Foundation grid system
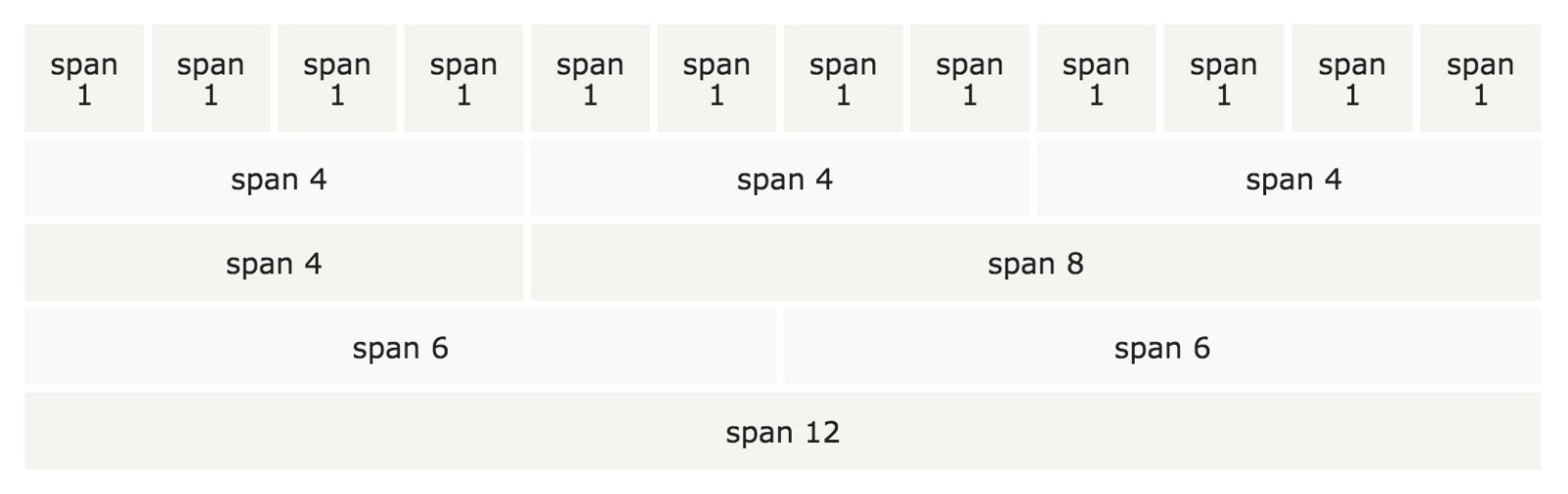
Foundation grid system is 12 columns.
If you don't need 12 columns, you can merge some columns and create some columns with a larger width.

#Foundation’s grid system is responsive. Columns automatically resize based on screen size. On a large screen, it might be three columns, on a small screen it might be three single columns, arranged in sequence.
Grid columns
Foundation grid system has three columns:
.small(Mobile version).medium(Tablet device).large(Computer device: laptop, Desktop)
The above classes can be used in combination to create a more flexible layout
Basic grid structure
The following are the basics Foundation grid structure example:
<div class="small|medium|large-numcolumns"></div> ;
</div>
<divclass="row">
<div class="small|medium|large-numcolumns"></div>
< div class="small|medium|large-num columns"></div>
<div class="small|medium|large-num columns"></div>
< /div>
<divclass="row">
...
</div>
First, create a row (<div
class="row">). This is a horizontal vertical column. Then add the number of columns small-num, medium-num and large-num kind. Note: The number of columns num must add up to 12:
Instance
<!DOCTYPE html> <html> <head> <title>Foundation 实例</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://static.php.cn/assets/foundation-5.5.3/foundation.min.css"> <script src="http://static.php.cn/assets/jquery/2.0.3/jquery.min.js"></script> <script src="http://static.php.cn/assets/foundation-5.5.3/js/foundation.min.js"></script> <script src="http://static.php.cn/assets/foundation-5.5.3/js/vendor/modernizr.js"></script> </head> <body> <div class="row"> <h2>Foundation 网格</h2> <p>重置窗口大小查看效果</p> <div class="small-12 columns" style="background-color:yellow;">.small-12</div> </div> <div class="row"> <div class="small-8 columns" style="background-color:beige;">.small-8</div> <div class="small-4 columns" style="background-color:gray;">.small-4</div> </div> <div class="row"> <div class="small-8 large-9 columns" style="background-color:pink;">.small-8 .large-9</div> <div class="small-4 large-3 columns" style="background-color:orange;">.small-4 .large-3</div> </div> </body> </html>
Run Instance»
Click the "Run Instance" button to view the online instance
In the example, the <div> class of the first row is .small-12, which will create 12 columns (100% width).
