<code> {% ifnotequal cur_page 1 %}
<li>
<a href="/product/pdt">|<</a></li>
<li>
<a href="/product/pdt?page_id={{ cur_page|add:-1 }}&{{ url }}"><span><</span></a>
</li>
{% else %}
<li><span style="color: #d1d1d1;">|<</span></li>
<li><span style="color: #d1d1d1;"><</span></li>
{% endifnotequal %}
<li>
<a href="/product/pdt?page_id={{ cur_page }}&{{ url }}">{{ cur_page }}</a>
</li>
{% ifnotequal cur_page total_page %}
<li>
<a href="/product/pdt?page_id={{ cur_page|add:1 }}&{{ url }}">{{ cur_page|add:1 }}</a>
</li>
<li>
<a href="/product/pdt?page_id={{ cur_page|add:2 }}&{{ url }}">{{ cur_page|add:2 }}</a>
</li>
{% endifnotequal %}
{% if next %}
<li>
<a href="/product/pdt?page_id={{ cur_page|add:3 }}&{{ url }}"><span>></a>
</li>
{% else %}
<li><span style="color: #d1d1d1;">></span></li>
{% endif %}
{% ifnotequal cur_page total_page %}
<li>
<a href="/product/pdt?page_id=%7B%7B%20total_page%20%7D%7D&%7B%7B%20url%20%7D%7D"><span>>|</span></a>
</li>
{% else %}
<li><span style="color: #d1d1d1">>|</span></li>
{% endifnotequal %}</code>
点击到最后一页,效果如下:
但实际上只有9页,判断next(即当前页是否存在下一页)标签时 加 3 溢出 到10页。
1、要求显示的页码范围数为3,不足的为2或者1;
请教该如何处理?
回复内容:
<code> {% ifnotequal cur_page 1 %}
<li>
<a href="/product/pdt">|<</a></li>
<li>
<a href="/product/pdt?page_id={{ cur_page|add:-1 }}&{{ url }}"><span><</span></a>
</li>
{% else %}
<li><span style="color: #d1d1d1;">|<</span></li>
<li><span style="color: #d1d1d1;"><</span></li>
{% endifnotequal %}
<li>
<a href="/product/pdt?page_id={{ cur_page }}&{{ url }}">{{ cur_page }}</a>
</li>
{% ifnotequal cur_page total_page %}
<li>
<a href="/product/pdt?page_id={{ cur_page|add:1 }}&{{ url }}">{{ cur_page|add:1 }}</a>
</li>
<li>
<a href="/product/pdt?page_id={{ cur_page|add:2 }}&{{ url }}">{{ cur_page|add:2 }}</a>
</li>
{% endifnotequal %}
{% if next %}
<li>
<a href="/product/pdt?page_id={{ cur_page|add:3 }}&{{ url }}"><span>></a>
</li>
{% else %}
<li><span style="color: #d1d1d1;">></span></li>
{% endif %}
{% ifnotequal cur_page total_page %}
<li>
<a href="/product/pdt?page_id=%7B%7B%20total_page%20%7D%7D&%7B%7B%20url%20%7D%7D"><span>>|</span></a>
</li>
{% else %}
<li><span style="color: #d1d1d1">>|</span></li>
{% endifnotequal %}</code>
点击到最后一页,效果如下:
但实际上只有9页,判断next(即当前页是否存在下一页)标签时 加 3 溢出 到10页。
1、要求显示的页码范围数为3,不足的为2或者1;
请教该如何处理?
在Paginator上再封装一层Spagination ,Views调用
<code>obj = Model.object.filter(条件) pagin = Spagination.wraper(obj, pageSize, page) return pagin </code>
Spagination类代码
<code>#coding=utf-8
from django.core.paginator import Paginator
class Spagination(object):
def __init__(self, total, page=1, perpage=10):
self.total = total
self.pages = self.total / perpage + 1 if (self.total % perpage) > 0 else self.total / perpage
self.page = page
self.perpage = perpage
self.prev_num = page-1 if page > 1 else None
self.next_num = page+1 if page*perpage 0:
left_list.insert(0, self.page - p)
for p in range(1,right_edge):
if self.page + p 0:
left_list.insert(0, left_list[0]-1)
return left_list+[self.page]+right_list
def setItems(self, items):
self.items = items
@classmethod
def wraper(cls, objs, limit, current_page):
paginator = Paginator(objs, limit)
items = paginator.page(current_page)
pagin = Spagination(paginator.count, current_page, limit)
pagin.setItems(items)
return pagin</code>
template代码
<code><div class="pagerbox">
{%if pagin.has_prev %}
