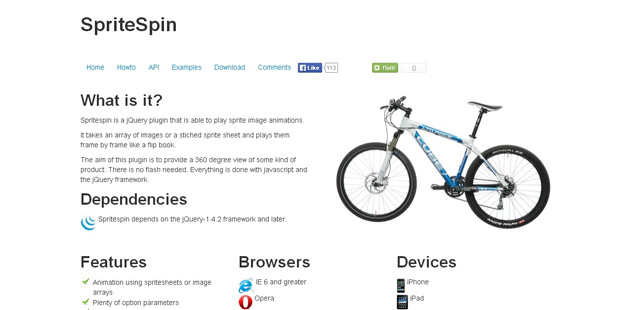
2. SpriteSpin
Spritespin est un plug-in jQuery qui permet d'afficher des animations de sprites sur des pages Web. L'utilisateur doit uniquement fournir un ensemble d'images, ou une série transparente de listes de sprites, et ces images peuvent être affichées image par image, puis l'animation peut être générée. Démo en ligne
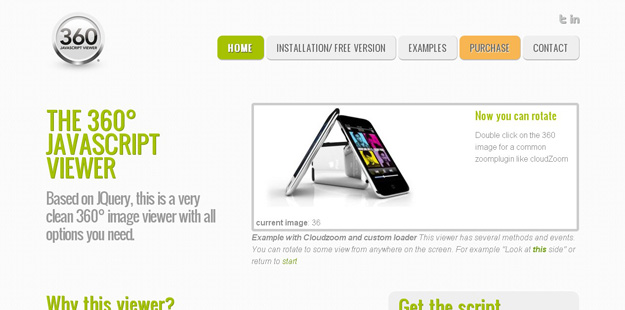
3. La visionneuse JavaScript à 360 degrés
La visionneuse Javascript à 360 degrés est un plug-in jQuery utilisé pour afficher un bel effet de rotation d'image à 360 degrés. Démo en ligne
4. Visionneuse panoramique jQuery
jQuery Panorama Viewer peut aider les utilisateurs à intégrer des images panoramiques dans le site Web de l'utilisateur. Pour obtenir cet effet, les utilisateurs doivent d'abord inclure la dernière bibliothèque jQuery, notamment jquery.panorama_viewer.js et panorama_viewer.css, puis ajouter l'image à la classe HTML "panorama". Navigateurs grand public modernes pris en charge : Chrome, Firefox et Safari (ordinateur de bureau et mobile). Démo en ligne
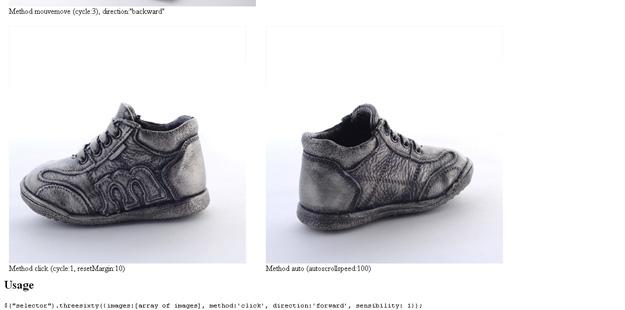
5. jQuery Threesixty
jQuery Threesixty est un petit plug-in utilisé pour créer des images panoramiques de type flash ou des affichages naturels d'images à 360°. Démo en ligne
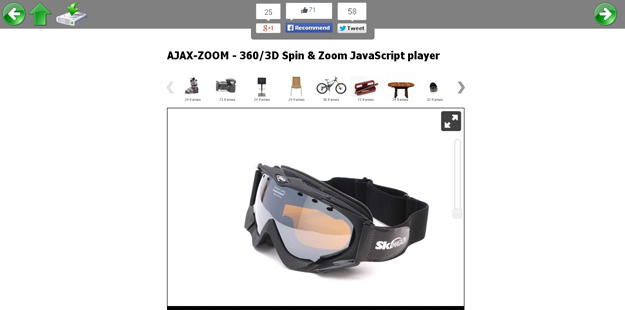
6. Zoom Ajax
AJAX-ZOOM est un outil gratuit « Flash » unique pour des photos de produits à 360 degrés. Les utilisateurs peuvent faire pivoter les images à 360 degrés tout en affichant des effets 3D et en effectuant un zoom en profondeur. Ce plugin utilise la technologie de blocage d'images (empilage d'images) pour créer des images haute résolution.
