Maison >interface Web >js tutoriel >Erreur de chargement répétée jQuery et comment corriger it_jquery
Erreur de chargement répétée jQuery et comment corriger it_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:26:471656parcourir
Lorsque je travaillais sur un projet récemment, j'ai rencontré un problème :
La page parent importe la page enfant, la page enfant importe le fichier jQuery.js et la page parent JS dépend de jQuery.js. Le problème est qu'elle indique toujours que l'objet JS n'est pas valide. Je suppose que l'ordre de chargement de jQuery n'est pas le premier.
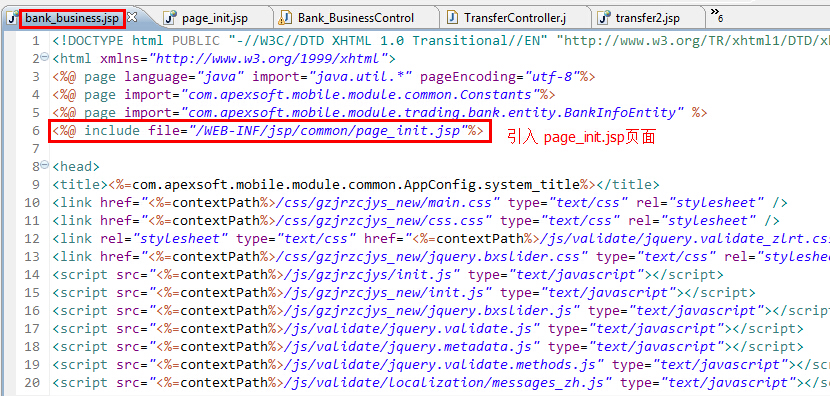
Page parent :

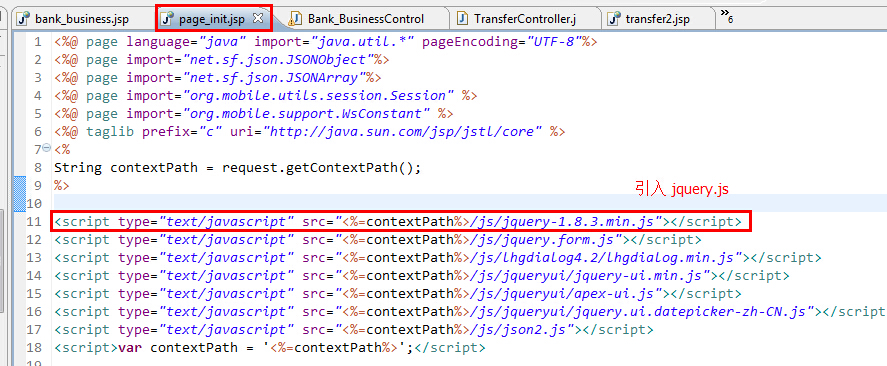
Sous-page :

À partir de là, jQuery.js est le plus ancien, mais pourquoi les autres js indiquent-ils que les attributs ne sont pas valides.
Plus tard, j'ai utilisé l'outil F12 d'IE11 pour vérifier l'ordre de chargement de JS et j'ai découvert que jQuery était chargé en premier. Cependant, après le chargement de la page, il y a eu une demande soudaine de charger à nouveau jQuery.

La raison est le code suivant :
$(fonction() {
$("#zjyw_table_1").load("xxx.jsp");
>
jQuery.js est à nouveau chargé dans xxx.jsp. Après avoir commenté cette phrase, ce sera normal.
Ce problème me frustre depuis longtemps. Je vais l'enregistrer pour la commodité des autres.
Après avoir trouvé la méthode, la solution est très simple. Le but principal ici est de partager avec vous les idées pour interroger le problème en même temps, les amis qui ont le même problème peuvent s'y référer.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

