Application MVC
ASP.NET MVC - Application Internet
Pour apprendre ASP.NET MVC, nous allons créer une application Internet.
Partie 1 : Création de l'application.
Ce que nous allons construire
Nous allons créer une application Internet qui prend en charge l'ajout, la modification, la suppression et la liste des informations stockées dans une base de données.
Ce que nous ferons
Visual Web Developer fournit différents modèles pour créer des applications Web.
Nous utiliserons Visual Web Developer pour créer une application Internet MVC vide avec des balises HTML5.
Une fois cette application Internet vierge créée, nous ajouterons progressivement du code à l'application jusqu'à ce qu'elle soit complète. Nous utiliserons C# comme langage de programmation et les dernières balises de code du serveur Razor.
Dans cette ligne, nous expliquerons le contenu, le code et tous les composants de cette application.
Créer une application Web
Si vous avez installé Visual Web Developer, démarrez Visual Web Developer et sélectionnez Nouveau projet pour créer un nouveau projet. Sinon il vous suffira d'apprendre en lisant des tutoriels.

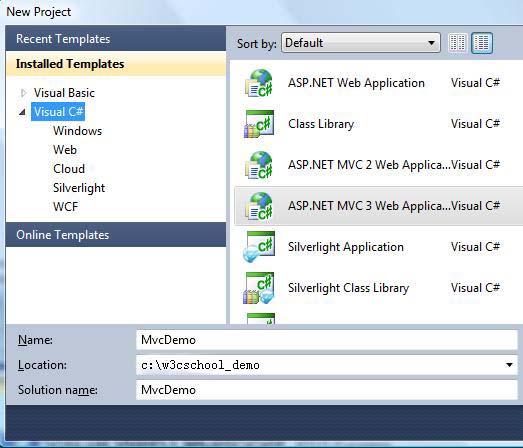
Dans la boîte de dialogue Nouveau projet :
- Ouvrez le modèle Visual C#
- Sélectionnez le modèle ASP.NET MVC 3 Web Application
- Définissez le nom du projet sur MvcDemo
- Définissez l'emplacement du disque, tel que c:w3cschool_demo
- Cliquez sur OK
Lorsque la boîte de dialogue Nouveau projet s'ouvre :
- SélectionnezApplication Internet Modèle
- SélectionnezRazor Engine
- Sélectionnez Marquage HTML5
- Cliquez sur OK
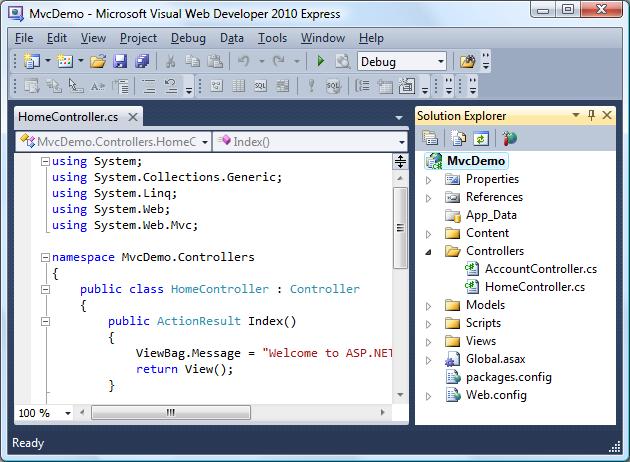
Visual Studio Express créera un projet similaire qui ressemble à ceci :

Nous explorerons des éléments concernant les fichiers et les dossiers dans le prochain chapitre de ce didacticiel.








