Barre de navigation CSS
Barre de navigation CSS
Verticale

Horizontale

Barre de navigation
Une utilisation compétente de la barre de navigation est très importante pour tout site Web.
En utilisant CSS, vous pouvez le transformer en une belle barre de navigation au lieu d'un menu HTML ennuyeux.
Barre de navigation = liste de liens
En tant que base HTML standard, une barre de navigation est indispensable.
Dans notre exemple, nous allons créer une barre de navigation de liste HTML standard.
La barre de navigation est essentiellement une liste de liens, donc utiliser les éléments <ul> et <li> est très logique :
Exemple
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <ul> <li><a href="#home">Home</a></li> <li><a href="#news">News</a></li> <li><a href="#contact">Contact</a></li> <li><a href="#about">About</a></li> </ul> <p>注意:我们用 href="#"作为测试连接.用在一个真正的web站点的url。</p> </body> </html>
Instance en cours d'exécution ?
Cliquez sur le bouton "Exécuter l'instance" pour voir l'instance en ligne
Maintenant, supprimons les marges et le remplissage du liste :
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
ul
{
list-style-type:none;
margin:0;
padding:0;
}
</style>
</head>
<body>
<ul>
<li><a href="#home">Home</a></li>
<li><a href="#news">News</a></li>
<li><a href="#contact">Contact</a></li>
<li><a href="#about">About</a></li>
</ul>
</body>
</html>Exécuter l'instance ?
Cliquez sur le bouton « Exécuter l'instance » pour afficher l'instance en ligne
Exemple d'analyse :
list-style-type:none - supprimez la petite marque devant la liste. Une barre de navigation ne nécessite pas de balises de liste
Supprimez le paramètre par défaut du navigateur concernant les marges et le remplissage à 0
Exemple ci-dessus Le code dans est le code standard utilisé pour les barres de navigation verticales et horizontales.
Barre de navigation verticale
Dans le code ci-dessus, nous n'avons besoin que du style de l'élément <a> pour créer une simple barre de navigation verticale :
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
ul
{
list-style-type:none;
margin:0;
padding:0;
}
a
{
display:block;
width:60px;
background-color:#dddddd;
}
</style>
</head>
<body>
<ul>
<li><a href="#home">Home</a></li>
<li><a href="#news">News</a></li>
<li><a href="#contact">Contact</a></li>
<li><a href="#about">About</a></li>
</ul>
<p>A background color is added to the links to show the link area.</p>
<p>Notice that the whole link area is clickable, not just the text.</p>
</body>
</html>Exécuter l'instance ?
Cliquez sur le bouton « Exécuter l'instance » pour afficher l'instance en ligne
Exemple de description :
display:block - affiche les liens vers les éléments de blocage, rendant toute la zone du lien cliquable (pas seulement le texte). Cela nous permet de spécifier la largeur
. width:60px - Les éléments de bloc ont une largeur maximale par défaut. Nous devons spécifier une largeur de 60 pixels
et ajouter des styles sur cette base pour créer une barre de navigation verticale simple et belle :
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
ul
{
list-style-type:none;
margin:0;
padding:0;
}
a:link,a:visited
{
display:block;
font-weight:bold;
color:#FFFFFF;
background-color:#98bf21;
width:120px;
text-align:center;
padding:4px;
text-decoration:none;
text-transform:uppercase;
}
a:hover,a:active
{
background-color:#7A991A;
}
</style>
</head>
<body>
<ul>
<li><a href="#home">主页</a></li>
<li><a href="#news">新闻</a></li>
<li><a href="#contact">联系</a></li>
<li><a href="#about">关于</a></li>
</ul>
</body>
</html>Exécuter l'instance ?
Cliquez sur le bouton « Exécuter l'instance » pour afficher l'instance en ligne
Remarque : Assurez-vous de spécifier la largeur de l'élément <a> Si vous omettez la largeur, IE6 peut avoir des effets inattendus.
Barre de navigation horizontale
Il existe deux façons de créer une barre de navigation horizontale. Utilisez inline ou float pour les éléments de la liste.
