Image CSS transparente/opaque
Image CSS transparente/opaque
Créer des images transparentes est facile avec CSS.
Remarque : La propriété CSS Opacity fait partie des recommandations CSS3 du W3C.
Plus d'exemples
Créer une image transparente - effet de survol
Exemples
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<head>
<style>
img
{
opacity:0.4;
filter:alpha(opacity=40); /* 适用 IE8 及其更早版本 */
}
img:hover
{
opacity:1.0;
filter:alpha(opacity=100); /* 适用 IE8 及其更早版本 */
}
</style>
</head>
<body>
<h1>图片透明度</h1>
<p>opacity 属性通常与 :hover 选择器一起使用,在鼠标移动到图片上后改变图片的透明度:</p>
<img src="https://img.php.cn/upload/article/000/000/015/5c6a756568f26867.jpg" width="150" height="113" alt="klematis">
<img src="https://img.php.cn/upload/article/000/000/015/5c6a757f738b2492.jpg" width="150" height="113" alt="klematis">
<p><b>注意:</b>在 IE 中必须声明 <!DOCTYPE> 才能保证 :hover 选择器能够有效。</p>
</body>
</html>Exécuter l'exemple»
Cliquez sur le bouton « Exécuter l'exemple » pour afficher l'exemple en ligne
Créez une boîte transparente avec du texte et une image d'arrière-plan
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
div.background
{
width: 500px;
height: 250px;
background: url(https://img.php.cn/upload/article/000/000/015/5c6a756568f26867.jpg) repeat;
border: 2px solid black;
}
div.transbox
{
width: 400px;
height: 180px;
margin: 30px 50px;
background-color: #ffffff;
border: 1px solid black;
opacity:0.6;
filter:alpha(opacity=60); /* For IE8 and earlier */
}
div.transbox p
{
margin: 30px 40px;
font-weight: bold;
color: #000000;
}
</style>
</head>
<body><div class="background">
<div class="transbox">
<p>This is some text that is placed in the transparent box.
This is some text that is placed in the transparent box.
This is some text that is placed in the transparent box.
This is some text that is placed in the transparent box.
This is some text that is placed in the transparent box.
</p>
</div>
</div>
</body>
</html>Exécuter l'instance»
Cliquez sur le bouton « Exécuter l'instance » pour afficher l'instance en ligne
Exemple 1 - Créer une image transparente
La propriété de transparence en CSS3 est opacité.
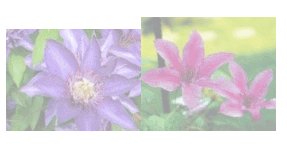
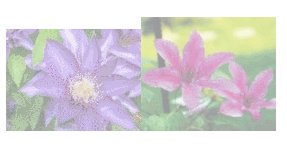
Tout d'abord, nous allons vous montrer comment créer une image transparente avec CSS.
Image normale :

Même image avec transparence :

Regardez ci-dessous CSS :
{
opacity:0.4;
filter:alpha(opacity=40); /* Pour IE8 et versions antérieures */
}
Les navigateurs IE9, Firefox, Chrome, Opera et Safari utilisent l'attribut de transparence pour rendre les images opaques. Les valeurs de l'attribut d'opacité vont de 0,0 à 1,0. Des valeurs plus petites rendent l'élément plus transparent.
IE8 et les versions antérieures utilisent le filtre : alpha (opacity= x). Les valeurs que x peut prendre sont comprises entre 0 et 100. Des valeurs inférieures rendent l'élément plus transparent.
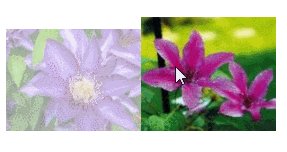
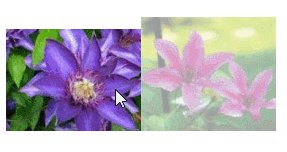
Exemple 2 - Transparence de l'image - Effet de survol
Déplacez la souris sur l'image :

CSS style :
{
opacity:0.4;
filter:alpha(opacity=40); /* Pour IE8 et versions antérieures */
}
img:hover
{
opacity:1.0;
filter:alpha(opacity=100); /* Pour IE8 et versions antérieures */
}
Le premier bloc CSS est similaire au code de l'exemple 1. De plus, nous avons ajouté ce qui se passe lorsque l'utilisateur survole l'une des images. Dans ce cas, nous voulons que l’image soit claire lorsque l’utilisateur la survole.
Ce CSS est : opacity=1.
IE8 et versions antérieures : filter:alpha(opacity=100).
Lorsque le pointeur de la souris s'éloigne de l'image, l'image retrouvera sa transparence.
Exemple 3 - Texte dans une boîte transparente

Le code source est le suivant :
<head>
<style>
div.background
{
largeur:500px;
hauteur:250px;
background:url(../style/images/klematis.jpg) répéter;
bordure : 2px noir uni ;
>
div.transbox
{
largeur:400px;
hauteur:180px;
marge:30px 50px;
couleur d'arrière-plan :#ffffff;
bordure : 1px noir uni ;
Opacité : 0,6 ;
filter:alpha(opacity=60); /* Pour IE8 et versions antérieures */
>
div.transbox p
{
marge:30px 40px;
poids de police: gras;
couleur :#000000;
}
</style>
</head>
<body>
<div class="background">
<div classe ="transbox">
<p>Ceci est du texte qui est placé dans la boîte transparente.
Ceci est du texte qui est placé dans la boîte transparente.
Ceci est du texte qui est placé dans la boîte transparente.
Ceci est du texte qui est placé dans la boîte transparente.
Ceci est du texte qui est placé dans la boîte transparente.
</p>
</div> ;
</div>
</body>
</html>
Tout d'abord, nous créons un élément div avec une hauteur et une largeur fixes , avec une image d'arrière-plan et une bordure. Ensuite, nous créons un élément div plus petit à l’intérieur du premier div. Ce div a également une largeur fixe, une couleur d’arrière-plan, des bordures – et il est transparent. À l’intérieur du div transparent, nous ajoutons du texte à l’intérieur de l’élément P.








