dossier MVC
ASP.NET MVC - Dossier d'application
Pour apprendre ASP.NET MVC, nous allons créer une application Internet.
Partie 2 : Explorez le dossier de candidature.
Dossier MVC
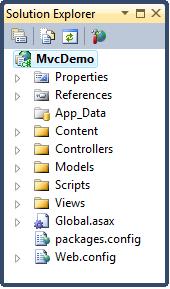
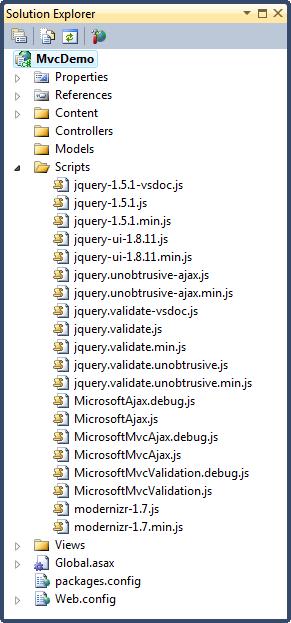
Le contenu du dossier d'une application Web ASP.NET MVC typique ressemble à ceci : >
 Informations sur l'application
Informations sur l'application
Propriétés
Références
Dossier d'application
Dossier App_Data
Dossier de contenu
Dossier Modèles
Dossier ScriptsDossier Vues
Fichier de configuration
Global.asax
packages.config< On> web.config
La dénomination standardisée réduit le nombre de code, et est également propice à la compréhension par les développeurs du projet MVC.
Le nom du dossier est le même pour toutes les applications MVC. Le framework MVC est basé sur une dénomination par défaut. Les contrôleurs sont écrits dans le dossier Controllers, les vues sont écrites dans le dossier Views et les modèles sont écrits dans le dossier Models. Vous n'êtes pas obligé d'utiliser le nom du dossier dans le code de votre application. Voici un bref aperçu du contenu de chaque dossier :
Dossier App_Data
Le dossier App_Data
est utilisé pour stocker les données des applications.Nous aborderons l'ajout d'une base de données SQL au dossier App_Data plus tard dans ce didacticiel.
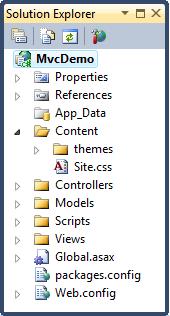
Dossier de contenu
Le dossier Contenu
est utilisé pour stocker des fichiers statiques tels que des feuilles de style (fichiers CSS), des icônes et des images.Visual Web Developer ajoutera automatiquement un dossier
thèmesau dossier Contenu. Le dossier des thèmes stocke les styles et les images jQuery. Dans votre projet, vous pouvez supprimer ce dossier de thèmes. Visual Web Developer ajoutera également un fichier de feuille de style standard au projet : le fichier
Site.cssdans le dossier de contenu. Ce fichier de feuille de style est le fichier que vous modifiez lorsque vous souhaitez modifier le style de votre application.
Nous éditerons ce fichier de feuille de style (Site.css) dans le prochain chapitre de ce tutoriel.
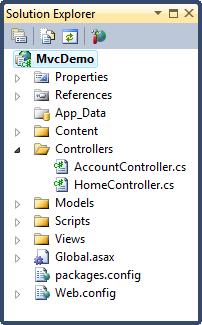
Dossier Contrôleurs 
Visual Web Developer a créé un contrôleur d'accueil (pour la page d'accueil et la page À propos) et un contrôleur de compte (pour la page de connexion) :

Nous créerons plus de contrôleurs plus tard dans ce tutoriel.
Dossier Models
Le dossier Models contient des classes qui représentent les modèles d'application. Les modèles contrôlent et manipulent les données d'une application.
Nous créerons des modèles (classes) plus tard dans ce tutoriel.
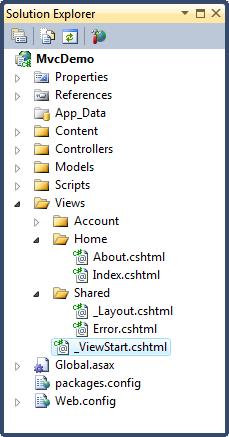
Dossier Views
Le dossier Views permet de stocker les fichiers HTML liés à l'affichage de l'application (interface utilisateur).
Le dossier Views contient un dossier pour chaque contrôleur.
Dans le dossier Vues, Visual Web Developer a créé un dossier Compte, un dossier Accueil et un dossier Partagé.
Le dossier Compte contient des pages pour l'enregistrement et la connexion du compte utilisateur.
Le dossier d'accueil est utilisé pour stocker les pages d'application telles que la page d'accueil et la page À propos.
Le dossier Partagé est utilisé pour stocker les vues (pages maîtres et pages de mise en page) partagées entre les contrôleurs.

Nous modifierons ces fichiers de mise en page dans le prochain chapitre de ce tutoriel.
Dossier Scripts
Le dossier Scripts stocke les fichiers JavaScript de l'application.
Par défaut, Visual Web Developer stocke les fichiers standards MVC, Ajax et jQuery dans ce dossier :

Commentaires : Le fichier nommé "modernizr" est le fichier JavaScript utilisé pour prendre en charge HTML5 et CSS3 dans l'application.








