Polices CSS
Les propriétés de police CSS définissent la police, le gras, la taille et le style du texte.
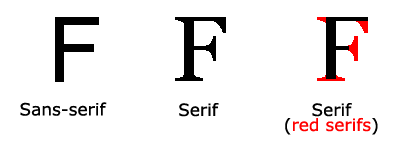
Différence entre les polices serif et sans-serif

 Sur un écran d'ordinateur, les polices sans-serif sont considérées comme des polices serif faciles à lire
Sur un écran d'ordinateur, les polices sans-serif sont considérées comme des polices serif faciles à lire
Polices CSS
En CSS, il existe deux types de noms de famille de polices :
Famille de polices générique - Une combinaison de systèmes de polices ayant une apparence similaire (comme "Serif" ou "Monospace")
Famille de polices spécifique - Une série de polices spécifique ( comme "Times" ou "Courier")
| Generic family | 字体系列 | 说明 |
|---|---|---|
| Serif | Times New Roman Georgia | Serif字体中字符在行的末端拥有额外的装饰 |
| Sans-serif | Arial Verdana | "Sans"是指无 - 这些字体在末端没有额外的装饰 |
| Monospace | Courier New Lucida Console | 所有的等宽字符具有相同的宽度 |
Font Family
La propriété font-family définit la famille de polices du texte.
L'attribut font-family doit définir plusieurs noms de polices comme mécanisme de « secours », si le navigateur ne prend pas en charge la première police, il essaiera la police suivante.
Remarque : Si le nom de la famille de polices comporte plusieurs caractères, il doit être entre guillemets, par exemple Famille de polices : "宋体".
Plusieurs familles de polices sont spécifiées séparées par une virgule :
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p.serif{font-family:"Times New Roman",Times,serif;}
p.sansserif{font-family:Arial,Helvetica,sans-serif;}
</style>
</head>
<body>
<h1>CSS font-family</h1>
<p class="serif">这一段的字体是 Times New Roman </p>
<p class="sansserif">这一段的字体是 Arial.</p>
</body>
</html>Exécuter l'instance»
Cliquez sur le bouton « Exécuter l'exemple » pour afficher l'exemple en ligne
Le style de police
est principalement utilisé pour spécifier l'attribut de style de police du texte en italique.
Cet attribut a trois valeurs :
Normal - affiche le texte normalement
Italique - affiche le texte en italique
Texte italique - le texte est incliné d'un côté (très similaire à l'italique, mais moins pris en charge)
Exemple
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p.normal {font-style:normal;}
p.italic {font-style:italic;}
p.oblique {font-style:oblique;}
</style>
</head>
<body>
<p class="normal">This is a paragraph, normal.</p>
<p class="italic">This is a paragraph, italic.</p>
<p class="oblique">This is a paragraph, oblique.</p>
</body>
</html>Exécuter l'instance»
Cliquez sur le bouton "Exécuter l'instance" pour afficher l'instance en ligne
Taille de la police
La propriété font-size définit la taille du texte.
La possibilité de gérer la taille du texte est très importante dans la conception Web. Cependant, vous ne pouvez pas ajuster la taille de la police pour qu'un paragraphe ressemble à un titre ou qu'un titre ressemble à un paragraphe.
Assurez-vous d'utiliser les balises HTML correctes, pour <h1> - <h6> pour les titres et <p> pour les paragraphes :
Les valeurs de taille de police peuvent être absolues ou taille relative.
Taille absolue :
Définit une taille de texte spécifiée
Ne permet pas aux utilisateurs de modifier la taille du texte dans tous les navigateurs
La taille absolue est utile pour déterminer la taille physique de la sortie
Taille relative :
Définir la taille par rapport aux éléments environnants
Autoriser l'utilisateur à modifier la taille du texte dans le navigateur
 Si vous ne le faites pas t spécifier une police La taille par défaut est la même que celle d'un paragraphe de texte ordinaire, soit 16 pixels (16px=1em).
Si vous ne le faites pas t spécifier une police La taille par défaut est la même que celle d'un paragraphe de texte ordinaire, soit 16 pixels (16px=1em).
