mode d'apparence
Facade Pattern masque la complexité du système et fournit au client une interface à travers laquelle le client peut accéder au système. Ce type de modèle de conception est un modèle structurel qui ajoute une interface à un système existant pour masquer la complexité du système.
Ce modèle implique une classe unique qui fournit des méthodes simplifiées pour les demandes des clients et des appels délégués aux méthodes de classe système existantes.
Introduction
Intention : Fournir une interface cohérente pour un ensemble d'interfaces dans un sous-système. Le modèle d'apparence définit une interface de haut niveau qui rend ce sous-système plus facile à utiliser. .
Principales solutions : Réduire la complexité d'accès aux sous-systèmes internes de systèmes complexes et simplifier l'interface du client avec ceux-ci.
Quand utiliser : 1. Le client n'a pas besoin de connaître les connexions complexes au sein du système, l'ensemble du système n'a besoin que de fournir une "réceptionniste". 2. Définissez l'entrée du système.
Comment résoudre : Le client n'est pas couplé au système, et la classe d'apparence est couplée au système.
Code clé : Ajoutez une autre couche entre le client et le système complexe, cette fois la séquence d'appels, les dépendances, etc. seront gérées correctement.
Exemples d'application : 1. Lorsque vous vous rendez à l'hôpital pour consulter un médecin, vous devrez peut-être vous inscrire, vous rendre à la clinique, négocier les prix et obtenir des médicaments, ce qui rend le patient ou sa famille se sent très compliquée. S'il y a une réceptionniste, laissez-la seulement. C'est très pratique de laisser le personnel de la réception s'en occuper. 2. Le modèle de développement à trois niveaux de JAVA.
Avantages : 1. Réduire l'interdépendance des systèmes. 2. Améliorer la flexibilité. 3. Sécurité améliorée.
Inconvénients : ne respecte pas le principe d'ouverture et de fermeture. S'il est gênant de changer les choses, l'héritage et la réécriture ne conviennent pas.
Scénarios d'utilisation : 1. Modules qui fournissent un accès externe à des modules ou sous-systèmes complexes. 2. Les sous-systèmes sont relativement indépendants. 3. Prévenir les risques causés par le personnel de bas niveau.
Remarque : Dans une structure hiérarchique, vous pouvez utiliser le modèle d'apparence pour définir l'entrée de chaque couche du système.
Implémentation
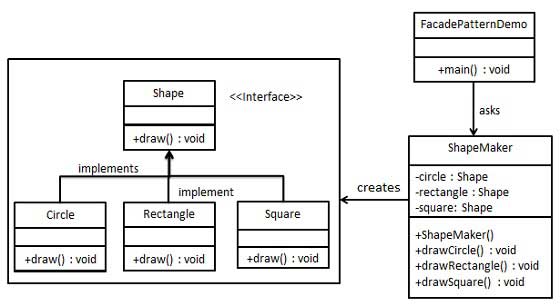
Nous allons créer une interface Shape et une classe d'entité qui implémente l'interface Shape. L'étape suivante consiste à définir une classe d'apparence ShapeMaker. Les classes
ShapeMaker utilisent des classes d'entité pour représenter les appels des utilisateurs à ces classes. FacadePatternDemo, notre classe de démonstration utilise la classe ShapeMaker pour afficher les résultats.

Étape 1
Créer une interface.
Shape.java
public interface Shape {
void draw();
}Étape 2
Créez une classe d'entité qui implémente l'interface.
Rectangle.java
public class Rectangle implements Shape {
@Override
public void draw() {
System.out.println("Rectangle::draw()");
}
}Carré.java
public class Square implements Shape {
@Override
public void draw() {
System.out.println("Square::draw()");
}
}Circle.java
public class Circle implements Shape {
@Override
public void draw() {
System.out.println("Circle::draw()");
}
}Étape 3
Créez une classe d'apparence.
ShapeMaker.java
public class ShapeMaker {
private Shape circle;
private Shape rectangle;
private Shape square;
public ShapeMaker() {
circle = new Circle();
rectangle = new Rectangle();
square = new Square();
}
public void drawCircle(){
circle.draw();
}
public void drawRectangle(){
rectangle.draw();
}
public void drawSquare(){
square.draw();
}
}Étape 4
Utilisez cette classe d'apparence pour dessiner différents types de formes.
FacadePatternDemo.java
public class FacadePatternDemo {
public static void main(String[] args) {
ShapeMaker shapeMaker = new ShapeMaker();
shapeMaker.drawCircle();
shapeMaker.drawRectangle();
shapeMaker.drawSquare();
}
}Étape 5
Vérifiez la sortie.
Circle::draw() Rectangle::draw() Square::draw()








