Affichage CSS
CSS Display(display) et Visibility(visibility)
L'attribut display définit la façon dont un élément doit être affiché, et l'attribut de visibilité spécifie comment un élément doit être affiché visible ou masqué. La propriété d'affichage CSS et la propriété de visibilité peuvent être utilisées pour masquer un élément, mais ces deux propriétés ont des définitions différentes.

Masquer l'élément - display:aucun ou visibilité:hidden
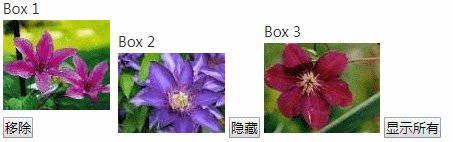
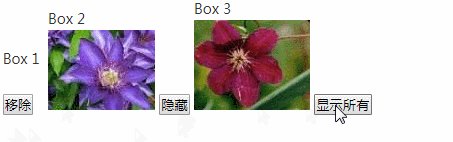
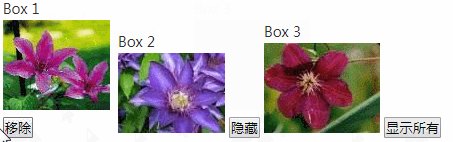
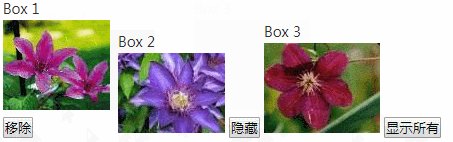
Masquer un élément en définissant l'attribut d'affichage sur "aucun", ou définissez l'attribut de visibilité sur "caché". Notez cependant que ces deux méthodes produiront des résultats différents.
visibilité : caché peut masquer un élément, mais l'élément caché doit toujours occuper le même espace qu'avant d'être masqué. En d’autres termes, même si l’élément est masqué, il affecte toujours la mise en page.
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
h1.hidden {visibility:hidden;}
</style>
</head>
<body>
<h1>This is a visible heading</h1>
<h1 class="hidden">This is a hidden heading</h1>
<p>注意,隐藏标题仍然占用空间.</p>
</body>
</html>Exécuter l'instance»
Cliquez sur le bouton « Exécuter l'instance » pour afficher l'instance en ligne
affichage : aucun ne peut masquer un élément, et l'élément caché ne prendra pas de place. Autrement dit, non seulement l’élément est masqué, mais l’espace initialement occupé par l’élément disparaîtra également de la mise en page.
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
h1.hidden {display:none;}
</style>
</head>
<body>
<h1>This is a visible heading</h1>
<h1 class="hidden">This is a hidden heading</h1>
<p>注意,隐藏标题仍然占用空间.</p>
</body>
</html>Exécuter l'instance»
Cliquez sur le bouton « Exécuter l'instance » pour afficher l'instance en ligne
Affichage CSS - Éléments bloc et en ligne
Un élément bloc est un élément qui occupe toute la largeur et est précédé et suivi de sauts de ligne. Exemples d'éléments de bloc
:
<h1>
<p>
<div>
Les éléments en ligne n'ont besoin que de la largeur nécessaire et ne forcent pas le retour à la ligne.
Exemples d'éléments en ligne :
<span>
<a>
Comment modifier l'affichage d'un élément
Vous pouvez modifier les éléments en ligne et les éléments de bloc et vice versa pour donner l'impression que la page est organisée d'une manière spécifique tout en suivant le Web normes.
L'exemple suivant affiche les éléments de liste en tant qu'éléments en ligne :
Instance
<!DOCTYPE html>
<html>
<head>
<style>
li{display:inline;}
</style>
</head>
<body>
<p>Display this link list as a horizontal menu:</p>
<ul>
<li><a href="http://www.php.cn/html/html-tutorial.html" target="_blank">HTML</a></li>
<li><a href="http://www.php.cn/css/css-css_tutorial.html" target="_blank">CSS</a></li>
<li><a href="http://www.php.cn/js/js-tutorial.html" target="_blank">JavaScript</a></li>
<li><a href="http://www.php.cn/xml/xml-tutorial.html" target="_blank">XML</a></li>
</ul>
</body>
</html>Exécuter l'instance»
Cliquez sur le bouton « Exécuter l'exemple » pour afficher l'exemple en ligne
L'exemple suivant utilise l'élément span comme élément de bloc :
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
span
{
display:block;
}
</style>
</head>
<body>
<h2>Nirvana</h2>
<span>Record: MTV Unplugged in New York</span>
<span>Year: 1993</span>
<h2>Radiohead</h2>
<span>Record: OK Computer</span>
<span>Year: 1997</span>
</body>
</html>Exécuter l'instance»
Cliquez sur le bouton "Exécuter l'instance" pour afficher l'instance en ligne
Remarque : La modification du type d'affichage d'un élément dépend de la façon dont l'élément est affiché et de quel type d'élément il s'agit. Par exemple : un élément en ligne défini sur display:block n'est pas autorisé à contenir des éléments de bloc imbriqués à l'intérieur.
Plus d'exemples
Exemple : Comment afficher un élément en ligne.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p {display:inline;}
</style>
</head>
<body>
<p> display属性的值为 "inline"的结果</p>
<p>两个元素之间没有距离.</p>
</body>
</html>Exécuter l'instance»
Cliquez sur le bouton « Exécuter l'instance » pour afficher l'instance en ligne
Cet exemple montre comment pour afficher un élément en ligne de l'élément.
Exemple : Comment afficher les éléments de bloc des éléments.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
span
{
display:block;
}
</style>
</head>
<body>
<span> display 属性值为 "block" 的结果</span> <span>这两个元素之间的换行符.</span>
</body>
</html>Exécuter l'instance»
Cliquez sur le bouton « Exécuter l'instance » pour afficher l'instance en ligne
Cet exemple montre comment pour afficher un élément de bloc de l'élément.
Exemple : Comment utiliser l'attribut de réduction d'une table.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
tr.collapse {visibility:collapse;}
</style>
</head>
<body>
<table border="1">
<tr>
<td>Peter</td>
<td>Griffin</td>
</tr>
<tr class="collapse">
<td>Lois</td>
<td>Griffin</td>
</tr>
</table>
<p><b>注意:</b> IE8 以及更早版本的浏览器当仅定义一个!DOCTYPE时会崩溃:</p>
</body>
</html>Exécuter l'instance»
Cliquez sur le bouton « Exécuter l'instance » pour afficher l'instance en ligne
Cet exemple montre comment pour utiliser l'attribut d'effondrement des tables.