Définir la taille de la police en pixels
Définir la taille du texte en pixels, vous donnant un contrôle total sur la taille du texte :
Exemple
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
h1 {font-size:40px;}
h2 {font-size:30px;}
p {font-size:14px;}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<p>This is a paragraph.</p>
<p>Specifying the font-size in px allows Internet Explorer 9, Firefox, Chrome, Opera, and Safari to resize the text.</p>
<p><b>注意:</b>这个例子在 IE9之前的版本不工作, prior version 9.</p>
</body>
</html> Exécuter l'instance»
Cliquez sur le bouton « Exécuter l'instance » pour afficher l'instance en ligne
L'exemple ci-dessus peut être utilisé dans Internet Explorer 9, Firefox, Chrome, Opera et Safari pour redimensionner le texte en zoomant sur le navigateur.
Bien que la taille du texte puisse être ajustée via l'outil de zoom du navigateur, cet ajustement concerne la page entière, pas seulement le texte
Utilisez-les pour définir la taille de la police
Pour éviter le problème de l'impossibilité de redimensionner le texte dans Internet Explorer, de nombreux développeurs utilisent des unités em au lieu de pixels.
Les unités de taille em sont recommandées par le W3C.
1em est égal à la taille de police actuelle. La taille du texte par défaut dans les navigateurs est de 16 px.
Par conséquent, la taille par défaut de 1em est de 16px. Vous pouvez convertir les pixels en em en utilisant la formule suivante : px/16=em >Cliquez sur le bouton « Exécuter l'exemple » pour afficher l'exemple en ligne
Dans l'exemple ci-dessus, la taille du texte de em est la identique aux pixels de l’exemple précédent. Cependant, si vous utilisez des unités em, le texte peut être redimensionné dans tous les navigateurs.
Utiliser la combinaison pourcentage et EM
Dans la solution pour tous les navigateurs, définir la taille de police par défaut de l'élément <body> est le pourcentage :
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
h1 {font-size:2.5em;} /* 40px/16=2.5em */
h2 {font-size:1.875em;} /* 30px/16=1.875em */
p {font-size:0.875em;} /* 14px/16=0.875em */
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<p>This is a paragraph.</p>
<p>Specifying the font-size in em allows all major browsers to resize the text.
Unfortunately, there is still a problem with older versions of IE. When resizing the text, it becomes larger/smaller than it should.
</p>
</body>
</html>Exécuter l'instance»
Cliquez sur le bouton « Exécuter l'instance » pour afficher l'instance en ligne
Notre code est très efficace. Affiche la même taille de texte dans tous les navigateurs et permet à tous les navigateurs de redimensionner la taille du texte.
Plus d'exemples
Définir l'audace de la police
Cet exemple montre comment définir l'audace de la police.<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
body {font-size:100%;}
h1 {font-size:2.5em;}
h2 {font-size:1.875em;}
p {font-size:0.875em;}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<p>This is a paragraph.</p>
<p>Specifying the font-size in percent and em displays the same size in all
major browsers, and allows all browsers to resize the text!</p>
</body>
</html>
Cliquez sur le bouton « Exécuter l'instance » pour afficher l'instance en ligne
La transformation de police peut être définie
Cet exemple montre comment définir la transformation de police.Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p.normal {font-weight:normal;}
p.light {font-weight:lighter;}
p.thick {font-weight:bold;}
p.thicker {font-weight:900;}
</style>
</head>
<body>
<p class="normal">This is a paragraph.</p>
<p class="light">This is a paragraph.</p>
<p class="thick">This is a paragraph.</p>
<p class="thicker">This is a paragraph.</p>
</body>
</html>
Cliquez sur le bouton « Exécuter l'instance » pour afficher l'instance en ligne
Toutes les propriétés de police dans une seule déclaration
Cet exemple montre comment utiliser des attributs raccourcis pour définir les propriétés de police dans une déclaration.Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p.normal {font-variant:normal;}
p.small {font-variant:small-caps;}
</style>
</head>
<body>
<p class="normal">My name is Hege Refsnes.</p>
<p class="small">My name is Hege Refsnes.</p>
</body>
</html>
Cliquez sur le bouton « Exécuter l'instance » pour afficher l'instance en ligne
Toutes les propriétés des polices CSS
| Property | 描述 |
|---|---|
| font | 在一个声明中设置所有的字体属性 |
| font-family | 指定文本的字体系列 |
| font-size | 指定文本的字体大小 |
| font-style | 指定文本的字体样式 |
| font-variant | 以小型大写字体或者正常字体显示文本。 |
| font-weight | 指定字体的粗细。 |








