Création CSS
Lorsqu'une feuille de style est lue, le navigateur formate le document HTML en fonction de celle-ci.
Comment insérer une feuille de style
Il existe trois façons d'insérer une feuille de style :
Feuille de style externe
Feuilles de style internes
Styles en ligne
Feuilles de style externes
Quand les styles doivent être appliqués Lorsque vous travaillez avec de nombreuses pages, une feuille de style externe serait idéale. Avec les feuilles de style externes, vous pouvez modifier l'apparence de l'ensemble de votre site en modifiant un fichier. Chaque page est liée à la feuille de style à l'aide de la balise <link> La balise <link> est dans l'en-tête (du document) :
<head> <link rel="stylesheet" type="text/css" href="mystyle.css"> </head
Le navigateur lira la déclaration de style du fichier mystyle.css et la basera sur ce format de document.
Les feuilles de style externes peuvent être modifiées dans n'importe quel éditeur de texte. Le fichier ne peut contenir aucune balise HTML. Les feuilles de style doivent être enregistrées avec une extension .css. Voici un exemple de fichier de feuille de style :
hr {color:sienna;}
p {margin-left:20px;}
body {background-image:url("../style/images/back40.gif"); Ne laissez pas d'espaces entre les valeurs d'attribut et les unités. Si vous utilisez "margin-left: 20 px" au lieu de "margin-left: 20px", cela ne fonctionnera que dans IE 6, mais pas dans Mozilla/Firefox ou Netscape.
Ne laissez pas d'espaces entre les valeurs d'attribut et les unités. Si vous utilisez "margin-left: 20 px" au lieu de "margin-left: 20px", cela ne fonctionnera que dans IE 6, mais pas dans Mozilla/Firefox ou Netscape.
Feuilles de style internes
Lorsqu'un seul document nécessite un style spécial, une feuille de style interne doit être utilisée. Vous pouvez définir une feuille de style interne dans l'en-tête du document à l'aide de la balise <style>, comme ceci :
<head>
<style>
hr {color:sienna;}
p {margin-left:20px;}
body {background-image:url("../style/images/back40.gif");}
</style>
</headStyles en ligne
Les styles en ligne perdent de nombreux avantages des feuilles de style en mélangeant présentation et contenu. Utilisez cette approche avec prudence, par exemple lorsque le style ne doit être appliqué qu'une seule fois à un élément.
Pour utiliser des styles en ligne, vous devez utiliser l'attribut style dans la balise appropriée. La propriété Style peut contenir n'importe quelle propriété CSS. Cet exemple montre comment changer la couleur et la marge gauche d'un paragraphe :
<p style="color:sienna;margin-left:20px">This is a paragraph.</p
Styles multiples
Si certaines propriétés sont dans différent Si le même sélecteur est défini dans la feuille de style, la valeur de la propriété sera héritée de la feuille de style plus spécifique.
Par exemple, la feuille de style externe a trois propriétés pour le sélecteur h3 :
h3{
color:red;
text-align:left;
font-size:8pt;
}tandis que la feuille de style interne a deux propriétés pour le sélecteur h3 :
h3{
text-align:right;
font-size:20pt;
}Si cette page avec une feuille de style interne est liée à une feuille de style externe en même temps, alors le style obtenu par h3 est :
color:red; text-align:right; font-size:20pt
C'est-à-dire que les attributs de couleur seront hérités de la feuille de style externe, et l'alignement du texte (text-alignment) et la taille de la police (font-size) seront remplacés par les règles de la feuille de style interne.
Plusieurs styles seront regroupés dans une
feuille de style permettant de spécifier les informations de style de plusieurs manières. Les styles peuvent être spécifiés dans des éléments HTML individuels, dans l'élément d'en-tête d'une page HTML ou dans un fichier CSS externe. Vous pouvez même référencer plusieurs feuilles de style externes dans le même document HTML.
Ordre en cascade
Lorsqu'un même élément HTML est défini par plusieurs styles, quel style sera utilisé ?
De manière générale, tous les styles seront cascadés dans une nouvelle feuille de style virtuelle selon les règles suivantes, le numéro 4 ayant la plus haute priorité.
Paramètres par défaut du navigateur
Feuille de style externe
Feuille de style interne (située dans ;head> ; tag à l'intérieur)
Style en ligne (à l'intérieur de l'élément HTML)
Par conséquent, le style en ligne (à l'intérieur de l'élément HTML) a la priorité la plus élevée, ce qui signifie qu'il aura priorité sur les déclarations de style dans les balises, dans les feuilles de style externes ou dans le navigateur (valeur par défaut).
 Astuce :Si vous utilisez le style d'un fichier externe et définissez le style dans <head>, la feuille de style interne remplacera le style du fichier externe.
Astuce :Si vous utilisez le style d'un fichier externe et définissez le style dans <head>, la feuille de style interne remplacera le style du fichier externe.
Compréhension approfondie de plusieurs priorités de style
La priorité est utilisée par les navigateurs pour déterminer et appliquer à l'élément en déterminant quelles valeurs d'attribut sont les plus pertinentes pour l'élément.
La priorité est déterminée uniquement par les règles de correspondance composées de sélecteurs.
La priorité est un poids attribué à une déclaration CSS spécifiée, qui est déterminée par la valeur de chaque type de sélecteur dans le sélecteur correspondant.
Ordre prioritaire de styles multiples
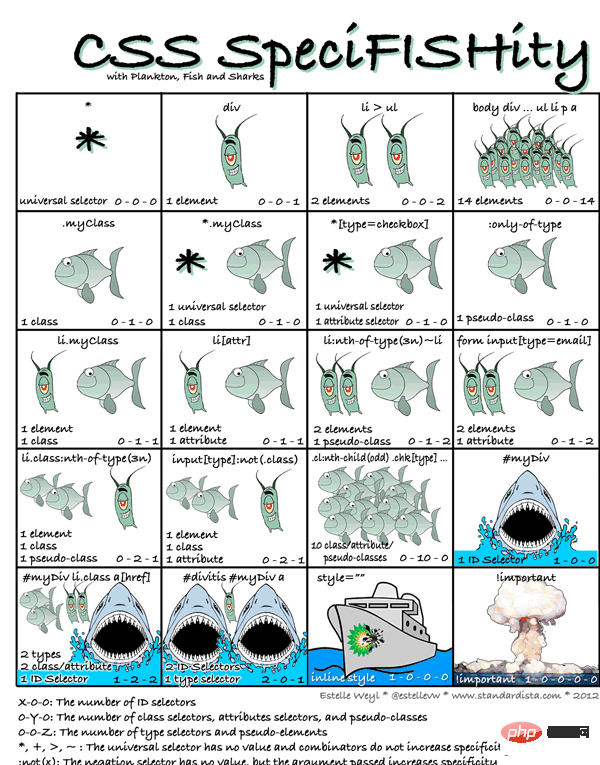
Ce qui suit est une liste de sélecteurs avec une priorité croissante, le numéro 7 ayant la priorité la plus élevée :
-
Sélecteur universel (*)
Sélecteur d'élément (type)
Sélecteur de classe
Sélecteur d'attribut
Pseudo-classe
Sélecteur d'ID
-
Styles en ligne
!Exceptions aux règles importantes
Lorsque la règle !important est appliquée à une déclaration de style, la déclaration de style remplacera toute autre déclaration en CSS, peu importe où elle est dans la liste des déclarations. Cependant, la règle !important n'a rien à voir avec la priorité. Utiliser !important n'est pas une bonne pratique car cela modifie les règles en cascade de votre feuille de style, ce qui rend le débogage difficile.
Quelques règles empiriques :
Toujours Pour optimiser, pensez à utiliser la priorité des règles de style pour résoudre le problème au lieu de !important
-
Utilisé uniquement dans des pages spécifiques qui doivent couvrir l'ensemble du site ou des CSS externes (tels que les ExtJ ou YUI référencés) ! Important
Ne jamais utiliser sur des CSS à l'échelle du site ! important
Ne jamais utiliser !important
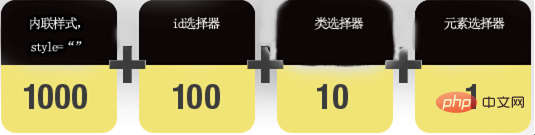
Calcul du poids :

Le voici une explication de l'image ci-dessus :
Le poids de la feuille de style en ligne peut aller jusqu'à 1000ID, le poids du sélecteur est de 100Class, le poids du sélecteur de classe est de 10, le poids de la balise HTML sélecteur Pour 1
, utilisez le poids du sélecteur pour calculer et comparer, em affiche en bleu, nous fournissons une référence de code détaillée :
Exemple
<html>
<head>
<style type="text/css">
#redP p {
/* 权值 = 100+1=101 */
color:#F00; /* 红色 */
}
#redP .red em {
/* 权值 = 100+10+1=111 */
color:#00F; /* 蓝色 */
}
#redP p span em {
/* 权值 = 100+1+1+1=103 */
color:#FF0;/*黄色*/
}
</style>
</head>
<body>
<div id="redP">
<p class="red">red
<span><em>em red</em></span>
</p>
<p>red</p>
</div>
</body>
</html>Exécuter l'instance ?
Cliquez sur le bouton "Exécuter l'instance" pour afficher l'instance en ligne
Règle de priorité CSS :
Chaque sélecteur a un poids, plus le poids est grand, la priorité
Lorsque les poids sont égaux, les paramètres de la feuille de style qui apparaissent plus tard sont ; meilleurs que ceux qui apparaissent en premier. Paramètres de la feuille de style
Les règles du créateur sont supérieures à celles du spectateur : c'est-à-dire que le style CSS défini par le rédacteur de la page Web a une priorité plus élevée. que le style défini par le navigateur ;
Les styles CSS hérités sont inférieurs aux styles CSS spécifiés ultérieurement ;
Règles marquées "!important" ont la priorité la plus élevée dans le même ensemble de paramètres de propriété ;
Instance
<html> <head> <style type="text/css"> #redP p{ /*两个color属性在同一组*/ color:#00f !important; /* 优先级最大 */ color:#f00; } </style> </head> <body> <div id="redP"> <p>color</p> <p>color</p> </div> </body> </html>
Exécuter l'instance ?Cliquez sur l'icône Bouton "Exécuter l'instance" pour visualiser l'instance en ligne
Résultat : Affiché en bleu sous Firefox ; Affiché en rouge sous IE 6
< ; 🎜>Voici un diagramme de relation de poids CSS populaire :