Outil de gestion d'administration Django
Django fournit des outils de gestion basés sur le Web.
L'outil de gestion automatique Django fait partie de django.contrib. Vous pouvez le voir dans INSTALLED_APPS dans le settings.py du projet :
INSTALLED_APPS = ( 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', )
django.contrib est un énorme ensemble de fonctionnalités qui fait partie de la base de code de Django.
Outil de gestion des activations
Habituellement, nous le définirons automatiquement dans urls.py lorsque nous générons le projet, il nous suffit de supprimer le commentaire.
Les éléments de configuration sont les suivants :
from django.contrib import admin
admin.autodiscover()
# And include this URLpattern...
urlpatterns = patterns('',
# ...
(r'^admin/', include(admin.site.urls)),
# ...
)Lorsque tout cela est configuré, l'outil de gestion Django peut être exécuté.
Utilisez l'outil de gestion
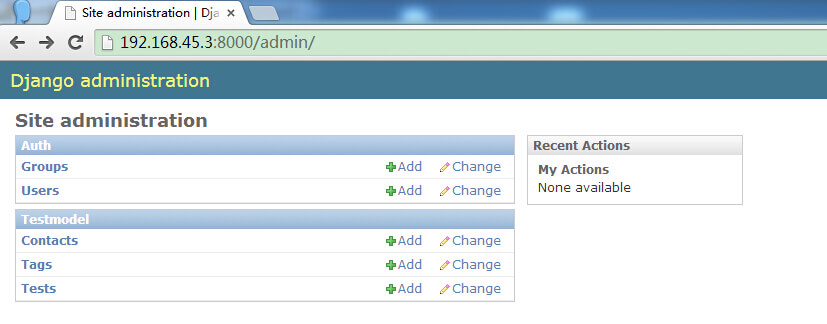
pour démarrer le serveur de développement, puis visitez : http://votresite:8000/admin/ dans le navigateur, et obtenez l'interface suivante :

Vous pouvez créer un super utilisateur via la commande python manage.py createsuperuser, comme indiqué ci-dessous :
# python manage.py createsuperuser Username (leave blank to use 'root'): admin Email address: admin@w3cschool.cc Password: Password (again): Superuser created successfully. [root@solar HelloWorld]#
Ensuite entrez le nom d'utilisateur et le mot de passe pour vous connecter. L'interface est la suivante :

Pour que l'interface d'administration puisse gérer un certain modèle de données, nous devons d'abord enregistrer le modèle de données auprès de l'administrateur. Par exemple, nous avons précédemment créé le modèle Test dans TestModel. Modifier TestModel/admin.py :
from django.contrib import admin from TestModel.models import Test # Register your models here. admin.site.register(Test)
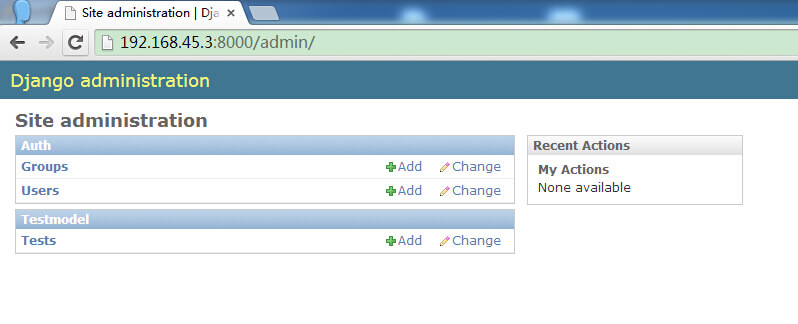
Après l'actualisation, vous pouvez voir le tableau de données Testmodel :

Modèle complexe
La page de gestion dispose de puissants fonctions. Entièrement capable de gérer des modèles de données plus complexes.
Ajoutez d'abord un modèle de données plus complexe à TestModel/models.py :
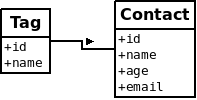
from django.db import models # Create your models here. class Contact(models.Model): name = models.CharField(max_length=200) age = models.IntegerField(default=0) email = models.EmailField() def __unicode__(self): return self.name class Tag(models.Model): contact = models.ForeignKey(Contact) name = models.CharField(max_length=50) def __unicode__(self): return self.name
Il y a deux tableaux ici. Tag utilise Contact comme clé externe. Un contact peut correspondre à plusieurs tags.
Nous pouvons également voir de nombreux types d'attributs que nous n'avons jamais vus auparavant, tels que IntegerField pour stocker des entiers.

Enregistrez plusieurs modèles dans TestModel/admin.py et affichez :
from django.contrib import admin from TestModel.models import Test,Contact,Tag # Register your models here. admin.site.register([Test, Contact, Tag])
Actualisez la page de gestion, les résultats s'affichent comme suit :

Dans les outils de gestion ci-dessus Nous pouvons effectuer des opérations de modèle complexes.
Formulaire personnalisé
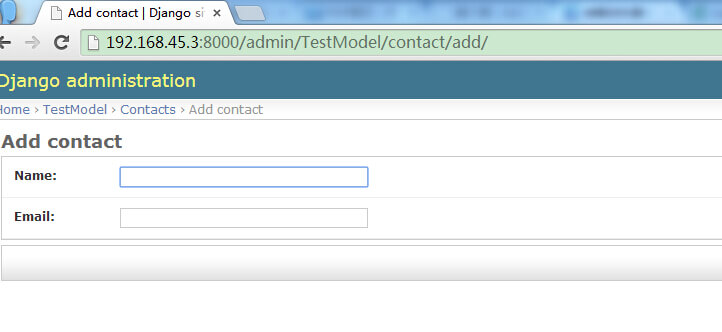
Nous pouvons personnaliser la page de gestion pour remplacer la page par défaut. Par exemple, la page « ajouter » ci-dessus. Nous souhaitons afficher uniquement les parties nom et e-mail. Modifiez TestModel/admin.py :
from django.contrib import admin
from TestModel.models import Test,Contact,Tag
# Register your models here.
class ContactAdmin(admin.ModelAdmin):
fields = ('name', 'email')
admin.site.register(Contact, ContactAdmin)
admin.site.register([Test, Tag])Le code ci-dessus définit une classe ContactAdmin pour décrire le format d'affichage de la page de gestion. L'attribut field à l'intérieur de
définit les champs à afficher.
Étant donné que cette classe correspond au modèle de données Contact, nous devons les enregistrer ensemble lors de l'inscription. L'effet d'affichage est le suivant :

Nous pouvons également diviser le champ de saisie en blocs, et chaque champ peut également définir son propre format. Modifiez TestModel/admin.py en :
from django.contrib import admin
from TestModel.models import Test,Contact,Tag
# Register your models here.
class ContactAdmin(admin.ModelAdmin):
fieldsets = (
['Main',{
'fields':('name','email'),
}],
['Advance',{
'classes': ('collapse',), # CSS
'fields': ('age',),
}]
)
admin.site.register(Contact, ContactAdmin)
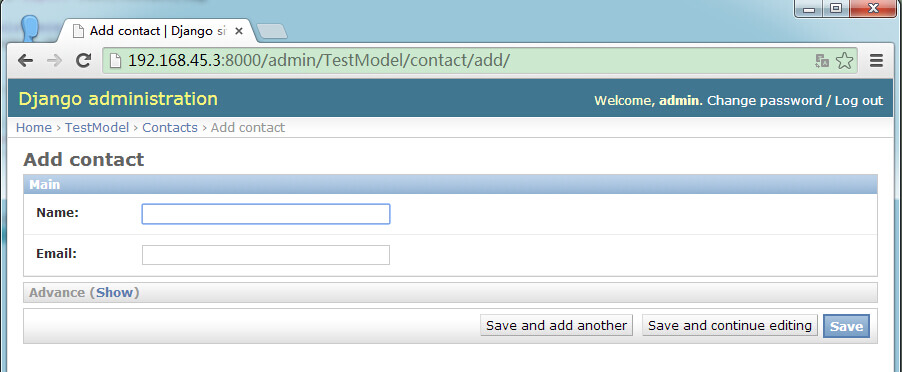
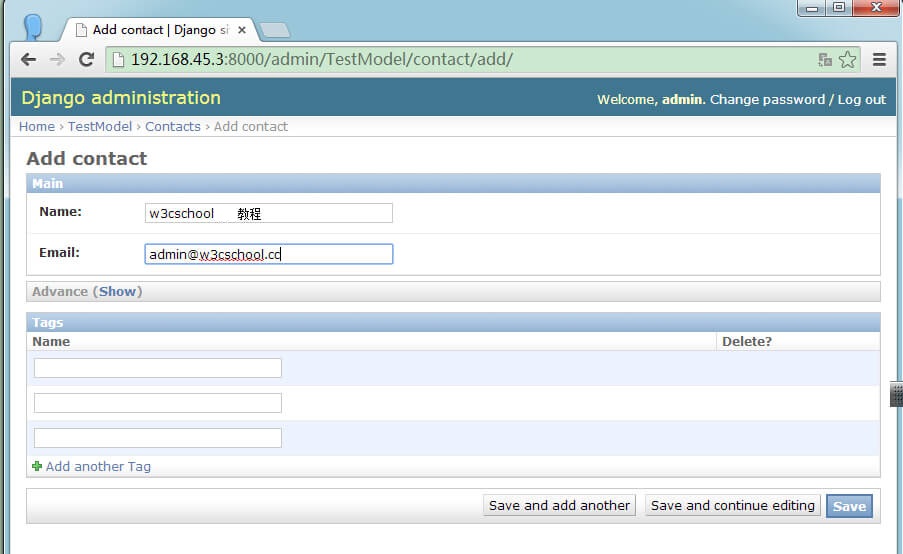
admin.site.register([Test, Tag])La colonne ci-dessus est divisée en deux parties : Main et Advance. les classes décrivent le format CSS de la section dans laquelle elles apparaissent. Laissez la partie Advance être masquée ici :

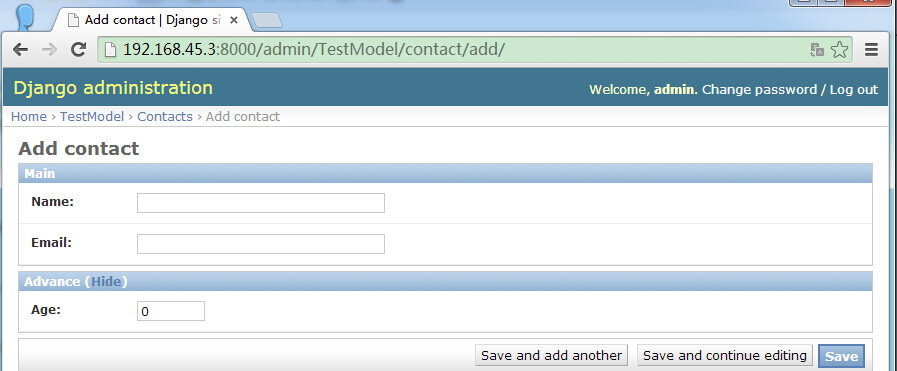
Il y a un bouton Afficher à côté de la partie Advance pour l'expansion. Après l'expansion, vous pouvez cliquer sur Masquer pour la masquer, comme indiqué dans la figure ci-dessous : <🎜. >

Affichage en ligneLe contact ci-dessus est la clé externe de Tag, il existe donc une relation de référence externe. Dans l'affichage de la page par défaut, les deux sont séparés et la relation de subordination entre les deux ne peut pas être reflétée. Nous pouvons utiliser l'affichage en ligne pour attacher la balise à la page d'édition du contact. Modifier TestModel/admin.py :
from django.contrib import admin
from TestModel.models import Test,Contact,Tag
# Register your models here.
class TagInline(admin.TabularInline):
model = Tag
class ContactAdmin(admin.ModelAdmin):
inlines = [TagInline] # Inline
fieldsets = (
['Main',{
'fields':('name','email'),
}],
['Advance',{
'classes': ('collapse',),
'fields': ('age',),
}]
)
admin.site.register(Contact, ContactAdmin)
admin.site.register([Test])L'effet d'affichage est le suivant : 
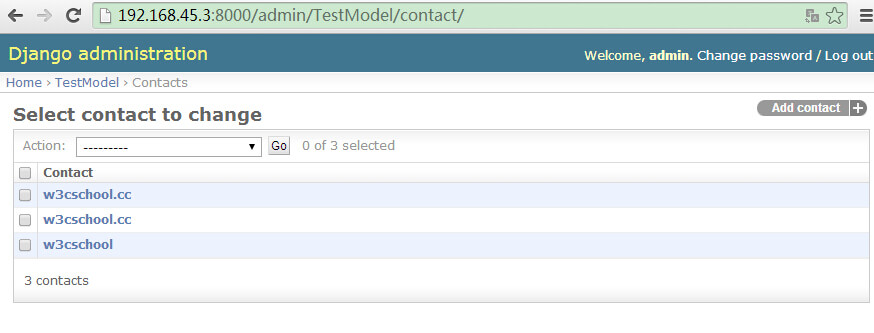
Affichage de la page de listeEntrée le numéro dans Contact Après l'enregistrement, la page Liste de contacts se présente comme suit :
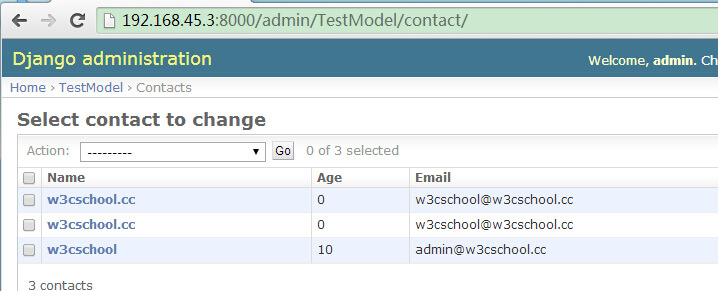
 Nous pouvons également personnaliser l'affichage de cette page, comme afficher plus de colonnes dans la liste, ajoutez simplement l'attribut list_display dans ContactAdmin :
Nous pouvons également personnaliser l'affichage de cette page, comme afficher plus de colonnes dans la liste, ajoutez simplement l'attribut list_display dans ContactAdmin : from django.contrib import admin
from TestModel.models import Test,Contact,Tag
# Register your models here.
class ContactAdmin(admin.ModelAdmin):
list_display = ('name','age', 'email') # list
admin.site.register(Contact, ContactAdmin)
admin.site.register([Test, Tag]) L'actualisation de la page affiche l'effet suivant :  La fonction de recherche est très utile lors de la gestion d'un grand nombre d'enregistrements. Nous pouvons utiliser search_fields pour ajouter une barre de recherche à. la page de liste :
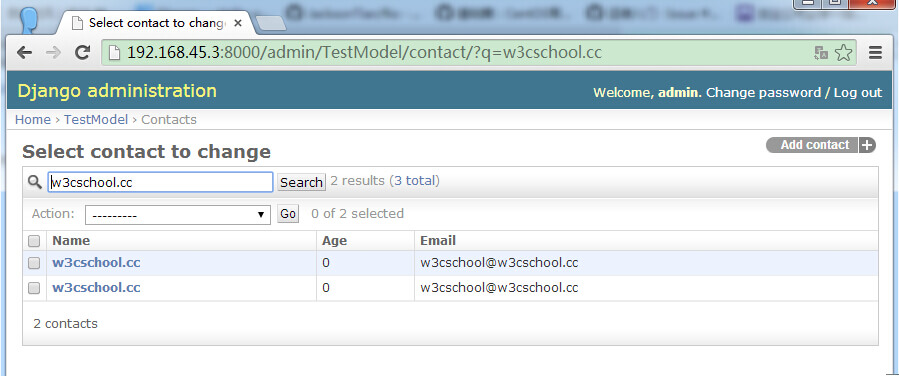
La fonction de recherche est très utile lors de la gestion d'un grand nombre d'enregistrements. Nous pouvons utiliser search_fields pour ajouter une barre de recherche à. la page de liste : from django.contrib import admin
from TestModel.models import Test,Contact,Tag
# Register your models here.
class ContactAdmin(admin.ModelAdmin):
list_display = ('name','age', 'email')
search_fields = ('name',)
admin.site.register(Contact, ContactAdmin)
admin.site.register([Test])Dans cet exemple, nous avons recherché des enregistrements portant le nom w3cschool.cc (nom de domaine de ce site Web), et les résultats sont les suivants :  Django L'outil de gestion administrative possède également de nombreuses fonctions pratiques, les étudiants intéressés peuvent l'étudier en profondeur.
Django L'outil de gestion administrative possède également de nombreuses fonctions pratiques, les étudiants intéressés peuvent l'étudier en profondeur. 







