Maison >interface Web >js tutoriel >Explication détaillée de l'utilisation de l'événement socket.io dans node_node.js
Explication détaillée de l'utilisation de l'événement socket.io dans node_node.js
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:26:541781parcourir
La bibliothèque de classes socket.io peut non seulement s'envoyer des messages, mais également s'envoyer des événements via la méthode d'émission de l'objet port socket.
emit l'a dit lors d'événements précédents et maintenant, il est dit en une phrase : émettre est utilisé pour déclencher manuellement des événements.
socket.emit(événement,données,fonction(données1,données2...){
});
Lorsque vous utilisez la méthode submit pour envoyer un événement, vous pouvez utiliser la méthode on et la méthode once de l'objet port socket à l'autre extrémité pour écouter.
socket.on (événement, fonction (données, fn) {
});
socket.once (événement, fonction (données, fn) {
})
Les données de paramètre dans la fonction de rappel ci-dessus : les données transportées dans l'événement envoyé par l'autre partie,
fn : La fonction de rappel spécifiée par l'autre partie lors de l'envoi de l'événement.
Cas 1 : Lorsque le serveur et le client sont connectés, un événement d'actualité est envoyé au client. L'événement transporte un objet dont la valeur de l'attribut hello est "Bonjour". Après avoir reçu le client, il envoie mon autre événement d'événement. Quand, "Le serveur a reçu les données" est affiché dans la console. Le client envoie les données transportées dans l'événement.
Code côté serveur, server.js
var http=require("http");
var sio=require("socket.io");
var fs=require("fs");
var server=http.createServer(function (req,res) {
res.writeHead(200,{"Content-type":"text/html"});
res.end(fs.readFileSync("./index.html"));
});
serveur.écouter(1337);
var socket=sio.listen(server);
socket.on("connexion", fonction (socket) {
socket.emit("news",{bonjour:"Bonjour"});
socket.on("mon autre événement", fonction (données) {
console.log("Le serveur a reçu des informations %j",data);
});
});
Code index.html du client :
<script><br> var socket=io.connect();<br> socket.on("actualités", fonction (données) {<br> console.log(data.hello);<br> socket.emit("mon autre événement",{my:"data"});<br> }); </script>
 Une chose peut être découverte : l'exécution se fait toujours du côté de l'écoute, pas du côté de l'exécution manuelle.
Une chose peut être découverte : l'exécution se fait toujours du côté de l'écoute, pas du côté de l'exécution manuelle.
Lorsque le client et le serveur sont connectés, un événement setName est envoyé au client. L'événement porte "Zhang San". Lorsque l'événement est déclenché, une fonction de rappel est spécifiée et la fonction de rappel génère 2 valeurs de paramètre. à la console.
var http=require("http");
var sio=require("socket.io");
var fs=require("fs");
var server=http.createServer(function (req,res) {
res.writeHead(200,{"Content-type":"text/html"});
res.end(fs.readFileSync("./index.html"));
});
serveur.écouter(1337);
var socket=sio.listen(server);
socket.on("connexion", fonction (socket) {
socket.emit("setName","张三", function (data1,data2) {
console.log(data1);
console.log(data2);
});
});
<script><br> var socket=io.connect();<br> socket.on("setName", function (nom,fn) {<br> console.log(nom);<br> fn("李四","王五");<br> }); <br> </script>
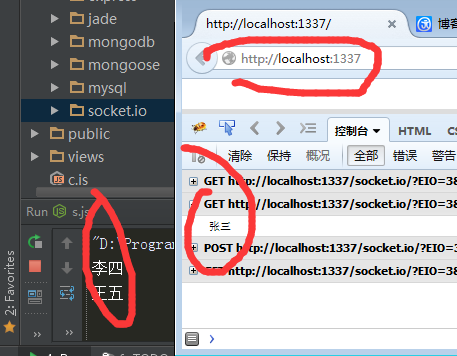
执行结果 :

回调函数实在触发端执行的.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

