Éditeur d'interface utilisateur Bootstrap
Voici les 15 meilleurs éditeurs Bootstrap ou outils d'édition en ligne.
1. Bootstrap Magic
Il s'agit d'un générateur de thème Bootstrap qui utilise la dernière version de Bootstrap 3 et d'Angular JS pour fournir un aperçu éclatant des modifications utilisateur. Il comprend une variété d’importations, un sélecteur de couleurs et une saisie anticipée intelligente. Ce qui est encore plus étonnant, c'est que Bootstrap recadrera le CV en fonction du choix de chaque utilisateur, ce qui facilitera le téléchargement et l'utilisation par les utilisateurs.

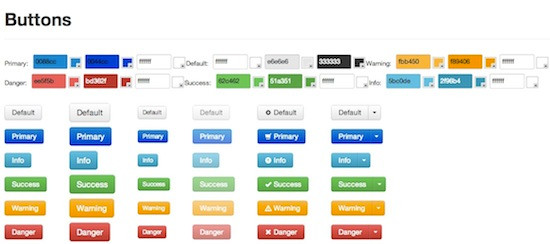
2. BootSwatchr
BootSwatchr est développé et maintenu indépendamment par Drew Strickiand et est le seul à prendre en charge le droit d'accès. affichage de la langue de gauche Outil de construction personnalisé Bootstrap, qui est également l'une de ses fonctionnalités. BootSwatchr est un outil visuel permettant de créer des thèmes Bootstrap à partir de zéro. 
3. Bootstrap Live Editor
Bootstrap Live Editor est un éditeur WYSIWYG pour créer Bootstrap. C'est un choix intelligent car il offre un moyen agréable et élégant d'éditer et d'embellir le HTML en fonction du contenu préparé par Bootstrap et des extraits de code. De plus, il comprend des options avancées telles que la configuration des boutons, des étiquettes personnalisées et la possibilité de faire les choix les plus éclairés et les plus avantageux pour les utilisateurs.
4. Fancy Boot
Fancyboot est un outil de personnalisation Bootstrap très utile qui permet aux utilisateurs de modifier la configuration Bootstrap et de prévisualiser automatiquement le fichier. résultats de leurs modifications. Vous pouvez choisir les plug-ins et les composants que vous souhaitez utiliser via le menu coulissant. Lorsque l'utilisateur a effectué les modifications appropriées, un fichier CSS compilé et simplifié contenant le plugin jQuery utilisé par l'utilisateur peut être téléchargé.

5. Style Bootstrap
Style Bootstrap est un excellent utilitaire d'interface graphique de navigateur intégré qui aide les utilisateurs à personnaliser l'apparence de Twitter Bootstrap. C'est très facile à personnaliser. Du style du corps, de la typographie, des boutons, de la navigation, du formatage, des invites de notification et d'autres éléments que les utilisateurs peuvent facilement personnaliser selon leurs souhaits. En plus de ses puissantes capacités de personnalisation, il peut facilement générer des fichiers CSS téléchargeables. 
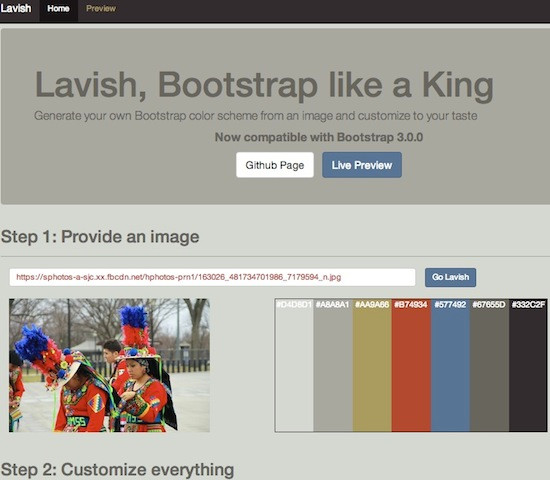
6. Lavish
Lavish est un outil qui aide les utilisateurs à personnaliser leur palette de couleurs Bootstrap préférée à partir d'une image. Les utilisateurs peuvent choisir différentes couleurs parmi les images à utiliser sur l'arrière-plan du corps, les liens, les en-têtes, les menus, les étiquettes, le texte, les menus déroulants et d'autres éléments. Une fois que vous avez déterminé votre palette de couleurs Bootstrap, vous pouvez facilement télécharger le fichier Boostrap.css correspondant.

7. Bootstrap ThemeRoller
Bootstrap ThemeRoller est une application Web intuitive qui fournit une interface visuelle que les utilisateurs peuvent personnaliser en fonction de leurs besoins. propres besoins. Style pour créer votre propre thème Bootstrap. Avec cet outil, les utilisateurs peuvent personnaliser les couleurs, les tailles, les polices, les formats, les tableaux, les boutons, les messages d'avertissement, les barres de navigation, les menus et d'autres éléments. Cette application générera également une URL unique pour chaque style créé par l'utilisateur, afin que tous les paramètres de l'utilisateur puissent être enregistrés. Ce qui est encore plus incroyable, c'est que lorsque les utilisateurs partent, ils peuvent arrêter ou reprendre leurs pages personnalisées.
8. LayoutIt!
LayoutIt! Avec la fonction d'interface glisser-déposer, vous pouvez facilement et rapidement créer un code frontal Bootstrap. Mise en page ! Compatible avec n'importe quel langage de programmation, permettant aux utilisateurs de télécharger du HTML et de réaliser librement la conception du codage ici. 
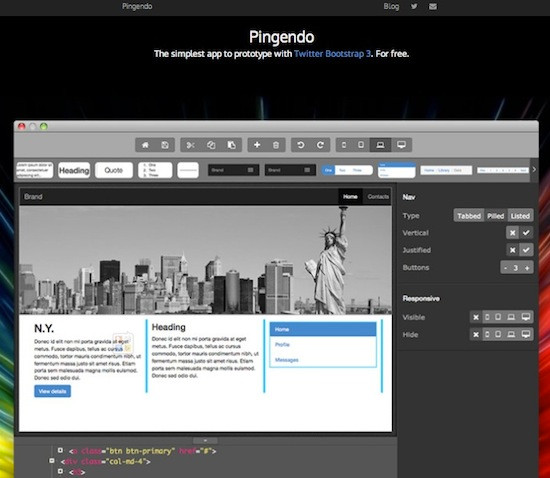
9. Pingendo
Pingendo est une application de bureau visuelle qui permet aux utilisateurs de créer des prototypes de pages Web réactives à l'aide du populaire framework Twitter Bootstrap. Pingendo propose également un grand nombre de mises en page prêtes à l'emploi, des capacités de positionnement, de redimensionnement et de personnalisation des éléments par glisser-déposer. Les utilisateurs peuvent optimiser eux-mêmes leurs pages et insérer leur propre contenu.