The second row creates two columns, .small-4 has a width of 33.3% and .small-8 has a width of 66.6%.
In the third row we add two additional columns (.large-3 and .large-9). This means that on large screen sizes, the columns will be 25% (.large-3) and 75% (.large-9) proportions. At the same time, we also specified the proportion of columns on small screens to be 33% (.small-4)
and 66% (.small-8). This combination is very helpful for different screen display effects.
Grid Options
The following table summarizes the instructions for the Foundation Grid system on multiple devices:
| Small Devices Phones (<40.0625em (640px)) | Medium Devices Tablets (>=40.0625em (640px)) | Large Devices Laptops & Desktops (>=64.0625em (1025px)) | |
|---|---|---|---|
| Grid behavior | Always horizontal | Starts with a fold, above breakpoint is horizontal The | starts with a fold and is horizontal above the breakpoint |
| class prefix | .small-* | .medium-* | #.large-* |
| Number of classes | 12 | 12 | 12 |
| ##can be embedded | YesYes | Yes | |
| Offset | YesYes | Yes | |
| Column sort | YesYes | Yes |
The maximum width of the grid (
.row) is 62.5rem. On widescreen, when the width is greater than 62.5rem, the columns will not span the width of the page, even if the width is set to 100%. But you can reset max-width through CSS:
<!DOCTYPE html>
<html>
<head>
<title>Foundation 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://static.php.cn/assets/foundation-5.5.3/foundation.min.css">
<script src="http://static.php.cn/assets/jquery/2.0.3/jquery.min.js"></script>
<script src="http://static.php.cn/assets/foundation-5.5.3/js/foundation.min.js"></script>
<script src="http://static.php.cn/assets/foundation-5.5.3/js/vendor/modernizr.js"></script>
<style>
.example {
max-width: 100%;
}
</style>
</head>
<body>
<h2>Foundation 网格</h2>
<p>默认情况下,网格最大(<code>.row</code>) 宽度为 62.5rem。在宽屏上,当宽度大于 62.5rem, 列不会跨越页面的宽度, 即使宽度设定为 100%。但你可以通过 CSS 重新设置 max-width:</p>
<hr>
<div class="row">
<p>基本行 (max-width:62.5rem):</p>
<div class="small-6 columns" style="background-color:yellow;">.small-6</div>
<div class="small-6 columns" style="background-color:pink;">.small-6</div>
</div>
<br>
<div class="row example">
<p>行的max-width为 100% :</p>
<div class="small-6 columns" style="background-color:yellow;">.small-6</div>
<div class="small-6 columns" style="background-color:pink;">.small-6</div>
</div>
<br>
</body>
</html>
Run Instance»Click "Run Instance" " button to view online examplesIf you use the default max-width, but want the background color to span the entire page width, you can use
to wrap the entire container and specify that you Required background color:
<!DOCTYPE html>
<html>
<head>
<title>Foundation 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://static.php.cn/assets/foundation-5.5.3/foundation.min.css">
<script src="http://static.php.cn/assets/jquery/2.0.3/jquery.min.js"></script>
<script src="http://static.php.cn/assets/foundation-5.5.3/js/foundation.min.js"></script>
<script src="http://static.php.cn/assets/foundation-5.5.3/js/vendor/modernizr.js"></script>
</head>
<body>
<h2>Foundation 网格</h2>
<p>外层容器使用类 .row,并指定背景颜色跨越整个页面:</p>
<div class="row" style="background-color:tomato;padding:25px;">
<p>Default Row with a tomato color and padding:</p>
<div class="small-6 columns" style="background-color:yellow;">.small-6</div>
<div class="small-6 columns" style="background-color:pink;">.small-6</div>
</div>
<br>
<div class="container" style="background-color:coral;padding:25px;">
<div class="row">
<p>Row with container:</p>
<div class="small-6 columns" style="background-color:yellow;">.small-6</div>
<div class="small-6 columns" style="background-color:pink;">.small-6</div>
</div>
</div>
<br>
</body>
</html>
Run instance»Click the "Run instance" button to view the online instance








