Maison >interface Web >js tutoriel >Partagez 70 autres plug-ins et tutoriels gratuits d'effet de curseur d'image jquery_jquery
Partagez 70 autres plug-ins et tutoriels gratuits d'effet de curseur d'image jquery_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 16:26:431565parcourir
Les plug-ins jQuery Slider sont généralement composés de curseurs et de boutons coulissants, et certains ont des boutons pause et continuer. Les plug-ins Slider généralement utilisés peuvent être divisés en deux types selon la méthode d'affichage : l'un est pour le glissement horizontal ; l'autre est pour le glissement vertical. Bien sûr, il existe de nombreux effets spéciaux spécifiques, je ne les expliquerai donc pas un par un. La plupart d'entre eux ont des effets de type diapositive, et certains ont également des effets de parallaxe. Les méthodes d'implémentation sont principalement basées sur jQuery html5 CSS3, et la plupart des plug-ins ont une bonne compatibilité.

En fait, j'ai déjà partagé 28 plug-ins de curseur d'image et de contenu JQuery gratuits et pratiques, mais aujourd'hui, j'ai découvert qu'il y avait de bons plug-ins jQuery dans la version précédente, et le nombre est relativement important. Je l'ai donc posté ensemble pour le partager avec tout le monde.
Ces plug-ins jQuery peuvent également réaliser des effets de curseur pour les images et le contenu. J'ai testé certains des sites Web de démonstration de plug-ins jQuery suivants, et ils sont tous accessibles normalement. Je pense qu'il y aura toujours quelque chose que vous aimerez parmi tant de plug-ins.
Si vous le trouvez très bien, vous pouvez le collectionner ou le partager avec vos amis.
Bon, passons directement au plug-in. De plus, ces plug-ins de slider viennent tous de l'étranger, et les novices risquent de ne pas pouvoir les utiliser. Ceux qui s’engagent dans le développement ne devraient pas avoir de gros problèmes. Il y a tellement de plug-ins. Je n'écrirai pas le contenu de l'introduction un par un. Vous pouvez connaître les effets spécifiques par vous-même.Diaporama à double vue déplaçable

Créer un diaporama en arrière-plan en mosaïque

Curseur de contenu animé avec icônes de navigation à bulles
Inspiration pour la transition des articles
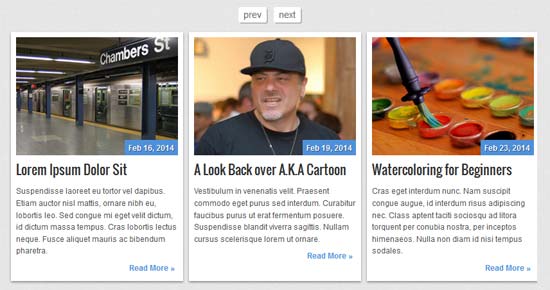
Curseur de publications horizontales réactif utilisant CSS3 et jQuery
Implémenter un curseur animé dynamique à l'aide de Glide.js
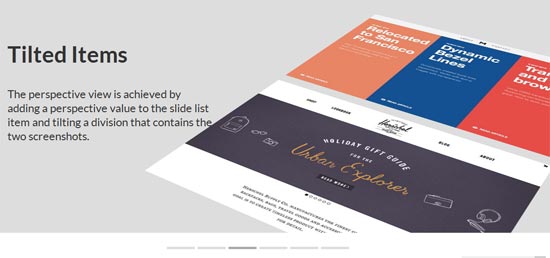
Diaporama de contenu incliné
Diaporama interactif de particules avec canevas HTML5
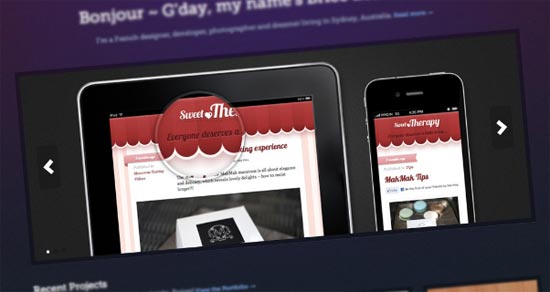
Diaporama des appareils de morphing
Diaporama du cercle inversé
Tutoriel de curseur réactif à la mode
Slicebox révisé – Plugin de curseur d'image 3D jQuery
wmuSlider – Curseur réactif jQuery gratuit
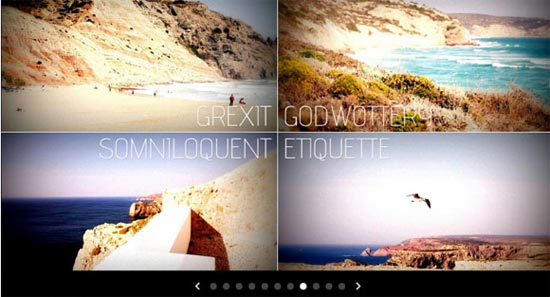
Grille d'images réactives animées gratuites
Plugin de diaporama jQuery réactif gratuit v1.32
Plugin gratuit de galerie de vignettes réactives jQuery
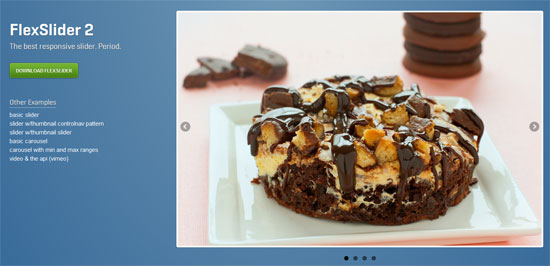
Flexslider – Plugin jQuery Slider réactif gratuit
Fotorama – Slider de galerie gratuit avec vignette
Elastislide – Plugin de carrousel de galerie jQuery réactif gratuit
Disposition gratuite du panneau de la galerie d'images 3D réactive
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript