Rembourrage CSS
Padding CSS
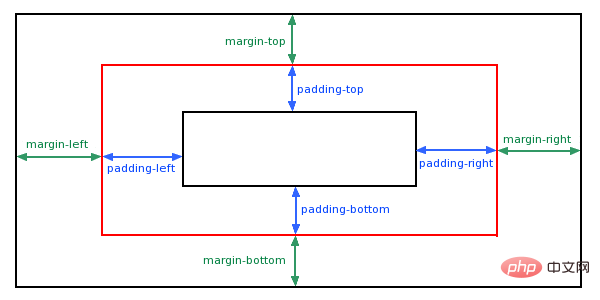
La propriété CSS Padding définit l'espace entre la bordure de l'élément et son contenu.
Padding
Lorsque le Padding (padding) d'un élément est effacé, la zone "libérée" sera remplie avec la couleur d'arrière-plan de l'élément.
Utilisez l'attribut fill seul pour modifier le remplissage supérieur, inférieur, gauche et droit. L'attribut de remplissage d'abréviation peut également être utilisé, une fois modifié, tout change.

Valeurs possibles
| 值 | 说明 |
|---|---|
| length | 定义一个固定的填充(像素, pt, em,等) |
| % | 使用百分比值定义一个填充 |
Padding - attribut de remplissage unilatéral
En CSS, il peut spécifier un remplissage différent pour différents côtés :
Exemple
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p
{
background-color:yellow;
}
p.padding
{
padding-top:25px;
padding-bottom:25px;
padding-right:50px;
padding-left:50px;
}
</style>
</head>
<body>
<p>This is a paragraph with no specified padding.</p>
<p class="padding">This is a paragraph with specified paddings.</p>
</body>
</html>Exécuter l'instance»
Cliquez sur le bouton "Exécuter l'instance" pour afficher l'instance en ligne
Instructions :
Le rembourrage supérieur est de 25 px
Le rembourrage supérieur est de 50 px
Le rembourrage inférieur est de 25 px
le remplissage gauche est de 50px
padding - attribut raccourci
Pour raccourcir le code, toutes les propriétés de remplissage peuvent être spécifiées dans une propriété.
C'est ce qu'on appelle l'attribut d'abréviation. L'abréviation de toutes les propriétés de remplissage est "padding":
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p
{
background-color:yellow;
}
p.padding
{
padding:25px 50px;
}
</style>
</head>
<body>
<p>This is a paragraph with no specified padding.</p>
<p class="padding">This is a paragraph with specified paddings.</p>
</body>
</html>Exécuter l'instance»
Cliquez sur "Exécuter" Instance" pour afficher l'instance en ligne
Attribut Padding, qui peut avoir une à quatre valeurs.
rembourrage : 25px 50px 75px 100px ;
le rembourrage supérieur est de 25px 50px
rembourrage inférieur est de 75px
le remplissage gauche est de 100px
- remplissage : 25px 50px 75px;
Le rembourrage supérieur est de 25px
Le rembourrage gauche et droit est de 50px
Le rembourrage inférieur est de 75px
- rembourrage : 25px 50px;
Le rembourrage supérieur et inférieur est de 25px
Rembourrage gauche et droite font 50px
- rembourrage : 25px ;
Tout le remplissage est de 25px
Plus d'exemples
Instance : dans une déclaration Toutes les propriétés renseignées dans
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p.ex1 {padding:2cm;}
p.ex2 {padding:0.5cm 3cm;}
</style>
</head>
<body>
<p class="ex1">This text has equal padding on each side. The padding on each side is 2cm.</p>
<p class="ex2">This text has a top and bottom padding of 0.5cm and a left and right padding of 3cm.</p>
</body>
</html>pour cet exemple Démontre l'utilisation de l'abréviation attributs pour définir toutes les propriétés renseignées dans une déclaration, qui peuvent avoir une à quatre valeurs.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p.padding {padding-left:2cm;}
p.padding2 {padding-left:50%;}
</style>
</head>
<body>
<p>This is a text with no left padding.</p>
<p class="padding">This text has a left padding of 2 cm.</p>
<p class="padding2">This text has a left padding of 50%.</p>
</body>
</html>Cet exemple montre comment définir le remplissage gauche d'un élément.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p.padding {padding-right:2cm;}
p.padding2 {padding-right:50%;}
</style>
</head>
<body>
<p>This is a text with no right padding. This is a text with no right padding. This is a text with no right padding.</p>
<p class="padding">This text has a right padding of 2 cm. This text has a right padding of 2 cm. This text has a right padding of 2 cm.</p>
<p class="padding2">This text has a right padding of 50%. This text has a right padding of 50%. This text has a right padding of 50%.</p>
</body>
</html>Cet exemple montre comment définir le bon remplissage d'un élément.
Instance : définir le remplissage supérieur
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p.padding {padding-top:2cm;}
p.padding2 {padding-top:50%;}
</style>
</head>
<body>
<p>This is a text with no top padding. This is a text with no top padding. This is a text with no top padding.</p>
<p class="padding">This text has a top padding of 2 cm. This text has a top padding of 2 cm. This text has a top padding of 2 cm.</p>
<p class="padding2">This text has a top padding of 50%. This text has a top padding of 50%. This text has a top padding of 50%.</p>
</body>
</html>Exécuter l'instance»
Cliquez sur le bouton "Exécuter l'instance" pour afficher l'instance en ligne instance
Cet exemple montre comment définir le remplissage sur un élément.
Instance : définir un remplissage inférieur
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p.padding {padding-bottom:2cm;}
p.padding2 {padding-bottom:50%;}
</style>
</head>
<body>
<p>This is a text with no bottom padding. This is a text with no bottom padding. This is a text with no bottom padding.</p>
<p class="padding">This text has a bottom padding of 2 cm. This text has a bottom padding of 2 cm. This text has a bottom padding of 2 cm.</p>
<p class="padding2">This text has a bottom padding of 50%. This text has a bottom padding of 50%. This text has a bottom padding of 50%.</p>
</body>
</html>Exécuter l'instance»
Cliquez sur le bouton "Exécuter l'instance" pour afficher l'instance en ligne instance
Cet exemple montre comment définir le remplissage sous un élément.
Toutes les propriétés de remplissage CSS
| Description | |||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
padding
| Utilisez des attributs abrégés pour définir toutes les propriétés de remplissage dans une seule instruction | ||||||||||||
| padding-bottom<🎜>< /td > | Définir le remplissage inférieur de l'élément | ||||||||||||
| padding-left<🎜> | Définir le remplissage gauche de l'élément | ||||||||||||
| padding-right<🎜> | Définir le remplissage droit de l'élément | ||||||||||||
| < a href="http://www.php.cn/manual/view/33012.html" target="_blank">padding-top<🎜> | Définir le remplissage supérieur de l'élément |








