Installation de l'environnement d'amorçage
L'installation de Bootstrap est très simple. Ce chapitre expliquera comment télécharger et installer Bootstrap, discutera de la structure du fichier Bootstrap et démontrera son utilisation à travers un exemple.
Télécharger Bootstrap
Vous pouvez télécharger la dernière version de Bootstrap depuis http://getbootstrap.com/. Lorsque vous cliquez sur ce lien, vous verrez une page qui ressemble à ceci :
Vous verrez deux boutons :
Télécharger Bootstrap : Téléchargez Bootstrap. En cliquant sur ce bouton, vous pouvez télécharger des versions précompilées et compressées de Bootstrap CSS, JavaScript et des polices. La documentation et les fichiers de code source original ne sont pas inclus.
Télécharger la source : Téléchargez le code source. Cliquez sur ce bouton et vous pourrez obtenir directement le dernier code source Bootstrap LESS et JavaScript.
Si vous utilisez du code source non compilé, vous devez compiler le fichier LESS pour générer un fichier CSS réutilisable. Pour compiler des fichiers LESS, Bootstrap ne prend officiellement en charge que Recess, qui est l'invite CSS de Twitter basée sur less.js.
Pour une meilleure compréhension et une utilisation plus facile, nous utiliserons la version précompilée de Bootstrap dans ce tutoriel.
Étant donné que les fichiers sont compilés et compressés, vous n'êtes pas obligé d'inclure ces fichiers individuels à chaque fois que vous développez des fonctionnalités individuelles.
Lorsque ce tutoriel a été rédigé, la dernière version (Bootstrap 3) a été utilisée.
Structure du fichier
Bootstrap précompilé
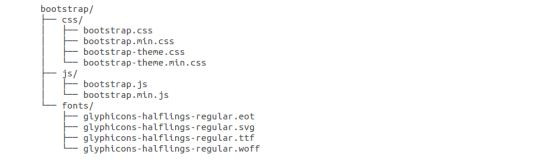
Lorsque vous téléchargez la version compilée de Bootstrap, décompressez le fichier ZIP et vous verrez la structure de fichier/répertoire suivante :

Comme le montre l'image ci-dessus, vous pouvez voir le CSS et le JS compilés (bootstrap.*), et les CSS et JS compilés et compressés (bootstrap.min .*). Sont également incluses des polices pour Glyphicons, un thème Bootstrap facultatif.
Code source Bootstrap
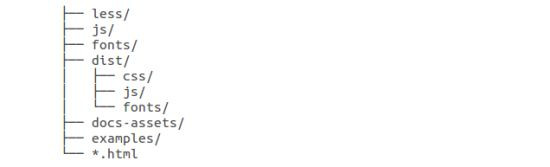
Si vous avez téléchargé le code source Bootstrap, la structure du fichier ressemblera à ceci :

moins Les fichiers sous /, js/ et fonts/ sont respectivement les codes sources des CSS Bootstrap, JS et des polices d'icônes. Le dossier
dist/ contient les fichiers et dossiers répertoriés dans la section des téléchargements précompilés ci-dessus.
docs-assets/, examples/ et tous les fichiers *.html sont de la documentation Bootstrap.
Modèle HTML
Un modèle HTML de base utilisant Bootstrap ressemble à ceci :
<!DOCTYPE html> <html> <head> <title>Bootstrap 模板</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- 引入 Bootstrap --> <link href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet"> <!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 --> <!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> </head> <body> <h1>Hello, world!</h1> <!-- jQuery (Bootstrap 的 JavaScript 插件需要引入 jQuery) --> <script src="https://code.jquery.com/jquery.js"></script> <!-- 包括所有已编译的插件 --> <script src="js/bootstrap.min.js"></script> </body> </html>
Ici vous pouvez voir que les fichiers jquery.js, bootstrap.min.js et bootstrap.min.css sont inclus pour Turn a Regular Fichier HTML dans un modèle à l'aide de Bootstrap.
Les détails sur chaque élément de l'extrait de code ci-dessus seront expliqués en détail dans le chapitre Présentation du CSS Bootstrap.
Exemple
Essayons maintenant d'utiliser Bootstrap pour afficher "Bonjour tout le monde !" :
Exemple
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>在线尝试 Bootstrap 实例</title> <link rel="stylesheet" href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css"> <script src="http://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js"></script> <script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script> </head> <body> <h1>Hello, world!</h1> </body> </html>
Exécuter l'instance»
Cliquez sur le bouton "Exécuter l'instance" pour afficher l'instance en ligne
Recommandation Bootstrap CDN
L'instance sur ce site utilise les ressources Bootstrap de Baidu sur la bibliothèque de ressources statiques (http://cdn.code.baidu.com/).
Le service CDN de bibliothèque de ressources statiques de Baidu a une vitesse d'accès plus rapide, un effet d'accélération plus évident, aucune restriction de vitesse et de bande passante et est gratuit en permanence. Le code d'introduction est le suivant :
<!-- 新 Bootstrap 核心 CSS 文件 --> <link href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet"> <!-- 可选的Bootstrap主题文件(一般不使用) --> <script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap-theme.min.css"></script> <!-- jQuery文件。务必在bootstrap.min.js 之前引入 --> <script src="http://apps.bdimg.com/libs/jquery/2.0.0/jquery.min.js"></script> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script>
.