10. Kickstrap
Kickstrap est un éditeur d'interface utilisateur Bootstrap qui utilise Firebase comme service backend. Il intègre de manière transparente Bootstrap et les technologies Web de premier ordre. Mieux encore, il peut exécuter une application Web éprouvée, basée sur une base de données, qui ne nécessite pas de support back-end local.

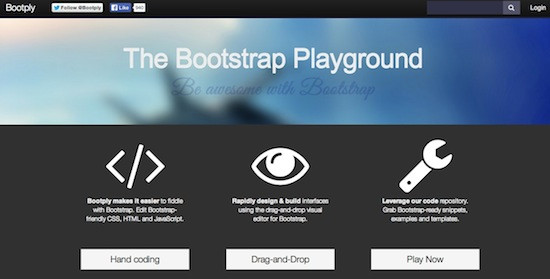
11. Bootply
Bootply est un excellent outil d'édition de l'interface utilisateur Bootstrap qui permet aux utilisateurs de modifier Bootstrap aussi facilement que possible. CSS, HTML et Javascript conviviaux. Il s'agit également d'un éditeur visuel par glisser-déposer pour la conception, le prototypage et le test du framework Bootstrap. Bootply dispose d'un référentiel de code qui comprend des extraits de code Bootstrap, des exemples et des modèles. En plus de ce qui précède, ce qui est encore plus attrayant est qu'il dispose d'une communauté Bootply très active, où les utilisateurs peuvent facilement découvrir, partager et afficher des codes et des extraits associés.

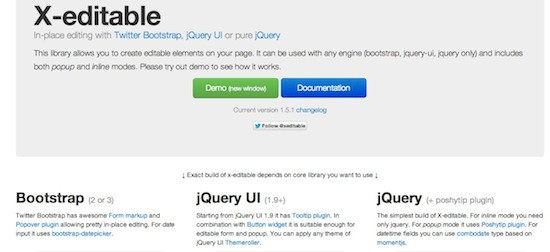
12. X-editable
X-Editable est une bibliothèque d'extensions qui permet aux utilisateurs de créer des éléments modifiables, tels que des pages. Modes contextuels et en ligne. Il fournit des fonctions d'édition natives Bootstrap, jQuery UI ou pure jQuery. Cet éditeur d'interface utilisateur Bootstrap possède de nombreuses fonctionnalités puissantes, notamment la validation côté client et côté serveur, la prise en charge du clavier, les événements en direct, l'espace de conteneur personnalisable, etc. Dans l’ensemble, il offre des capacités de développement très rapides, une suppression facile des champs et un simple script d’arrière-plan pour mettre à jour les données. 
13. Jetstrap
Ne commettez pas l'erreur de penser que Jetstrap n'est qu'un simple outil de maquette. Il s'agit d'un outil de création de Twitter Bootstrap. 100% basé sur l'interface web. Les utilisateurs n'ont pas besoin de télécharger aucun type de logiciel pour utiliser Jetstrap. Les utilisateurs doivent simplement se connecter, créer leurs propres projets et y accéder à tout moment et en tout lieu. La fonction de création est principalement fournie aux développeurs et aux concepteurs. Les utilisateurs peuvent facilement générer de beaux sites Web via Jetstrap, et la vitesse d'exécution est très rapide
14. DivShot
DivShot est un éditeur de texte de développement frontal rapide et visuel, aussi simple et soigné que l'outil maquette. Comprenant diverses bibliothèques de composants personnalisés requis par divers frameworks, c'est l'un des meilleurs outils qu'il propose. De plus, un convertisseur de thème est inclus, permettant aux utilisateurs de modifier le thème. La version d'essai est gratuite. Après la période d'essai, vous devez payer pour conserver le service d'origine.

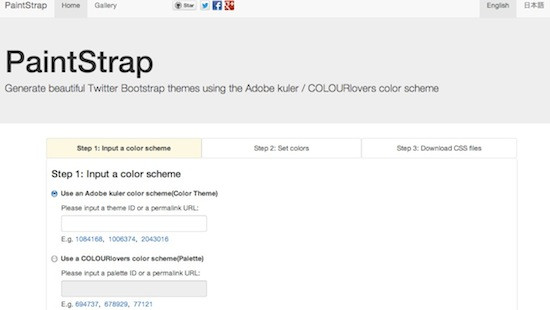
15. PaintStrap
PaintStrap utilise les combinaisons de couleurs Adobe kuler/COLOURlovers pour générer de superbes thèmes Twitter Bootstrap. Cet outil est extrêmement simple à installer et le fichier CSS est facile à télécharger et à remplacer par un autre fichier standard.