<a href="javascript:void(0)" page="{{pagin.prev_num}}">上页</a>
{%endif%}
<a href="javascript:void(0)" page="1" pagin.page="=">首页</a>
{%for p in pagin.visible_pages%}
{%if p != 1 and p != pagin.pages%}
<a href="javascript:void(0)" page="{{ p }}" pagin.page="=" p>{{p}}</a>
{%endif%}
{%endfor%}
<a href="javascript:void(0)" page="{{ pagin.pages }}" pagin.page="=" pagin.pages>尾页</a>
{%if pagin.has_next %}
<a href="javascript:void(0)" page="{{pagin.next_num}}">下页</a>
{%endif%}
</div></code>
可以再加一层判断,判断是否超出
 怎么将Django项目迁移到linux系统中Jun 01, 2023 pm 01:07 PM
怎么将Django项目迁移到linux系统中Jun 01, 2023 pm 01:07 PMDjango项目配置修改我们需要把原先的Django项目进行修改才能更好地进行项目迁移工作,首先需要修改的是settings.py文件。由于项目上线之后不能让用户看到后台的运行逻辑,所以我们要把DEBUG改成False,把ALLOWED_HOSTS写成‘*’,这样是为了允许从不同主机进行访问。由于linux中如果不加这句可能会出现文件找不到的情况,所以我们要把模板的路径进行拼接。由于做Django项目肯定进行过数据库的同步,所以我们要把migrations
 centos+nginx+uwsgi部署django项目上线的方法May 15, 2023 am 08:13 AM
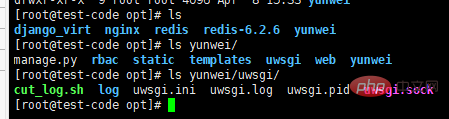
centos+nginx+uwsgi部署django项目上线的方法May 15, 2023 am 08:13 AM我django项目叫yunwei,主要app是rabc和web,整个项目放/opt/下如下:[root@test-codeopt]#lsdjango_virtnginxredisredis-6.2.6yunwei[root@test-codeopt]#lsyunwei/manage.pyrbacstatictemplatesuwsgiwebyunwei[root@test-codeopt]#lsyunwei/uwsgi/cut_log.shloguwsgi.iniuwsgi.loguwsgi.p
 Django框架中的数据库迁移技巧Jun 17, 2023 pm 01:10 PM
Django框架中的数据库迁移技巧Jun 17, 2023 pm 01:10 PMDjango是一个使用Python语言编写的Web开发框架,其提供了许多方便的工具和模块来帮助开发人员快速地搭建网站和应用程序。其中最重要的一个特性就是数据库迁移功能,它可以帮助我们简单地管理数据库模式的变化。在本文中,我们将会介绍一些在Django中使用数据库迁移的技巧,包括如何开始一个新的数据库迁移、如何检测数据库迁移冲突、如何查看历史数据库迁移记录等等
 Django框架中的文件上传技巧Jun 18, 2023 am 08:24 AM
Django框架中的文件上传技巧Jun 18, 2023 am 08:24 AM近年来,Web应用程序逐渐流行,而其中许多应用程序都需要文件上传功能。在Django框架中,实现上传文件功能并不困难,但是在实际开发中,我们还需要处理上传的文件,其他操作包括更改文件名、限制文件大小等问题。本文将分享一些Django框架中的文件上传技巧。一、配置文件上传项在Django项目中,要配置文件上传需要在settings.py文件中进
 如何用nginx+uwsgi部署自己的django项目May 12, 2023 pm 10:10 PM
如何用nginx+uwsgi部署自己的django项目May 12, 2023 pm 10:10 PM第一步:换源输入命令换掉Ubuntu的下载源sudonano/etc/apt/sources.list将以下全部替换掉原文件,我这里用的是阿里的源,你也可以换其他的。debhttp://mirrors.aliyun.com/ubuntu/bionicmainrestricteddebhttp://mirrors.aliyun.com/ubuntu/bionic-updatesmainrestricteddebhttp://mirrors.aliyun.com/ubuntu/bionicunive
 使用Django构建RESTful APIJun 17, 2023 pm 09:29 PM
使用Django构建RESTful APIJun 17, 2023 pm 09:29 PMDjango是一个Web框架,可以轻松地构建RESTfulAPI。RESTfulAPI是一种基于Web的架构,可以通过HTTP协议访问。在这篇文章中,我们将介绍如何使用Django来构建RESTfulAPI,包括如何使用DjangoREST框架来简化开发过程。安装Django首先,我们需要在本地安装Django。可以使用pip来安装Django,具体
 Django+Bootstrap构建响应式管理后台系统Jun 17, 2023 pm 05:27 PM
Django+Bootstrap构建响应式管理后台系统Jun 17, 2023 pm 05:27 PM随着互联网技术的快速发展和企业业务的不断扩展,越来越多的企业需要建立自己的管理后台系统,以便于更好地管理业务和数据。而现在,使用Django框架和Bootstrap前端库构建响应式管理后台系统的趋势也越来越明显。本文将介绍如何利用Django和Bootstrap构建一个响应式的管理后台系统。Django是一种基于Python语言的Web框架,它提供了丰富的功
 Django框架中的多数据库支持技巧Jun 18, 2023 am 10:52 AM
Django框架中的多数据库支持技巧Jun 18, 2023 am 10:52 AMDjango是一款流行的Pythonweb框架,其出色的ORM(对象关系映射)机制让开发者能够轻松操作数据库。但是在一些实际项目中,需要连接多个数据库,这时候就需要一些技巧来保证项目的稳定性和开发效率。在Django中,多数据库的支持是基于Django框架自身提供的功能而实现的。在这里,我们将介绍一些多数据库支持的技巧,以帮助你在Django的开发中更好地


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Dreamweaver Mac version
Visual web development tools

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

Zend Studio 13.0.1
Powerful PHP integrated development environment

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

SublimeText3 English version
Recommended: Win version, supports code prompts!