Les deux méthodes conviennent, mais si vous souhaitez que les liens aient la même taille, vous devez utiliser la méthode float.
Éléments de liste en ligne
L'une des façons de créer une barre de navigation horizontale consiste à spécifier des éléments. Le code ci-dessus est en ligne standard :
Exemple
.<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
ul
{
list-style-type:none;
margin:0;
padding:0;
padding-top:6px;
padding-bottom:6px;
}
li
{
display:inline;
}
a:link,a:visited
{
font-weight:bold;
color:#FFFFFF;
background-color:#98bf21;
text-align:center;
padding:6px;
text-decoration:none;
text-transform:uppercase;
}
a:hover,a:active
{
background-color:#7A991A;
}
</style>
</head>
<body>
<ul>
<li><a href="#home">Home</a></li>
<li><a href="#news">News</a></li>
<li><a href="#contact">Contact</a></li>
<li><a href="#about">About</a></li>
</ul>
<p><b>注意:</b>如果您只为 a 元素设置内边距(而不设置 ul 元素),那么链接会出现在 ul 元素之外。所以,我们为 ul 元素添加了 top 和 bottom 内边距。 </p>
</body>
</html>Exécuter l'instance ?
Cliquez sur le bouton « Exécuter l'instance » pour afficher l'instance en ligne
Analyse de l'instance :
display:inline; - Par défaut, l'élément <li> Ici, nous supprimons les nouvelles lignes avant et après chaque élément de la liste pour afficher une seule ligne.
Éléments de liste flottante
Dans l'exemple ci-dessus les liens ont des largeurs différentes.
Pour que tous les liens aient la même largeur, faites flotter l'élément <li> et spécifiez la largeur de l'élément <a> :
Exemple
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
ul
{
list-style-type:none;
margin:0;
padding:0;
overflow:hidden;
}
li
{
float:left;
}
a:link,a:visited
{
display:block;
width:120px;
font-weight:bold;
color:#FFFFFF;
background-color:#98bf21;
text-align:center;
padding:4px;
text-decoration:none;
text-transform:uppercase;
}
a:hover,a:active
{
background-color:#7A991A;
}
</style>
</head>
<body>
<ul>
<li><a href="#home">Home</a></li>
<li><a href="#news">News</a></li>
<li><a href="#contact">Contact</a></li>
<li><a href="#about">About</a></li>
</ul>
<p><b>注意:</b> 如果!DOCTYPE 没有定义, floating 可以产生意想不到的结果.</p>
<p>A background color is added to the links to show the link area. The whole link area is clickable, not just the text.</p>
<p><b>注意:</b> overflow:hidden 添加到ul元素,以防止li元素列表的外出。.</p>
</body>
</html> Exécuter l'instance ?
Cliquez sur le bouton « Exécuter l'instance » pour afficher l'instance en ligne
Analyse de l'instance :
float:left - Diapositives utilisant des éléments de bloc flottants les uns à côté des autres
display:block - Affiche des liens vers des éléments de bloc, faisant de l'ensemble une zone de lien cliquable ( pas seulement text ), ce qui nous permet de spécifier une width
width:120px - la largeur maximale des éléments de bloc par défaut. Nous souhaitons spécifier une largeur de 120 pixels
Plus d'exemples
Exemple : Comment utiliser les requêtes multimédias CSS3 pour créer une navigation réactive.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
body {margin: 0;}
ul.sidenav {
list-style-type: none;
margin: 0;
padding: 0;
width: 25%;
background-color: #f1f1f1;
position: fixed;
height: 100%;
overflow: auto;
}
ul.sidenav li a {
display: block;
color: #000;
padding: 8px 16px;
text-decoration: none;
}
ul.sidenav li a.active {
background-color: #4CAF50;
color: white;
}
ul.sidenav li a:hover:not(.active) {
background-color: #555;
color: white;
}
div.content {
margin-left: 25%;
padding: 1px 16px;
height: 1000px;
}
@media screen and (max-width: 900px) {
ul.sidenav {
width: 100%;
height: auto;
position: relative;
}
ul.sidenav li a {
float: left;
padding: 15px;
}
div.content {margin-left: 0;}
}
@media screen and (max-width: 400px) {
ul.sidenav li a {
text-align: center;
float: none;
}
}
</style>
</head>
<body>
<ul class="sidenav">
<li><a class="active" href="#home">主页</a></li>
<li><a href="#news">新闻</a></li>
<li><a href="#contact">联系</a></li>
<li><a href="#about">关于</a></li>
</ul>
<div class="content">
<h2>响应式边栏导航实例</h2>
<p>该实例在屏幕宽度小于 900px 时导航栏为顶部水平导航栏,如果大于 900px 导航栏会在左边,且是固定的。</p>
<p>如果屏幕宽度小于 400px 会变为垂直导航栏。</p>
<h3>重置浏览器窗口大小,查看效果。</h3>
</div>
</body>
</html>Exécuter l'instance ?
