Routage AngularJS
Dans ce chapitre, nous vous présenterons le routage AngularJS.
Le routage AngularJS nous permet d'accéder à différents contenus via différentes URL.
Une application Web (SPA) à page unique multi-vues peut être implémentée via AngularJS.
Habituellement, notre URL se présente sous la forme de http://php.cn/first/page, mais dans les applications Web à page unique, AngularJS est implémenté via # + tag , Par exemple :
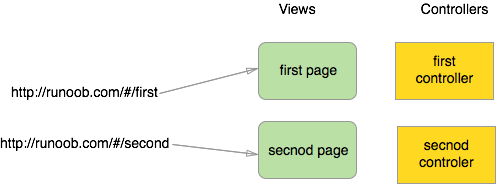
http://php.cn/#/first http://php.cn/#/second http://php.cn/#/third
Lorsque nous cliquons sur l'un des liens ci-dessus, l'adresse demandée au serveur est la même (http://php.cn/). Parce que le contenu après le signe # sera ignoré par le navigateur lors de la requête au serveur. Nous devons donc implémenter la fonctionnalité derrière le numéro # sur le client. Le routage AngularJS utilise # + mark pour nous aider à distinguer différentes pages logiques et à lier différentes pages aux contrôleurs correspondants.

Dans le graphique ci-dessus, nous pouvons voir que deux URL sont créées : /ShowOrders et /AddNewOrder. Chaque URL a une vue et un contrôleur correspondants.
Regardons ensuite un exemple simple :
Instance
<html>
<head>
<meta charset="utf-8">
<title>AngularJS 路由实例 - 菜鸟教程</title>
</head>
<body ng-app='routingDemoApp'>
<h2>AngularJS 路由应用</h2>
<ul>
<li><a href="#/">首页</a></li>
<li><a href="#/computers">电脑</a></li>
<li><a href="#/printers">打印机</a></li>
<li><a href="#/blabla">其他</a></li>
</ul>
<div ng-view></div>
<script src="//cdn.bootcss.com/angular.js/1.4.6/angular-animate.min.js"></script>
<script src="//cdn.bootcss.com/angular.js/1.3.13/angular-route.js"></script>
<script>
angular.module('routingDemoApp',['ngRoute'])
.config(['$routeProvider', function($routeProvider){
$routeProvider
.when('/',{template:'这是首页页面'})
.when('/computers',{template:'这是电脑分类页面'})
.when('/printers',{template:'这是打印机页面'})
.otherwise({redirectTo:'/'});
}]);
</script>
</body>
</html>Exécuter l'instance»
Cliquez sur le bouton « Exécuter l'instance » pour afficher l'instance en ligne
Exemple d'analyse :
1. Chargez le fichier js qui implémente le routage : angulaire-route.js.
2. Contient le module ngRoute en tant que module dépendant du module d'application principal.
angular.module('routingDemoApp',['ngRoute'])3. Utilisez la commande ngView.
<div ng-view></div>
Le contenu HTML de ce div changera en fonction des changements de routage.
Configurer $routeProvider. AngularJS $routeProvider est utilisé pour définir des règles de routage.
module.config(['$routeProvider', function($routeProvider){ $routeProvider .when('/',{template:'这是首页页面'}) .when('/computers',{template:'这是电脑分类页面'}) .when('/printers',{template:'这是打印机页面'}) .otherwise({redirectTo:'/'}); }]);La fonction config du module AngularJS permet de configurer les règles de routage. En utilisant configAPI, nous demandons que $routeProvider soit injecté dans notre fonction de configuration et utilisons $routeProvider.whenAPI pour définir nos règles de routage.
$routeProvider nous fournit la fonction when(path,object) & else(object) pour définir toutes les routes dans l'ordre. La fonction contient deux paramètres :
- <. 🎜 >Le premier paramètre est l'URL ou la règle régulière d'URL.
- Le deuxième paramètre est l'objet de configuration de routage.
- Le premier paramètre de la fonction $routeProvider.when est l'URL ou la règle régulière d'URL, et le deuxième paramètre est l'objet de configuration de routage.
Objet de paramètres d'itinéraireLe routage AngularJS peut également être implémenté via différents modèles.
$routeProvider.when(url, {
template: string,
templateUrl: string,
controller: string, function 或 array,
controllerAs: string,
redirectTo: string, function,
resolve: object<key, function>
});Description du paramètre : -
modèle :
Si nous devons uniquement insérer du contenu HTML simple dans ng-view, utilisez ce paramètre :.when('/computers',{template:'这是电脑分类页面'})
templateUrl:
Si nous avons seulement besoin d'insérer le fichier modèle HTML dans ng-view, alors utilisez ce paramètre :$routeProvider.when('/computers', { templateUrl: 'views/computers.html', });Ci-dessus Le code obtiendra le contenu du fichier vues/ordinateurs.html du serveur et l'insérera dans ng-view.contrôleur :
fonction, de type chaîne ou tableau, dans le current La fonction de contrôleur exécutée sur le modèle génère une nouvelle portée.controllerAs :
type de chaîne, spécifiez un alias pour le contrôleur .redirectTo :
L'adresse redirigée.résoudre :
Spécifiez les autres modules dont dépend le contrôleur actuel .- Instance
<html> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script> <script src="http://apps.bdimg.com/libs/angular-route/1.3.13/angular-route.js"></script> <script type="text/javascript"> angular.module('ngRouteExample', ['ngRoute']) .controller('HomeController', function ($scope) { $scope.$route = $route;}) .controller('AboutController', function ($scope) { $scope.$route = $route;}) .config(function ($routeProvider) { $routeProvider. when('/home', { templateUrl: 'embedded.home.html', controller: 'HomeController' }). when('/about', { templateUrl: 'embedded.about.html', controller: 'AboutController' }). otherwise({ redirectTo: '/home' }); }); </script> </head> <body ng-app="ngRouteExample" class="ng-scope"> <script type="text/ng-template" id="embedded.home.html"> <h1> Home </h1> </script> <script type="text/ng-template" id="embedded.about.html"> <h1> About </h1> </script> <div> <div id="navigation"> <a href="#/home">Home</a> <a href="#/about">About</a> </div> <div ng-view=""> </div> </div> </body> </html>
Instance en cours d'exécution» Cliquez sur le bouton « Exécuter l'instance » pour afficher l'instance en ligne








