Vue MVC
ASP.NET MVC - Vues
Pour apprendre ASP.NET MVC, nous allons créer une application Internet.
Partie 5 : Ajouter une vue pour afficher l'application.
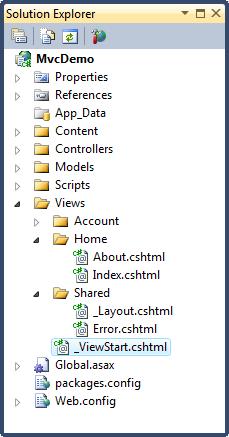
Dossier Vues
Vues Le dossier stocke les fichiers (fichiers HTML) liés à l'affichage de l'application (interface utilisateur). Selon le contenu de la langue, ces fichiers peuvent avoir des extensions html, asp, aspx, cshtml et vbhtml.
Le dossier Views contient un dossier pour chaque contrôleur.
Dans le dossier Vues, Visual Web Developer a créé un dossier Compte, un dossier Accueil et un dossier Partagé.
Le dossier Compte contient des pages pour l'enregistrement et la connexion du compte utilisateur.
Le dossier d'accueil est utilisé pour stocker les pages d'application telles que la page d'accueil et la page À propos.
Le dossier Partagé est utilisé pour stocker les vues (pages maîtres et pages de mise en page) partagées entre les contrôleurs.

Types de fichiers ASP.NET
Dans le dossier Vues, vous pouvez voir les types de fichiers HTML suivants :
| 文件类型 | 扩展名 |
|---|---|
| 纯 HTML | .htm or .html |
| 经典 ASP | .asp |
| 经典 ASP.NET | .aspx |
| ASP.NET Razor C# | .cshtml |
| ASP.NET Razor VB | .vbhtml |
Fichier Index
Le fichier Index.cshtml représente la page d'accueil de l'application. Il s'agit du fichier par défaut de l'application (fichier de la page d'accueil).
Écrivez le contenu suivant dans le fichier :
<h1>Bienvenue sur W3CSchool.cc</h1>
<p>Placer le contenu de la page d'accueil ici</p>
À propos du fichier
Fichier About.cshtml représente la page À propos de l'application.
Écrivez le contenu suivant dans le fichier :
<h1>
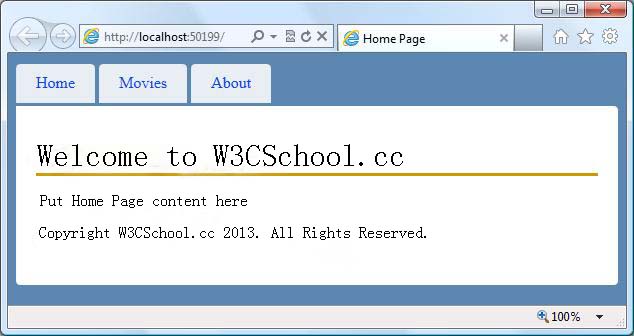
Sélectionnez Déboguer et démarrez le débogage à partir du menu Visual Web Developer (ou appuyez sur F5).
Cliquez sur l'onglet "Accueil" et sur l'onglet "À propos" pour voir comment cela fonctionne.
Félicitations
Félicitations. Vous avez créé votre première application MVC. 
Remarque :
Vous ne pouvez pas encore cliquer sur l'onglet "Films". Nous ajouterons du code pour l'onglet "Films" plus loin dans ce didacticiel.