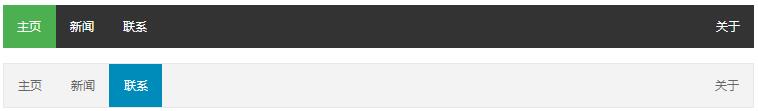
Cliquez sur le bouton « Exécuter l'instance » pour afficher l'instance en ligne
Instance : Comment utiliser les requêtes multimédias CSS3 pour créer une navigation dans la barre latérale.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
body {margin: 0;}
ul.topnav {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #333;
}
ul.topnav li {float: left;}
ul.topnav li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
ul.topnav li a:hover:not(.active) {background-color: #111;}
ul.topnav li a.active {background-color: #4CAF50;}
ul.topnav li.right {float: right;}
@media screen and (max-width: 600px){
ul.topnav li.right,
ul.topnav li {float: none;}
}
</style>
</head>
<body>
<ul class="topnav">
<li><a class="active" href="#home">主页</a></li>
<li><a href="#news">新闻</a></li>
<li><a href="#contact">联系</a></li>
<li class="right"><a href="#about">关于</a></li>
</ul>
<div style="padding:0 16px;">
<h2>响应式导航栏实例</h2>
<p>在屏幕宽度小于 600px 会重置导航栏。</p>
<h4>重置浏览器窗口大小,查看效果。</h4>
</div>
</body>
</html>Exécuter une instance ?
Cliquez sur le bouton « Exécuter l'instance » pour afficher l'instance en ligne
Instance : Menu déroulant de navigation – Définissez le menu déroulant dans la barre de navigation
<!DOCTYPE html>
<html>
<head>
<title>下拉菜单实例</title>
<meta charset="utf-8">
<style>
ul{
list-style-type:none;
margin:0;
padding:0;
overflow:hidden;
background-color:#333;
}
li{
float:left;
}
li a, .dropbtn
{
display:inline-block;
color:white;
text-align:center;
padding:14px 16px;
text-decoration:none;
}
li a:hover, .dropdown:hover, .dropbtn
{
background-color:#111;
}
.dropdown
{
display:inline-block;
}
.dropdown-content
{
display:none;
position:absolute;
background-color:#f9f9f9;
min-width:160px;
box-shadow:0px 8px 16px 0px rgba(0,0,0,0.2);
}
.dropdown-content a
{
color:black;
padding:12px 16px;
text-decoration:none;
display:block;
}
.dropdown-content a:hover {background-color: #f1f1f1}
.dropdown:hover .dropdown-content
{
display:block;
}
</style>
</head>
<body>
<ul>
<li><a class="active" href="#home">主页</a></li>
<li><a href="#news">新闻</a></li>
<div class="dropdown">
<a href="#" class="dropbtn">下拉菜单</a>
<div class="dropdown-content">
<a href="#">链接 1</a>
<a href="#">链接 2</a>
<a href="#">链接 3</a>
</div>
</div>
</ul>
<h3>导航栏上的下拉菜单</h3>
<p>鼠标移动到 "下拉菜单" 链接先显示下拉菜单。</p>
</body>
</html>Exécuter l'instance ?
Cliquez sur « Exécuter l'instance » bouton pour voir l'instance en ligne








