Écran extra large Bootstrap
Ce chapitre expliquera une autre fonctionnalité prise en charge par Bootstrap, Jumbotron. Comme son nom l'indique, ce composant augmente la taille du titre et ajoute plus de marge au contenu de la page de destination. Les étapes pour utiliser Jumbotron sont les suivantes :
Créez un conteneur <div> avec la classe .jumbotron.
En plus du plus grand <h1>, le font-weight font-weight a été réduit à 200px.
L'exemple suivant le démontre :
Instance
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 超大屏幕(Jumbotron)</title> <link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet"> <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> <script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <div class="jumbotron"> <h1>欢迎登陆页面!</h1> <p>这是一个超大屏幕(Jumbotron)的实例。</p> <p><a class="btn btn-primary btn-lg" role="button"> 学习更多</a> </p> </div> </div> </body> </html>
Instance en cours d'exécution»
Cliquez sur le bouton "Exécuter l'instance" pour afficher l'instance en ligne
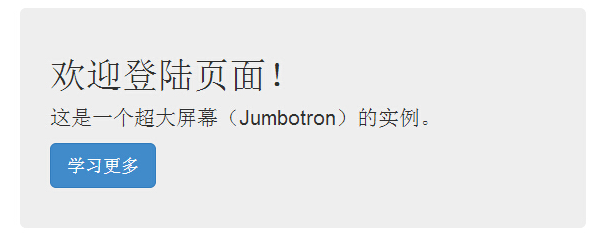
Résultats d'exécution
Afin d'obtenir la pleine largeur sans arrondi coins Pour les écrans géants, veuillez utiliser la classe .jumbotron en dehors de toutes les classes .container, comme indiqué dans l'exemple suivant :
Instance
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 超大屏幕(Jumbotron)</title> <link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet"> <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> <script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script> </head> <body> <div class="jumbotron"> <div class="container"> <h1>欢迎登陆页面!</h1> <p>这是一个超大屏幕(Jumbotron)的实例。</p> <p><a class="btn btn-primary btn-lg" role="button"> 学习更多</a> </p> </div> </div> </body> </html>
Exécuter l'instance»
Cliquez sur le bouton « Exécuter l'instance » pour afficher l'instance en ligne