7. Cube d'images jQuery
jQuery Image Cube est un plug-in jQuery qui peut faire pivoter les images séparément pour obtenir un effet de rotation à 360°.
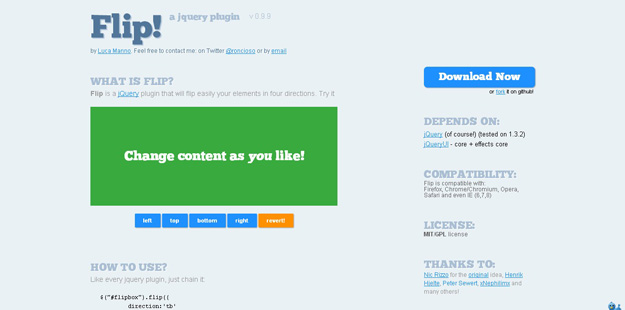
8. Retourner
Flip est un plug-in jQuery qui permet de retourner des images dans quatre directions.
9. Super Tiny jQuery Visionneuse de produits à 360 degrés
Super Tiny jQuery 360 Degree Product Viewer est ultra léger (seulement 27 lignes de code javaScript, environ 1 Ko). Il s'agit d'un plugin jQuery très simple à utiliser qui permet aux utilisateurs d'afficher des images à 360 degrés en déplaçant la souris.
10. 3dEye.js
3dEye.js est un plug-in jQuery léger et rapide qui permet aux utilisateurs de créer des vues 3D d'objets à travers des images. Il est très convivial pour les appareils mobiles et les appareils tactiles, et prend en charge divers navigateurs grand public. Grâce à ce plugin, les utilisateurs peuvent utiliser leur souris pour afficher des images à 360 degrés sur le site.
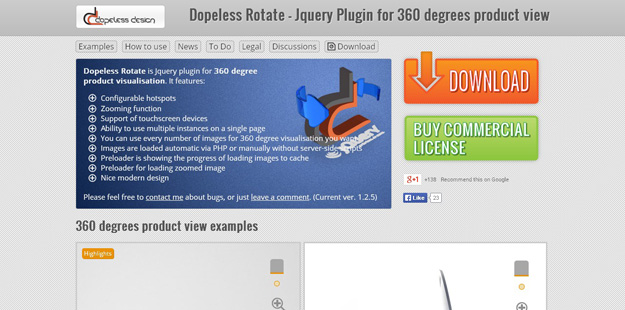
11. Rotation sans dope
Dopeless Rotate est un plug-in jQuery permettant l'affichage d'images par rotation à 360 degrés. Il inclut une fonction de zoom, prend en charge les appareils tactiles et permet l'utilisation de plusieurs plug-ins sur la même page.
12. Diapositive d'image à 360 degrés
Le curseur d'image à 360 degrés est créé à l'aide de JS, CSS et de séquences d'images pré-rendues, permettant aux utilisateurs de faire glisser et de faire pivoter des objets 3D autour de l'axe y à l'aide de simples événements de souris ou tactiles.
13. Curseur 360
ThreeSixty Image Slider Plugin est un plug-in jQuery de rotation d'image à 360 degrés. Ce plugin peut être personnalisé avec des options numériques pour afficher une rotation à 360° de l'image dans n'importe quelle orientation.
Ce qui précède est une brève introduction à ces 13 plug-ins de rotation d'images jQuery. Vous pouvez choisir librement en fonction des besoins de votre propre projet. Cliquez sur l'image pour accéder au site officiel. Il existe des instructions d'introduction détaillées et des méthodes d'utilisation. beaucoup de choses ici. C'est absurde.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript