CSS décrit la propriété
Contour CSS (outline)
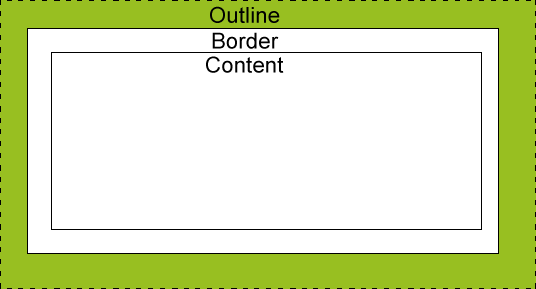
Le contour (outline) est une ligne tracée autour de l'élément, située à l'extérieur du bord de la bordure, qui peut mettre en évidence le rôle de l'élément.
L'attribut outline spécifie le style, la couleur et la largeur de la bordure extérieure.
Exemple de plan
Exemple : tracer une ligne autour d'un élément
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p
{
border:1px solid red;
outline:green dotted thick;
}
</style>
</head>
<body>
<p><b>注意:</b> 如果只有一个!DOCTYPE指定IE8支持 outline属性。</p>
</body>
</html>Exécuter un exemple»
Cliquez sur le bouton « Exécuter l'exemple » pour afficher l'exemple en ligne
Cet exemple montre l'utilisation de l'attribut outline pour tracer une ligne autour d'un élément.
Exemple : Définir le style du contour
<html><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p {border:1px solid red;}
p.dotted {outline-style:dotted;}
p.dashed {outline-style:dashed;}
p.solid {outline-style:solid;}
p.double {outline-style:double;}
p.groove {outline-style:groove;}
p.ridge {outline-style:ridge;}
p.inset {outline-style:inset;}
p.outset {outline-style:outset;}
</style>
</head>
<body>
<p class="dotted">A dotted outline</p>
<p class="dashed">A dashed outline</p>
<p class="solid">A solid outline</p>
<p class="double">A double outline</p>
<p class="groove">A groove outline</p>
<p class="ridge">A ridge outline</p>
<p class="inset">An inset outline</p>
<p class="outset">An outset outline</p>
<p><b>注意:</b> 如果只有一个!DOCTYPE指定IE8支持 outline属性。</p>
</body>
</html>Exécuter l'instance»
Cliquez sur le bouton "Exécuter l'instance" pour afficher l'instance en ligne
Cet exemple montre comment styliser un contour.
Exemple : Définir la couleur du contour
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p
{
border:1px solid red;
outline-style:dotted;
outline-color:#00ff00;
}
</style>
</head>
<body>
<p><b>注意:</b> 如果只有一个!DOCTYPE指定IE8支持 outline属性。</p>
</body>
</html>Exécuter l'instance»
Cliquez sur le bouton "Exécuter l'instance" pour afficher l'instance en ligne
Cet exemple montre comment définir la couleur du contour.
Exemple : Définir la largeur du contour
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p.one
{
border:1px solid red;
outline-style:solid;
outline-width:thin;
}
p.two
{
border:1px solid red;
outline-style:dotted;
outline-width:3px;
}
</style>
</head>
<body>
<p class="one">This is some text in a paragraph.</p>
<p class="two">This is some text in a paragraph.</p>
<p><b>注意:</b> 如果只有一个!DOCTYPE指定IE8支持 outline属性。</p>
</body>
</html>Exécuter l'exemple»
Cliquez sur le bouton "Exécuter l'exemple" pour voir l'exemple en ligne
Cet exemple montre comment définir la largeur d'un contour.
Contour CSS (contour)
Le contour (contour) est une ligne tracée autour d'un élément, située à l'extérieur du bord de la bordure, qui permet de mettre en valeur l'élément.
La propriété CSS outline spécifie le style, la couleur et la largeur du contour d'un élément.

Toutes les propriétés du contour CSS
Le numéro dans la colonne "CSS" indique quelle version CSS définit la propriété (CSS1 ou CSS2).
| Attribut | Description | Valeur | CSS | |||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| outline | Définissez tous les attributs de bordure extérieure dans une seule instruction | < td>outline-color
| 属性 | 说明 | 值 | CSS |
|---|---|---|---|
| outline | 在一个声明中设置所有的外边框属性 | outline-color outline-style outline-width inheri | 2 |
| outline-color | 设置外边框的颜色 | color-name hex-number rgb-number invert inherit | 2 |
| outline-style | 设置外边框的样式 | none dotted dashed solid double groove ridge inset outset inherit | 2 |
| outline-width | 设置外边框的宽度 | thin medium thick length inherit | 2 |








