Guide Javascript
JavaScript - Client Side Script
JavaScript est le langage de script pour le Web !
JavaScript est utilisé par des millions de pages Web pour améliorer la conception, Validez les formulaires, détectez les navigateurs, créez des cookies, et bien plus encore.
JavaScript est facile à apprendre
Exemple
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<script>
function displayDate(){
document.getElementById("demo").innerHTML=Date();
}
</script>
</head>
<body>
<h1>我的第一个 JavaScript 程序</h1>
<p id="demo">这是一个段落</p>
<button type="button" onclick="displayDate()">显示日期</button>
</body>
</html>Exécuter l'instance»
Cliquez sur "Exécuter Bouton "Instance" Voir des exemples en ligne
Qu'est-ce que JavaScript ?
JavaScript est conçu pour ajouter un comportement interactif aux pages HTML.
JavaScript est un langage de script (un langage de script est un langage de programmation léger).
JavaScript se compose de plusieurs lignes de code informatique exécutable.
JavaScript est souvent intégré directement dans les pages HTML.
JavaScript est un langage interprété (c'est-à-dire que le code n'est pas précompilé pour l'exécution).
Tout le monde peut utiliser JavaScript sans acheter de licence.
Script côté client
JavaScript "spécifie" le comportement du navigateur. C'est ce qu'on appelle le script côté client (ou script de navigateur).
Les scripts côté serveur sont ce qui "spécifie" le comportement du serveur (voir le tutoriel ASP/PHP de ce site).
Que peut faire JavaScript ?
JavaScript fournit un outil de programmation pour les concepteurs HTML
Les créateurs HTML ne sont souvent pas des programmeurs, mais JavaScript est un outil de programmation qui ne dispose que d'un langage de script extrêmement simple syntaxe! Presque tout le monde a la possibilité d’insérer de courts extraits de code dans ses pages HTML.JavaScript peut mettre du texte dynamique dans une page HTML
Une instruction JavaScript similaire à celle-ci peut mettre un texte variable dans une page HTML : document.write( "<h1>" + nom + "</h1>")JavaScript peut répondre aux événements
JavaScript est-il configuré pour être exécuté lorsqu'un événement se produit, comme lorsque la page se charge ou lorsque l'utilisateur clique sur un élément HTML.JavaScript peut lire et écrire des éléments HTML
JavaScript peut lire et modifier le contenu des éléments HTML.JavaScript peut être utilisé pour valider les données
JavaScript peut être utilisé pour valider les données avant qu'elles ne soient soumises au serveur.JavaScript peut être utilisé pour détecter le navigateur du visiteur
JavaScript peut être utilisé pour détecter le navigateur du visiteur et en fonction du navigateur détecté, charger la page correspondante pour ce navigateur.JavaScript peut être utilisé pour créer des cookies
JavaScript peut être utilisé pour stocker et récupérer des informations situées sur l'ordinateur du visiteur.
Qu'est-ce que le HTML DOM ?
HTML DOM définit une manière standard d'accéder et de manipuler des documents HTML.
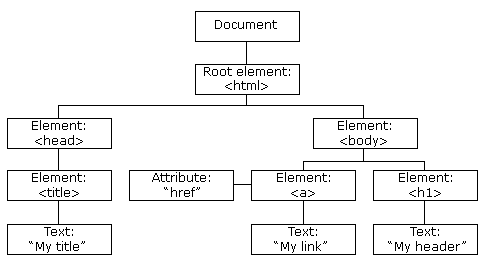
DOM exprime les documents HTML sous forme d'arborescence.
Exemple d'arborescence HTML DOM

Comment apprendre JavaScript ?
Accédez au tutoriel JavaScript complet
Accédez au tutoriel complet HTML DOM
Accédez au manuel de référence complet JavaScript et HTML DOM








